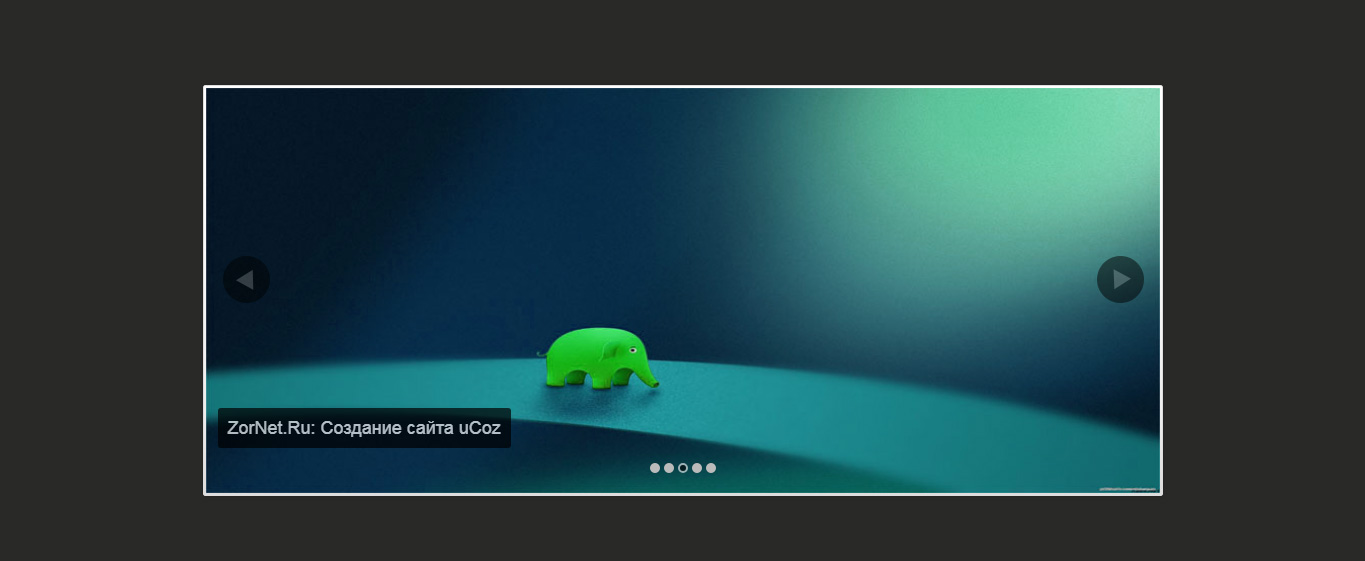
Адаптивный слайдер типа карусель на CSS3
| Адаптивные слайдеры стали популярны на современных сайтах, что трудно представить, что нет его в интернет магазине или на игровой ресурсе. Так как не крути, но они несут для пользователей и гостей самую важную информацию, а если это еще карусель, где идет автоматический перевод изображение, то плюс это удобно. В этом материале предоставлен слайд, который может подойти на разные тематические площадки. Плюс в том, что он отзывчивый, или чтоб понятнее, он может корректно отображаться на всех размерах монитора, и безусловно на мобильных аппаратах. Что для тематики, как услуги или продажа, это нужная вещь, да и для поисковых систем. Все полностью работает на CSS, где аналогично производится вся установка с настройками. Что по самому каркасу, то здесь вы можете выделить место, там где считаете нужным, это отдельная страница, где ссылку ставим на главную для перехода, или вверх сайта в саму шапку прописываем, тут больше от стилистики зависит. А так как он адаптивный, то вывести его по размеру, как длинна или ширина, здесь должно все автоматически воспроизвестись. А по сути, то простой слайдер построен только в стилях CSS, где предусмотрен плавный и анимированный переход на фоновый режим изображениями. Вы можете создать ползунок полной высоты, который будет исчезать между изображениями и доставить меньшие изображения для мобильных устройств, чтобы быстро их загружать. Здесь нет JavaScript, что думаю это большой плюс в том, что не будет так сильно грузит страницы, и поэтому использование слайдера CSS может быть действительно полезным. Проверялся на работоспособность:  Приступаем к установке: HTML Код <article id="zotyresatunr"> <div> <p> <span> ZorNet.Ru: Создание сайта uCoz CSS3 zotyresatunr</span> </p> </div> <input checked type='radio' name='zotyresatunr' id='zotyresatun1'/> <input type='radio' name='zotyresatunr' id='zotyresatun2'/> <input type='radio' name='zotyresatunr' id='zotyresatun3'/> <input type='radio' name='zotyresatunr' id='zotyresatun4'/> <input type='radio' name='zotyresatunr' id='zotyresatun5'/> <div id="zotyresatuns"> <div id="container"> <div class="inner"> <article> <img src="http://zornet.ru/_fr/56/3982846.jpg"/> </article> <article> <div class='caption'> <bar> Создание сайта uCoz</bar> </div> <img src="http://zornet.ru/_fr/56/5108487.jpg"/> </article> <article> <div class='caption'> <bar>Скрипты <a href="#">rСайта</a></bar> </div> <img src="http://zornet.ru/_fr/56/2866855.jpg"/> </article> <article> <div class='caption'> <bar> ZorNet.Ru: Создание сайта uCoz <a href="#">ZorNet.Ru</a></bar> </div> <img src="http://zornet.ru/_fr/56/5250040.jpg"/> </article> <article> <div class='caption'> <bar>Здесь надпись</bar> </div> <img src="http://zornet.ru/_fr/56/5108322.jpg"/> </article> </div> </div> </div> <div id="commands"> <label for='zotyresatun1'></label> <label for='zotyresatun2'></label> <label for='zotyresatun3'></label> <label for='zotyresatun4'></label> <label for='zotyresatun5'></label> </div> <div id="active"> <label for='zotyresatun1'></label> <label for='zotyresatun2'></label> <label for='zotyresatun3'></label> <label for='zotyresatun4'></label> <label for='zotyresatun5'></label> </div> </article> CSS Код body{line-height:1} ol,ul{list-style:none} table{border-collapse:collapse;border-spacing:0} caption,th,td{text-align:left;font-weight:normal;vertical-align:middle} q,blockquote{quotes:none} q:before,q:after,blockquote:before,blockquote:after{content:"";content:none} a