Анимация пульса чекбоксов и радиокнопок | |
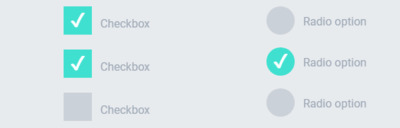
| Красиво смотрится анимация для чекбоксов и радио-кнопок, которые созданы с эффектом пульса пари клике, где добавлены цветные тени на чистом CSS. Где по умолчанию созданы под светлый формат, где вы можете заметить стандартный вид на оригинальный, где присутствует такой стильный эффект подключение, а также при отключении. Здесь веб мастер задействовал анимационные эффекты, все для того, чтобы сделать этот дизайн флажка уникальным по своей работе и безусловно просмотру. Как следует из названия, этот использует анимацию пульсации при выборе флажка и переключателя. Поскольку эффект прост, вы можете легко использовать этот эффект на любом веб-сайте, в приложениях и формах. Эффект очевиден, так что пользователь может легко узнать, какую опцию он выбирает. Этот простой флажок и дизайн переключателей сделаны исключительно с использованием сценариев HTML5 и CSS3. Так реально выглядят при установки:  Установка: HTML Код <div> <label> <input type="checkbox" class="option-input checkbox" checked /> Checkbox </label> <label> <input type="checkbox" class="option-input checkbox" /> Checkbox </label> <label> <input type="checkbox" class="option-input checkbox" /> Checkbox </label> </div> <div> <label> <input type="radio" class="option-input radio" name="example" checked /> Radio option </label> <label> <input type="radio" class="option-input radio" name="example" /> Radio option </label> <label> <input type="radio" class="option-input radio" name="example" /> Radio option </label> </div> CSS Код @keyframes click-wave { 0% { height: 40px; width: 40px; opacity: 0.35; position: relative; } 100% { height: 200px; width: 200px; margin-left: -80px; margin-top: -80px; opacity: 0; } } .option-input { -webkit-appearance: none; -moz-appearance: none; -ms-appearance: none; -o-appearance: none; appearance: none; position: relative; top: 13.33333px; right: 0; bottom: 0; left: 0; height: 40px; width: 40px; transition: all 0.15s ease-out 0s; background: #cbd1d8; border: none; color: #fff; cursor: pointer; display: inline-block; margin-right: 0.5rem; outline: none; position: relative; z-index: 1000; } .option-input:hover { background: #9faab7; } .option-input:checked { background: #40e0d0; } .option-input:checked::before { height: 40px; width: 40px; position: absolute; content: '✔'; display: inline-block; font-size: 26.66667px; text-align: center; line-height: 40px; } .option-input:checked::after { -webkit-animation: click-wave 0.65s; -moz-animation: click-wave 0.65s; animation: click-wave 0.65s; background: #40e0d0; content: ''; display: block; position: relative; z-index: 100; } .option-input.radio { border-radius: 50%; } .option-input.radio::after { border-radius: 50%; } body { display: -webkit-box; display: -moz-box; display: -ms-flexbox; display: box; background: #e8ebee; color: #9faab7; font-family: "Helvetica Neue", "Helvetica", "Roboto", "Arial", sans-serif; text-align: center; } body div { padding: 5rem; } body label { display: block; line-height: 40px; } Следовательно, вы можете легко использовать этот код даже на вашем существующем веб-сайте или в приложении. Так где присутствуют стандартный вид, то теперь можно заменить, так как все исполнено при помощи стилистики. Демонстрация | |
02 Апреля 2020 Загрузок: 1 Просмотров: 936
Поделиться в социальных сетях
Материал разместил

