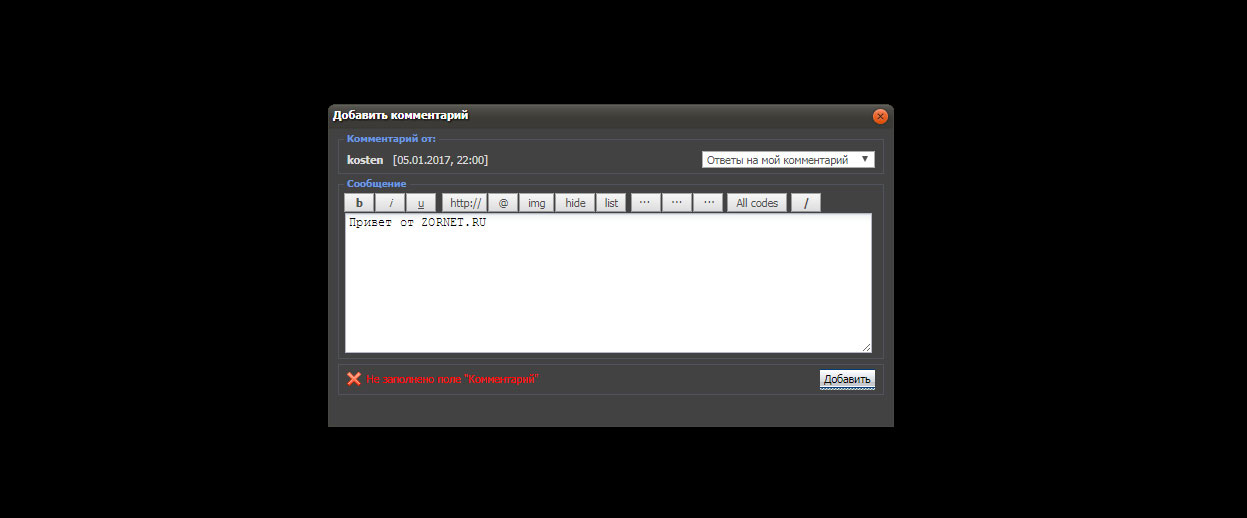
Ajax окно на темном цвете для сайта
| Красивое окно, которое выполнено в темно прозрачном оттенке цвета, что подойдет на светлый или аналогичную гамму цвета на сайте. На это окно просто наткнулся на одном сайте, что искал под кино сайт, который в темном цвете, что здесь как раз по всему стилю подошло. Это красная кнопка, хотя на ней нет не какого эффекта, просто при установки в CSS оно заменяет стандартный дизайн. До этого уже заливал Ajax окно на сайт, что по стилистике они похоже, но там только кнопка немного по другому создана. Если у вас темный сайт с элементами красного оттенка, то здесь будет отличным приложением к основе, так как оно еще прозрачно. Так не чего лишнего на нем нет, можно самому его настроить, это как полосы или цвет логина, до этого уже писал небольшую статью, где были предоставлены стили, которые вообще запрещают выводит какой то дизайн, что окно получается совершенно другим и визуально смотрится уже не как оригинал. Так что пробуем ставим на интернет ресурс и только после установки смотрим, как оно будет вливаться в основу или что то самому доработать. Устанавливаем в CSS: Код /* uWnd newlook */ div[id*="_uwndWnd"] .xw-tl, div[id*="_uwndWnd"] .xw-bl {background-image:url('http://zornet.ru/zorner_ru_1/ABVUSA/left-corners.png');padding-left:5px;} div[id*="_uwndWnd"] .xw-tr, div[id*="_uwndWnd"] .xw-br {background-image:url('http://zornet.ru/zorner_ru_1/ABVUSA/right-corners.png');padding-right:5px;} div[id*="_uwndWnd"] .xw-bc {background-image:url('http://zornet.ru/zorner_ru_1/ABVUSA/top-bottom.png');} div[id*="_uwndWnd"] .xw-tc {background-image:url('http://zornet.ru/zorner_ru_1/ABVUSA/top-bottom.png');} div[id*="_uwndWnd"] .xw-hdr-text {color:#FFF;text-shadow: 1px 1px 2px #000} div[id*="_uwndWnd"] .xw-ml {background-image:url('http://zornet.ru/zorner_ru_1/ABVUSA/left.png');padding-left:5px;} div[id*="_uwndWnd"] .xw-mr {background-image:url('http://zornet.ru/zorner_ru_1/ABVUSA/right.png');padding-right:5px;} div[id*="_uwndWnd"] .xw-mc {border:0;background:transparent url('http://shiki.clan.su/images/middle.png');} div[id*="_uwndWnd"] .xw-body, div[id*="_uwndWnd"] .myWinCont {border:0;} div[id*="_uwndWnd"] {-moz-box-shadow:0 2px 5px rgba(0,0,0,.5);box-shadow:0 2px 5px rgba(0,0,0,.5);-webkit-box-shadow:0 2px 5px rgba(0,0,0,.5);-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;} div[id*="_uwndWnd"] .xw-tc {overflow:visible;} div[id*="_uwndWnd"] .xt-close {background-image:url('http://zornet.ru/zorner_ru_1/ABVUSA/close.png');height:21px;width:21px;z-index:333;position:absolute;top:-2px;right:-2px;} div[id*="_uwndWnd"] .xt-close-over {background-position:0 -21px;} div[id*="_uwndWnd"] .xw-blank {opacity:.6 !important;background-color:#000;margin:0px -1px 0;-moz-border-radius-bottomleft:5px;-moz-border-radius-bottomright:5px;-webkit-border-radius-bottomleft:5px;-webkit-border-radius-bottomright:5px;} div[id*="_uwndTop"] .x-sh, div[id*="_uwndWnd"] .xw-bl[style="display:none;"] {display:none !important;} Кто знает, плиз отпишите, как можно поменять уже новое окно, когда админ бар был обновлен и вообще можно такой стиль поставить. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 4 | |
|
| |