img{border:none} article{display:block} body{background:#f0523f;overflow-x:hidden} h1,h2,h3,h4,h5,h6{font-weight:bold;font-size:16px;margin:12px 0} span{margin:35px 0 5px;font-size:26px;font-weight:normal;color:#fff} #zotyresatunr{text-align:center} h2{margin:40px 0 25px;border-bottom:1px solid #bbb;padding:0 0 10px} p{margin:20px 0 16px} strong{font-weight:bold} label,a{color:brown;cursor:pointer;text-decoration:none;font-style:italic} label:hover,a:hover{color:#ddd!important} *{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box} label,#active,img{-moz-user-select:none;-webkit-user-select:none} .catch{display:block;height:0;overflow:hidden} #zotyresatunr{margin:0 auto} input{display:none} #zotyresatun1:checked ~ #zotyresatuns .inner{margin-left:0} #zotyresatun2:checked ~ #zotyresatuns .inner{margin-left:-100%} #zotyresatun3:checked ~ #zotyresatuns .inner{margin-left:-200%} #zotyresatun4:checked ~ #zotyresatuns .inner{margin-left:-300%} #zotyresatun5:checked ~ #zotyresatuns .inner{margin-left:-400%} #container{width:100%;overflow:hidden} article img{width:100%} #zotyresatuns .inner{width:500%;line-height:0} #zotyresatuns article{width:20%;float:left} #commands{margin:-25% 0 0 0;width:100%;height:50px} #commands label{display:none;width:80px;height:80px;opacity:0.5} #commands label:hover{opacity:0.8} #active{position:relative;z-index:5;margin:16% 0 0;text-align:center} #active label{-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;display:inline-block;width:10px;height:10px;background:#bbb} #active label:hover{background:#333;border-color:#777!important} #zotyresatun1:checked ~ #commands label:nth-child(2),#zotyresatun2:checked ~ #commands label:nth-child(3),#zotyresatun3:checked ~ #commands label:nth-child(4),#zotyresatun4:checked ~ #commands label:nth-child(5),#zotyresatun5:checked ~ #commands label:nth-child(1){background:url('https://0.s3.envato.com/files/84450220/img/next.png') no-repeat;float:right;margin:0 12px 0 0;display:block} #zotyresatun1:checked ~ #commands label:nth-child(5),#zotyresatun2:checked ~ #commands label:nth-child(1),#zotyresatun3:checked ~ #commands label:nth-child(2),#zotyresatun4:checked ~ #commands label:nth-child(3),#zotyresatun5:checked ~ #commands label:nth-child(4){background:url('https://0.s3.envato.com/files/84450220/img/previous.png') no-repeat;float:left;margin:0 0 0 -6px;display:block} #zotyresatun1:checked ~ #active label:nth-child(1),#zotyresatun2:checked ~ #active label:nth-child(2),#zotyresatun3:checked ~ #active label:nth-child(3),#zotyresatun4:checked ~ #active label:nth-child(4),#zotyresatun5:checked ~ #active label:nth-child(5){background:#000;opacity:0.6;border-color:#fff!important;border:2px solid #fff} .caption{line-height:20px;margin:0 0 -150%;position:absolute;padding:320px 12px;opacity:0;color:#fff;text-transform:none;font-family:'Open Sans',Arial,Helvetica,sans-serif;text-align:left;font-size:18px} .caption bar{display:inline-block;padding:10px;background:#000;border-radius:3px 3px 3px 3px;-moz-border-radius:3px 3px 3px 3px;-webkit-border-radius:3px 3px 3px 3px;opacity:0.7;filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70)} #zotyresatuns{position:relative;padding:2px;border:1px solid #ddd;margin:45px 0 0;background:#FFF;background:-webkit-linear-gradient(#FFF,#FFF 20%,#EEE 80%,#DDD);background:-moz-linear-gradient(#FFF,#FFF 20%,#EEE 80%,#DDD);background:-ms-linear-gradient(#FFF,#FFF 20%,#EEE 80%,#DDD);background:-o-linear-gradient(#FFF,#FFF 