Code и quote в прозрачном стиле uCoz | |
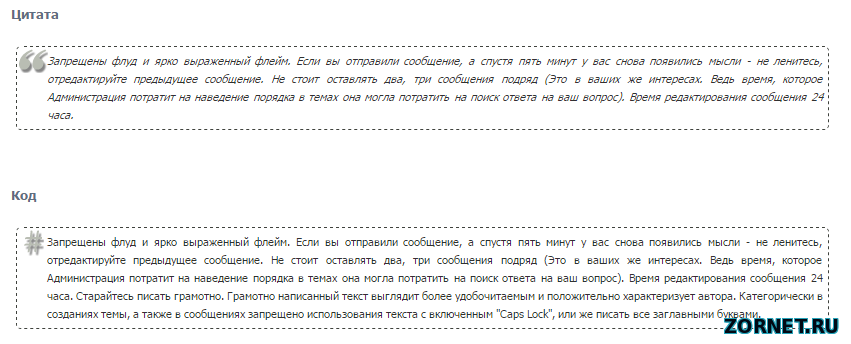
| Если вам нудны оригинальные Code и quote, то рекомендую посмотреть эти стили на них. Так как по дизайну выполнены они в прозрачном дизайне. И что главное, можно поставить на темный сайт, под что они настроены сейчас и под светлый, что показано на изображение и там только корректировал обвод и безусловно сам шрифт. И здесь нужно заметить саму стилистику написанного, что будет под этим кодом. Так как на буквы идет 2 оттенка цвета, это темный и светлый, чтоб так сказать красиво и выпукло смотрелись. Это на белом фоне.  Теперь нужно нам установить, а это вы должны их поставить в CSS только в тот момент,если вы до этого уже не ставили дизайнерские. И в таком случае нужно вам их убрать, так как не должно стоять 2 разных кода, они не будут совместимы и у вас не чего не выйдет. Если от системы шаблон новый установлен, то просто в стили в самый низ можно прописать. Код .bbQuoteBlock, .bbCodeBlock { margin: 5px; } .bbQuoteName, .bbCodeName { display: none; } .quoteMessage, .codeMessage { background: url(https://zornet.ru/Ajaxoskrip/Fyrkes/transparent_white.png) repeat, url(http://stalker.ucoz.ae/365/2/quote_img.png) no-repeat 2px 2px; max-height: 120px !important; padding: 5px 5px 5px 30px; border: 1px dashed #2a2e26 !important; text-align: justify; font-style: italic; color: #6b7360; overflow-y: scroll; -moz-text-shadow: 1px 1px 1px #000; -webkit-text-shadow: 1px 1px 1px #000; text-shadow: 1px 1px 1px #000; -ms-filter: "progid:DXImageTransform.Microsoft.Shadow(Strength=1, Direction=135, Color='#000000')"; filter: progid:DXImageTransform.Microsoft.Shadow(Strength=1, Direction=135, Color='#000000'); white-space: pre-wrap; white-space: -moz-pre-wrap; white-space: -pre-wrap; white-space: -o-pre-wrap; word-wrap: break-word; border-radius: 5px; } .codeMessage { background: url(http://stalker.ucoz.ae/365/2/transparent_white.png) repeat, url(https://zornet.ru/Ajaxoskrip/Fyrkes/code_img.png) no-repeat 7px 2px !important; max-height: 400px !important; font-style: normal; border-radius: 5px; } Здесь добавил border-radius:5px что стоит на код и цитату, а значит 2 силя, почти внезу. Вы можете сделать меньше и углы начнут появляться. Просто это регулирует заостренность углов, в нашем случай их закруглил, вы можете сделать как вы видите на портале. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 25 | |
|
| |
| 1 2 » | |

