Эффект Hover матового стекла для текста | |
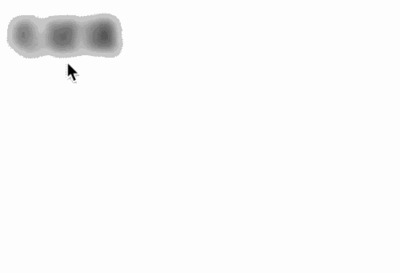
| Стильный эффект матового отображение для текста, где по умолчанию видим в нечитабельном виде знаки, но при наведении появляется корректные знаки. Что обозначает, вы открытие страницу и сайт и наблюдаете запись, но она по умолчанию под матовым эффектом, вам остается навести курсор, как эффект исчезает, и появляются установленные значение, что изначально присутствовали, а так как сделано под знаки, то можно только представить, что это может быть запить или ссылка для перехода. В самом низу присутствует ссылка на демонстрацию, где она идет по своей фактуру в оригинальном виде. Здесь мне пришлось воспользоваться класс, который поставил под описание, так, чтоб можно было создать именно в одном иди задуманном месте. А то подучится, где прописан div, то там аналогично сработает матовое скрытие. Но при заданном классе, вы самостоятельно можете реализовать данный эффект, так где вам потребуется. Красивый матовый эффект CSS при наведении на текстМожно констатировать, что такой небольшой трюк может придать сайту оригинальности, что не встретишь на других ресурсах. И также не забываем, так как есть класс и под него стилистика, вы можете сами оформить под свой стиль сайта. Так работает данный материал: Открой споллер и нажми на увеличение изображений, где на формате GIF будет показан основной эффект при наведении, но также для этого ниже представлена ссылка на demo страницу. Так как уже сказано, что анимация перекреплена в DIV, что лучше выставить класс и закрепить за ним, что и было сделано. И здесь уже идет класс matuva_steklo, где под него выставлен эффект. Установка: HTML Код <div class="matuva_steklo">ZorNet.Ru — сайт для вебмастера</div> CSS Код .matuva_steklo { color: rgb(18 18 18 / 0%); text-shadow: 0 0 10px #262525; cursor: default; font-size: 28px; transition: color 0.3s ease, text-shadow 0.3s ease; } .matuva_steklo:hover { color: rgba(0, 0, 0, 1); text-shadow: none; cursor:pointer; } В самом тексте мы задействовали тени, что закрепили их для текстуру, а также прозрачный стиль на шрифты, все для того, чтоб чтобы выполнить эффект матового стекла. Демонстрация | |
07 Ноября 2021 Загрузок: 2 Просмотров: 916
Поделиться в социальных сетях
Материал разместил