20%,#EEE 80%,#DDD);background:linear-gradient(#FFF,#FFF 20%,#EEE 80%,#DDD);-webkit-border-radius:2px 2px 2px 2px;-moz-border-radius:2px 2px 2px 2px;border-radius:2px 2px 2px 2px;-webkit-box-shadow:0 0 3px rgba(0,0,0,0.2);-moz-box-shadow:0 0 3px rgba(0,0,0,0.2);box-shadow:0 0 3px rgba(0,0,0,0.2)} #zotyresatuns .inner{-webkit-transform:translateZ(0);-webkit-transition:all 800ms cubic-bezier(0.770,0.000,0.175,1.000);-moz-transition:all 800ms cubic-bezier(0.770,0.000,0.175,1.000);-ms-transition:all 800ms cubic-bezier(0.770,0.000,0.175,1.000);-o-transition:all 800ms cubic-bezier(0.770,0.000,0.175,1.000);transition:all 800ms cubic-bezier(0.770,0.000,0.175,1.000);-webkit-transition-timing-function:cubic-bezier(0.770,0.000,0.175,1.000);-moz-transition-timing-function:cubic-bezier(0.770,0.000,0.175,1.000);-ms-transition-timing-function:cubic-bezier(0.770,0.000,0.175,1.000);-o-transition-timing-function:cubic-bezier(0.770,0.000,0.175,1.000);transition-timing-function:cubic-bezier(0.770,0.000,0.175,1.000)} #zotyresatunr{-webkit-transform:translateZ(0);-webkit-transition:all 0.5s ease-out;-moz-transition:all 0.5s ease-out;-o-transition:all 0.5s ease-out;transition:all 0.5s ease-out} #commands label{-webkit-transform:translateZ(0);-webkit-transition:opacity 0.2s ease-out;-moz-transition:opacity 0.2s ease-out;-o-transition:opacity 0.2s ease-out;transition:opacity 0.2s ease-out} #zotyresatun1:checked ~ #zotyresatuns article:nth-child(1) .caption,#zotyresatun2:checked ~ #zotyresatuns article:nth-child(2) .caption,#zotyresatun3:checked ~ #zotyresatuns article:nth-child(3) .caption,#zotyresatun4:checked ~ #zotyresatuns article:nth-child(4) .caption,#zotyresatun5:checked ~ #zotyresatuns article:nth-child(5) .caption{opacity:1;-webkit-transition:all 1s ease-out 0.6s;-moz-transition:all 1s ease-out 0.6s;-o-transition:all 1s ease-out 0.6s;transition:all 1s ease-out 0.6s} #commands,#commands label,#zotyresatuns,#active,#active label{-webkit-transform:translateZ(0);-webkit-transition:all 0.5s ease-out;-moz-transition:all 0.5s ease-out;-o-transition:all 0.5s ease-out;transition:all 0.5s ease-out} #zotyresatunr{max-width:960px} @media only screen and (max-width:850px) and (min-width:450px){ #zotyresatunr #commands{margin:-25% 0 0 5%;width:90%;height:50px} #zotyresatunr #commands label{-moz-transform:scale(0.9);-webkit-transform:scale(0.9);-o-transform:scale(0.9);-ms-transform:scale(0.9);transform:scale(0.9)} #zotyresatunr #zotyresatuns .caption{padding:280px 12px} #zotyresatunr #zotyresatuns{padding:2px 0;-webkit-border-radius:0;-moz-border-radius:0;border-radius:0} #zotyresatunr #active{margin:15% 0 0} } @media only screen and (max-width:450px){ #zotyresatunr #commands{margin:-28% 0 0 1%;width:100%;height:70px} #zotyresatunr #active{margin:12% 0 0} #zotyresatunr #zotyresatuns{padding:2px 0;-webkit-border-radius:0;-moz-border-radius:0;border-radius:0} #zotyresatunr #zotyresatuns .caption{opacity:0!important} #zotyresatunr #commands label{-moz-transform:scale(0.7);-webkit-transform:scale(0.7);-o-transform:scale(0.7);-ms-transform:scale(0.7);transform:scale(0.7)} } @media only screen and (min-width:850px){ body{padding:0 80px} } После как все установите, то создавайте очаровательные слайды или изображений, которые воспроизводит переход исключительно в CSS режиме, как уже сказано было. Здесь нужно добавить, что отлично работает на каждом популярном устройстве и интернет браузерах. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |