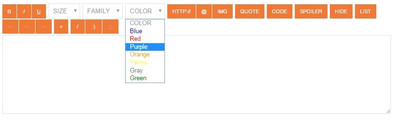
Здесь можно добавить различные оттенки цвета под шрифт на модуль форума. Но главное вы сами можете потом выстроить гамму цвета по вкусу. Так как на светлом фоне одна гамма подходит, а вот к примеру на темном, там больше светлые цвета нужно делать. Все в самом скрипте вы можете изменить и потом написать, какой оттенок. Это безусловно украсит любую статью, если пользоваться этой функцией. Здесь больше подойдут тематические интернет ресурсы, так как на простых иногда вообще эту функцию не используют. Также отлично делать первый заголовок, что он будет ярким и понятным для пользователей.
Так как можете ставить, вот идет стандартная версия, и здесь видно, что оттенков намного меньше.

Теперь переходим к установке:
Идем в админ панель и в раздел форум и заходим форму добавление, там находим BBCODES и только после него устанавливаем код.
Код <script type=text/javascript>
if(document.getElementById('bc6')) { document.getElementById("bc6").innerHTML='<select name=\"fcolor\" class=\'codeButtons\' onchange=\"alterfont(this.options[this.selectedIndex].value, \'color\',\'message\',\'\');this.selectedIndex=0;\"><option value=\'0\'>« ЦВЕТ »</option><option value=\'red\' style=\'background:white;color:red\'>Красный</option><option value=\'blue\' style=\'background:white;color:blue\'>Синий</option><option value=\'green\' style=\'background:white;color:green\'>Зелёный</option><option value=\'purple\' style=\'background:white;color:purple\'>Пурпурный</option><option value=\'gray\' style=\'background:white;color:gray\'>Серый</option><option value=\'#FF00FF\' style=\'background:white;color:#FF00FF\'>Розовый</option><option value=\'#00FFFF\' style=\'background:white;color:#00FFFF\'>Голубой</option><option value=\'#FFFF00\' style=\'background:white;color:#FFFF00\'>Жёлтый</option><option value=\'#885522\' style=\'background:white;color:#885522\'>Коричневый</option><option value=\'#00FF00\' style=\'background:white;color:#00FF00\'>Ярко-зелёный</option><option value=\'orange\' style=\'background:white;color:orange\'>Оранжевый</option><option value=\'white\' style=\'background:white;color:#C2CABF\'>Белый</option><option value=\'black\' style=\'background:white;color:black\'>Чёрный</option></select>' }
</script>
PS - здесь нужно заметить, что название кнопки изменится, если сейчас у вас написано COLOR, то годна установите, будет написано ЦВЕТ по латински. | 
