Боковое меню mezery с эффектом для ucoz
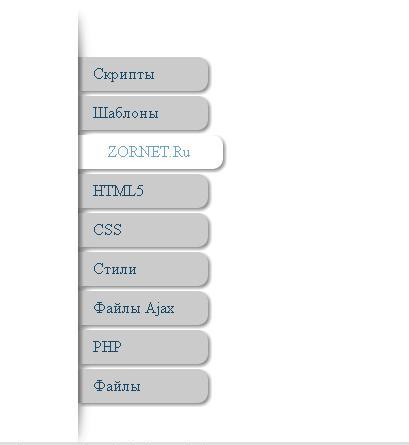
| Вот и дошли до совершенно оригинального кода Боковое меню mezery с эффектом для ucoz которое у вас будет с правой стороны.Видел разноцветные, которые похоже на маскарад и по дизайну совершенно не подходят не к одному дизайну. У нас будем чисто светлое и идти в одном оттенке. При наведение раздел будет немного выезжать, чтоб понять, на тот вы идете или нет. Если ставить на белый фон, то вы увидите тень, что просто красиво смотрится. Но нужна та площадка ресурса, чтоб на сам шаблон не попадал, а это означает, только фиксированные по размеру должны. Установка: Код: Код <ul class="nav"> <li><a href="http://zornet.ru">Скрипты</a></li> <li><a href="/">Шаблоны</a></li> <li><a href="">ZORNET.Ru</a></li> <li><a href="">HTML5</a></li> <li><a href="">CSS</a></li> <li><a href="">Стили</a></li> <li><a href="">Файлы Ajax</a></li> <li><a href="">PHP</a></li> <li><a href="">Файлы</a></li> </ul> CSS: Код ul.nav { list-style: none; display: block; width: 200px; position: relative; top: 100px; left: 100px; padding: 60px 0 60px 0; background: url(http://www.os-windows7.ru/vsak/shad2.png) no-repeat; -webkit-background-size: 50% 100%; } li { margin: 5px 0 0 0; } ul.nav li a { -webkit-transition: all 0.3s ease-out; background: #cbcbcb url(http://zornet.ru/CSS-ZORNET/gerav/refad/border.png) no-repeat; color: #174867; padding: 7px 15px 7px 15px; -webkit-border-top-right-radius: 10px; -webkit-border-bottom-right-radius: 10px; width: 100px; display: block; text-decoration: none; -webkit-box-shadow: 2px 2px 4px #888; } ul.nav li a:hover { background: #fff url(http://zornet.ru/CSS-ZORNET/gerav/refad/border.png) no-repeat; color: #67a5cd; padding: 7px 15px 7px 30px; } И для вас реальное обозрение под названием DEMO | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |