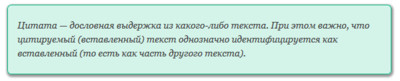
Еще одна тема блога цитат, только с закругленными краями по сторонам и также имеет в своем дизайн тень, которая подчеркивает фигуру. Идет на светлый фон, но и безусловно если его перенастроить, то на темном фоне аналогично будет смотреться. Здесь остается только у тени цветовую гамму сменить и так по мелочи, чтоб вписался в стилистику основного каркаса вашего интернет ресурса.
Больше всего вы видели такое при оформление, так как этот блог хорошо подходит к статьям и описанию. В нем как пример, можно разместить информацию, которая должна быть обязательно прочитана. Как можно заметить, если делать под цитату, то его стиль отлично подойдет на различные темы, это как информация или простой игровой портал.
Переходим к установке:
Так реально смотрится, когда поставите на портал.

Это стили нужно в CSS:
Код blockquote {
width: auto;
margin: 20px;
padding: 20px 15px;
font-size: 16px;
font-family: Georgia,serif;
font-style: italic;
border: 1px solid #09a978;
border-radius: 6px;
-o-border-radius: 6px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
box-shadow: 1px 2px 2px 2px rgba(0, 0, 0, 0.27);
-webkit-box-shadow: 1px 2px 2px 2px rgba(0, 0, 0, 0.27);
-moz-box-shadow: 1px 2px 2px 2px rgba(0, 0, 0, 0.27);
background-color: #dffff5;
}
Чтоб вывести, здесь описание нужно заключить в blockquote, и после чего стили все подключатся и получиться такой контраст.
Код <blockquote> ставим прямо в описание мануала или статьи </blockquote>
В стилях будет COLOR, который и отвечает за цвет, что меняем как вам нужно. | 
