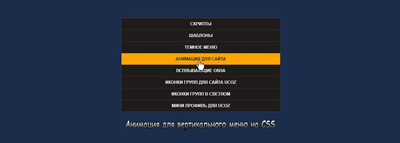
Анимация для вертикального меню на CSS | |
| На любом сайте можно заметить вертикальное меню, так как оно не претерпело перемен, но разве стало немного современнее по функциям и анимации. Сайт без хорошей навигационной системы не может рассматриваться как полноценный интернет ресурс. В этом смысле нет ничего лучше, чем использовать классические меню всей жизни, как вертикальную навигацию, которая идет на светлый или темный формат портала. Хорошей новостью является то, что сегодня вам не нужно прибегать к сложным системам для получения ярких меню, но несколько простых приемов с помощью CSS позволяют создавать очень хорошие меню визуально и, кроме того, полные эффектов, таких как слайды, вертикальные, горизонтальные, с цветами, значками. HTML Код <div class="kudelemeno_madsecionag"> <a href="">Скрипты</a> <a href="">Шаблоны</a> <a href="">Темное меню</a> <a href="">Анимация для сайта</a> <a href="">Всплывающие окна</a> <a href="">Иконки групп для сайта uCoz</a> <a href="">Иконки групп в светлом</a> <a href="">Мини профиль для uCoz</a> <div class="desacilaska"></div> </div> CSS Код .kudelemeno_madsecionag { position: relative; width: 100%; max-width: 314px; min-width: 100px; overflow: hidden; margin: 10px auto; background: #1f1b1b; text-align: center; } .kudelemeno_madsecionag a { position: relative; z-index: 2; display: block; width: 100%; padding: 10px; border: 1px solid #3a3737; color: #e6e6e6; font-family: arial; font-size: 13px; font-weight: bold; text-decoration: none; text-transform: uppercase; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; -webkit-transition: 0.5s ease-in-out; -moz-transition: 0.5s ease-in-out; transition: 0.5s ease-in-out; } .kudelemeno_madsecionag a { border-top: 0; } .kudelemeno_madsecionag a:first-child { border-top: 1px solid #4e4b4b; } .desacilaska { position: absolute; top: -30%; left: 0; width: 100%; height: 12.5%; background: orange; -webkit-transition: 0.5s ease-in-out; -moz-transition: 0.5s ease-in-out; transition: 0.5s ease-in-out; z-index: 1; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } .kudelemeno_madsecionag a:hover { color: #000; } .kudelemeno_madsecionag a:nth-child(1):hover ~ .desacilaska { top: 0%; } .kudelemeno_madsecionag a:nth-child(2):hover ~ .desacilaska { top: 12.5%; } .kudelemeno_madsecionag a:nth-child(3):hover ~ .desacilaska { top: 25%; } .kudelemeno_madsecionag a:nth-child(4):hover ~ .desacilaska { top: 37.5%; } .kudelemeno_madsecionag a:nth-child(5):hover ~ .desacilaska { top: 50%; } .kudelemeno_madsecionag a:nth-child(6):hover ~ .desacilaska { top: 62.5%; } .kudelemeno_madsecionag a:nth-child(7):hover ~ .desacilaska { top: 75%; } .kudelemeno_madsecionag a:nth-child(8):hover ~ .desacilaska { top: 87.5%; } Здесь можно задействовать шрифтовые кнопки, но остановимся на анимации, где при наведении курсора произойдет изменение. Это безусловно поменяется гамма цвета, но появление станет совершенно по другому выглядеть, что можно на многие тематические сайты установить. В том смысле, что формат не изменился, здесь как заметили измениться визуализация для пользователя. Демонстрация | |
23 Мая 2019 Загрузок: 1 Просмотров: 1438
Поделиться в социальных сетях
Материал разместил