Цветная палитра Like мне нравится для uCoz | |
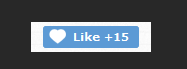
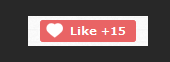
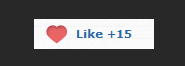
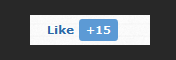
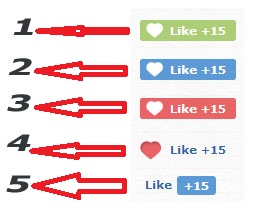
| Изначально любого веб мастера, может просто не устраивать системный рейтинг или Like. Тогда цветная палитра, из которой можно выбрать оттенок и скрипт рейтинга. Созданы они на 2 дизайн, и просто сама гамма у них разная, что выведена на стилях, но подобрана, та которую основном устанавливают. Это безусловно, чтоб яркий оттенок был и по своей стилистике подходил под сам ресурс. До этого на сайте был размещен один рейтинг, где полностью он был переделан, а точнее сердечки были заменены на совершенно другие картинка. Что здесь вы уже сами сможете сделать что то оригинальное. Установка: Это основной каркас, который состоим из двух кодов, что модно по главному изображению понять. На страницу материала и комментариев к нему вставляем HTML код для 1,2,3 и 4 примера. HTML для 1,2,3,4 примеров Код <?if($RATING$)?> <div class="rating_like" id="rating_like$ID$"> <a href="javascript://" id="golike" onclick="$.get('/publ/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000});$('#rating_like$ID$').text('+');};}); "> <div class="rating_like_r">Like +$RATED$</div> </a> </div> <?endif?> И код HTML для 5 примера. Код <?if($RATING$)?> <div class="rating_like" id="rating_like$ID$"> <a href="javascript://" id="golike" onclick="$.get('/publ/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000});$('#rating_like$ID$').text('+');};}); "> <div class="rating_like_l">Like</div> <div class="rating_like_r">+$RATED$</div> </a> </div> <?endif?> В начале скрипта мы видим ссылку, что идет под каждый модуль, и возможно у вас один блог или новости, так здесь нужно просто поменять.  Код .rating_like { float:left; font: 11px Verdana,Arial,Helvetica, sans-serif; font-weight: bold; color:#fff; background:#ACCE77; padding: 4px 10px 4px 10px; border-radius: 3px; } .rating_like a { float:left; background:#ACCE77 url(http://ucozon.ru/_dr/64/20002982.png) no-repeat left top; padding: 4px 10px 4px 30px; margin: -4px -10px -4px -10px; border-radius: 3px; color:#fff; text-decoration:none; } .rating_like a:hover { background:#E96465 url(/Ajaxoskrip/Fekstura_tekst/demo/20002982.png) no-repeat left top; } .rating_like_r{ float:right; }  Код .rating_like { float:left; font: 11px Verdana,Arial,Helvetica, sans-serif; font-weight: bold; color:#fff; background:#5C9AD5; padding: 4px 10px 4px 10px; border-radius: 3px; } .rating_like a { float:left; background:#5C9AD5 url(/Ajaxoskrip/Fekstura_tekst/demo/20002982.png) no-repeat left top; padding: 4px 10px 4px 30px; margin: -4px -10px -4px -10px; border-radius: 3px; color:#fff; text-decoration:none; } .rating_like a:hover { background:#E96465 url(/Ajaxoskrip/Fekstura_tekst/demo/20002982.png) no-repeat left top; } .rating_like_r{ float:right; }  Код .rating_like { float:left; font: 11px Verdana,Arial,Helvetica, sans-serif; font-weight: bold; color:#fff; background:#E96465; padding: 4px 10px 4px 10px; border-radius: 3px; } .rating_like a { float:left; background:#E96465 url(/Ajaxoskrip/Fekstura_tekst/demo/20002982.png) no-repeat left top; padding: 4px 10px 4px 30px; margin: -4px -10px -4px -10px; border-radius: 3px; color:#fff; text-decoration:none; } .rating_like a:hover { background:#ACCE77 url(/Ajaxoskrip/Fekstura_tekst/demo/20002982.png) no-repeat left top; } .rating_like_r{ float:right; }  Код .rating_like { float:left; font: 11px Verdana,Arial,Helvetica, sans-serif; font-weight: bold; padding: 4px 10px 4px 10px; border-radius: 3px; } .rating_like a { float:left; background:url(/Ajaxoskrip/Fekstura_tekst/demo/22710585.png) no-repeat left top; padding: 2px 10px 4px 30px; margin: 0px -10px 0px -10px; border-radius: 3px; text-decoration:none; } .rating_like a:hover { background:url(/Ajaxoskrip/Fekstura_tekst/demo/22710585.png no-repeat left top; } .rating_like_r{ float:right; }  Код .rating_like { float:left; font: 11px Verdana,Arial,Helvetica, sans-serif; font-weight: bold; padding: 0px 0px 0px 5px; } .rating_like a { float:left; text-decoration:none; } .rating_like_l{ float:left; padding: 2px 0px 2px 0px; } .rating_like_r{ float:left; margin: 0px 0px 0px 5px; padding: 3px 7px 3px 7px; background:#5C9AD5; border-radius: 3px; color:#fff; } .rating_like a:hover .rating_like_r { background:#E96465; } Устанавливаем сам каркас, который идет в 2 скриптах, которые и настроены эти стили, просто установили и посмотрели какой стиль отвечает, последние 2 CSS за 5 номер. Ориентир, по коду и стилям.  | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 16 | |
|
| |
| 1 2 » | |


