Недавно запарился темой что тоже надо делать адаптивный дизайн для сайта, и так как у меня сайт по тематике музыкальное видео, то пришлось думать как найти простой способ сделать резиновыми встроенные клипы с You Tube с сохранением пропорций и автоматически независимо от того каким методом вы адаптируете сайт. Вообщем нашёл способ которым поделюсь, может его уже все знают но я подобного материала не увидел на этом сайте. Короче для владельцев кино сайтов точно подойдёт.
При вставке содержимого из внешнего источника код обычно содержит iframe, типа Код <iframe src="http://www.youtube.com/embed/4aQwT3n2c1Q" height="315" width="560" allowfullscreen="" frameborder="0"></iframe>
1.Чтобы сделать встроенный контент адаптивным, вам придется добавить вокруг iframe содержащий упаковщик. У вас получится следующая разметка:
Код <div>
<iframe src="http://www.youtube.com/embed/4aQwT3n2c1Q" height="315" width="560" allowfullscreen="" frameborder="0">
</iframe>
</div>
2.Следующий шаг – добавить стили этому новому упаковщику и iframe внутри него.
Во-первых, назначаем стили содержащему упаковщику с классом .video-container, можно в таблице стилей применить следующий фрагмент кода:
Код .video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
Он делает следующее:
Установка position на relative дает возможность применить абсолютное позиционирование к самому iframe, до чего мы вскоре доберемся.
Значение padding-bottom высчитывается из соотношения размеров видео. В данном случае форматное соотношение составляет 16:9, что означает высоту в 56,25% от ширины. Для видео с соотношением 4:3 устанавливаем padding-bottom на 75%.
Значение padding-top установлено на 30 пикселей, чтобы оставалось место под хром — это особенность видеороликов YouTube.
height установлена на 0, так как нужную высоту элементу дает padding-bottom. Мы не устанавливаем ширину, потому что она будет меняться автоматически вместе с адаптивным элементом, содержащим этот div.
Установив overflow на hidden, мы гарантируем, что любой «вылезший» за этот элемент контент будет скрыт из вида.
Нам также нужно назначить стили самому iframe. Добавьте в свою таблицу стилей следующее:
Код .video-container iframe {
position: absolute;
top:0;
left: 0;
width: 100%;
height: 100%;
}
Целью этого кода являются iframe’ы внутри контейнеров с классом .video-container. Давайте разберем его:
Абсолютное позиционирование использовано потому, что у содержащего элемента высота равна 0. Если бы iframe был нормально позиционирован, мы тоже назначили бы ему высоту в 0.
Свойства top и left помещают iframe точно в содержащий элемент.
Свойства width и height гарантируют, что видео займет 100% пространства, используемого содержащим элементом (который на самом деле установлен с отступом).
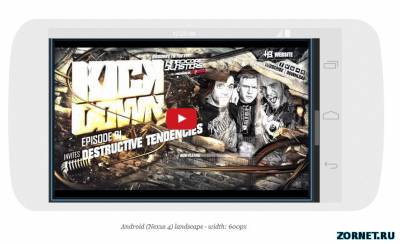
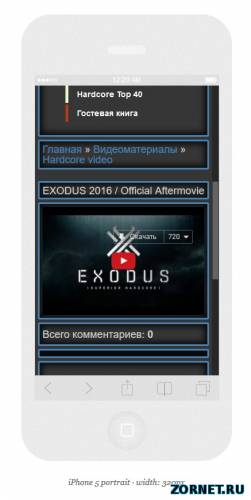
Если это сделать, видео отныне станет менять размер вместе с шириной экрана. Вот как это будет смотреться (скриншоты сделал со своего сайта в доказательство что работает):
 
Вообщем это в CSS:
Код
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.video-container iframe {
position: absolute;
top:0;
left: 0;
width: 100%;
height: 100%;
}
ну и в итоге если код плеера в $MESSAGE$:
Код <div class="video-container">$MESSAGE$</div>
либо упаковываем сразу код плеера, не знаю как у вас реализованно.
Источник http://webformyself.com/ | 
