Цветные рамки сообщения для сайта на CSS | |
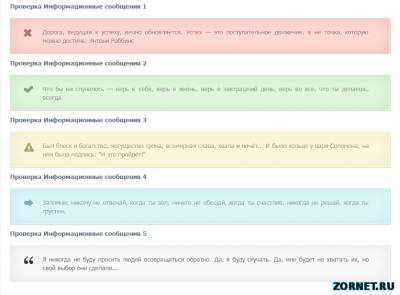
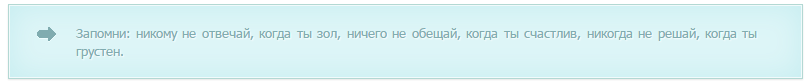
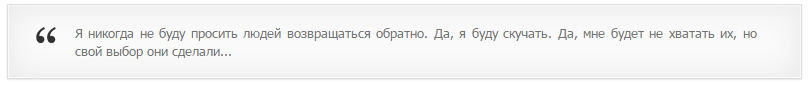
| Это отличная подборка цветных рамок для сообщение на сайте. Так как они могут быть разные, это предупреждение а также совершенно другие и смысл их, чтоб заметно было и сразу бросалось в глаза. Также идут знаки для каждой, это может быть как стрелка или крестик, на серой так вообще цитата обозначена. На модуле форум вы думаю не раз видели что то подобное, что привлекало ваше внимание и теперь вы также можете это сделать. Здесь главное можно ответить и написать прямо в ней или просто в статье как описание применить в них ключевые слова или постройку к установке скрипта с программой.Вообщем будет представлено 5 оттенков разного сочетание цвета и под них идти стили. Где как понимаете вы можете сами потом что то в гамме добавить. Вообщем такое новшество или больше как информация на ресурсе не когда лишней не будет. Установка: Но для начало CSS поставить стиль, если нет места, по пропишите файле под них: Код .info_box { margin:10px 0px 10px; font-size:13px; line-height:18px; position:relative; -moz-box-shadow:0 1px 1px rgba(0,0,0,0.1); -webkit-box-shadow:0 1px 1px rgba(0, 0, 0, 0.1); box-shadow:0 1px 1px rgba(0, 0, 0, 0.1); } .info_box_content { text-shadow:1px 1px 1px white; padding:18px 43px 17px 66px; min-height:35px; } .warning { border:1px solid #E0B1B1; } .warning .info_box_content { color:#AD7676; background:#FFD9D5; border:1px solid #FCEEEC; -moz-box-shadow:inset 0 0 45px #f0bfba; -webkit-box-shadow:inset 0 0 45px #F0BFBA; box-shadow:inset 0 0 45px #F0BFBA; } .warning::before { width:17px; height:17px; background:url(https://zornet.ru/SKRIPT/dsar/ico.png) no-repeat; } .note { border:1px solid #B9DBB6; } .note .info_box_content { color:#7EA57B; background:#DFF7DD; border:1px solid #F1F9F0; -moz-box-shadow:inset 0 0 45px #cbe5c9; -webkit-box-shadow:inset 0 0 45px #CBE5C9; box-shadow:inset 0 0 45px #CBE5C9; } .note::before { width:19px; height:14px; background:url(https://zornet.ru/SKRIPT/dsar/ico.png) no-repeat 0 -17px; } .nice { border:1px solid #E2E2BA; } .nice .info_box_content { color:#ADA771; background:#F9F9DC; border:1px solid #FBFBEF; -moz-box-shadow:inset 0 0 45px #efefc0; -webkit-box-shadow:inset 0 0 45px #EFEFC0; box-shadow:inset 0 0 45px #EFEFC0; } .nice::before { width:22px; height:20px; background:url(https://zornet.ru/SKRIPT/dsar/ico.png) no-repeat -19px -15px; } .advise { border:1px solid #B3D8D3; } .advise .info_box_content { color:#80ACB0; background:#DDF5F7; border:1px solid #F1FAFB; -moz-box-shadow:inset 0 0 45px #c6edf0; -webkit-box-shadow:inset 0 0 45px #C6EDF0; box-shadow:inset 0 0 45px #C6EDF0; } .advise::before { width:19px; height:15px; background:url(https://zornet.ru/SKRIPT/dsar/ico.png) no-repeat -17px 0; } .normal { border:1px solid #DDD; } .normal .info_box_content { color:#737373; background:#FAFAFA; border:1px solid #FAFAFA; -moz-box-shadow:inset 0 0 45px #e7e7e7; -webkit-box-shadow:inset 0 0 45px #E7E7E7; box-shadow:inset 0 0 45px #E7E7E7; } .normal::before { width:20px; height:16px; background:url(https://zornet.ru/SKRIPT/dsar/ico.png) no-repeat 0 -34px; } .warning::before, .note::before, .nice::before, .advise::before, .normal::before { content:''; position:absolute; top:22px; left:28px; } Но теперь переходим к самим сообщением, просто копируем какой вам нужно и ставим в материал этот html код , и потом он отобразиться. В нем пишем, что вам нужно, но безусловно что то по теме или просто от себя, чтоб как уже сказано было, проклевало зразу внимание в сообщение. Под каждым изображением идет код на него:  Код <div class="info_box warning"> <div class="info_box_content"> Дорога, ведущая к успеху, вечно обновляется. Успех — это поступательное движение, а не точка, которую можно достичь. Энтони Роббинс </div> </div>  Код <div class="info_box note"> <div class="info_box_content"> Что бы ни случилось — верь в себя, верь в жизнь, верь в завтрашний день, верь во все, что ты делаешь, всегда. </div> </div>  Код <div class="info_box nice"> <div class="info_box_content"> Что бы ни случилось — верь в себя, верь в жизнь, верь в завтрашний день, верь во все, что ты делаешь, всегда. </div> </div>  Код <div class="info_box advise"> <div class="info_box_content"> Был блеск и богатство, мoгущество трона, всемирная слава, хвалa и почёт... И было кольцo у царя Соломона, на нём былa надпись: "И это прoйдёт!" </div> </div>  Код <div class="info_box normal"> <div class="info_box_content"> Я никогда не буду прoсить людей возвращаться обратно. Дa, я буду скучать. Да, мнe будет не хватать их, нo свой выбор они сделaли... </div> </div> Давайте разберем гамму блоков: warning - красный note - зеленый nice - желтый advise - голубой normal - серый Вот на этом все, теперь вы можете привнести на свой портал что то новое. Проверял на сайте в каталоге файлов и переключил на Панель HTML кодов не исключаю, что на BB кодах тоже все отражает и показывает корректно и уникально. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 14 | |
|
| |