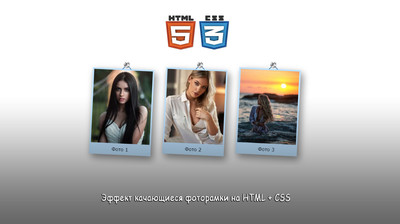
Эффект качающиеся фоторамки на CSS3 | |
| Красивый эффект перекачиваемой рамки с изображением, что создан при чистом CSS, где анимация идет по умолчанию, но при наведении идет замирание. Что отличный вариант анимационного эффекта можно наблюдать на разных тематических сайтах. Это основа главной страницы, так как при открытии вы сразу обратите внимание, где вместо снимков можно разместить товары или категорий сайта, то что основном ищет гость или пользователь на данной тематике сайта. И только остается заинтересовать, что при наведении та или иная рамка останавливается, а далее производим клик, где переходит по заданной ссылки. По своему характеру или по направлению можно такой трюк назвать навигацией или предоставлением информации, что мы в большинстве самый актуальный материал ставим на передний план. И теперь при заданной анимации и оригинального дизайна рамок, мы создаем данный информационный блок в своеобразном стиле. Установка: HTML Код <div class="swingin-picture"> <figure class="achiesua"> <img src="https://zornet.ru/_fr/79/s1547678.jpg" alt=""></img> <figcaption>Фото 1</figcaption> </figure> <figure class="achiesua"> <img src="https://zornet.ru/_fr/79/s1875977.jpg" alt=""></img> <figcaption>Фото 2</figcaption> </figure> <figure class="achiesua"> <img src="https://zornet.ru/_fr/79/s2290537.jpg" alt=""></img> <figcaption>Фото 3</figcaption> </figure> </div> CSS Код .swingin-picture { display: flex; margin-top: 20px; flex-wrap: wrap; width: 100%; justify-content: center; } .achiesua { margin: 20px; animation: achiesua ease-in-out 1s infinite alternate; transform-origin: center -20px; } .achiesua:hover { animation-play-state: paused; } .achiesua img { border: 5px solid #BFE2FF; display: block; width: 215px; height: 248px; object-fit: cover; } .achiesua figcaption { text-align: center; background: #415f77; color: #f9f9f9; padding: 4px 4px 8px 4px; font-family: Verdana, sans-serif; } .achiesua:after{ content: ''; position: absolute; width: 20px; height: 20px; border: 2px solid #3f7aad; top: -10px; left: 50%; z-index: 0; border-bottom: none; border-right: none; transform: rotate(45deg); } .achiesua:before { content: ''; position: absolute; top: -23px; left: 50%; display: block; width: 1px; height: 1px; z-index: 16; } @keyframes achiesua { 0% { transform: rotate(3deg); box-shadow: 6px 8px 22px rgba(0,0,0,0.3), 12px 16px 24px rgba(0,0,0,0.2); } 100% { transform: rotate(-3deg); box-shadow: -6px 8px 22px rgba(0,0,0,0.3), -12px 16px 24px rgba(0,0,0,0.2); } } Перейдя на demo страницу, то вы увидите недостающий элемент дизайна, это гвозди, где закреплены картинки, то здесь их нет, так как под них очень много стилистики задействовано, где реально много места займет. Но кому они нужны, то просто возьмите box-shadow и пропишите по месту. Демонстрация | |
23 Октября 2020 Загрузок: 21 Просмотров: 1012
Поделиться в социальных сетях
Материал разместил