Адаптивный слайдер изображений через CSS3
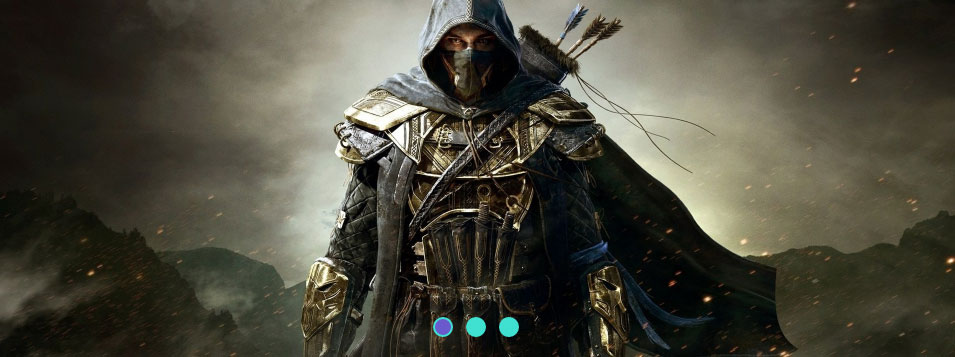
| В интернет сети много представлено слайдеров, здесь в материале идет адаптивная версия слайдера на CSS, которую можно использовать на сайте. Если говорить о стилистике, то каждая карусель имеет свой дизайн, который больше заключается в информационном направление, что идет внутри каркаса. Сам же каркас основан на картинки, чтоб можно было ее разместить в любом месте. Но это не все категорий, есть как этот, что имеет больше функционала, в плане размещение на ресурсе. Так как он полностью адаптивный, его можно использовать в различных блоках, как на вверх сайта или шапка портала, так и внизу, вообще где позволяет место. Безусловно можно найти очень много примеров, но этот довольно стандартный, но главное полностью рабочий, где для этого будет предоставлена demo страница. Но главное, это его размеры, где можно увидеть на отдельной страницы, что идет на всю ширину, или на небольшом блоке. Все очень просто делается, под любой размер он автоматически сам будет выстраиваться. Если говорить о тематическом направление, как интернет магазин, но там безусловно идет широкий обзор, где такой слайд будет отличным решением. Приступаем к установке: HTML Код <div class="dering-solution"> <div class="dering-solution__inner"> <input type="radio" name="slide" id="dering-solution__switch-1" checked> <label for="dering-solution__switch-1"></label> <input type="radio" name="slide" id="dering-solution__switch-2"> <label for="dering-solution__switch-2"></label> <input type="radio" name="slide" id="dering-solution__switch-3"> <label for="dering-solution__switch-3"></label> <div class="dering-solution__items"> <div class="dering-solution__item-1"> <img src="Ссылка на изображение №1"> </div> <div class="dering-solution__item-2"> <img src="Ссылка на изображение №2"> </div> <div class="dering-solution__item-3"> <img src="Ссылка на изображение №3"> </div> </div> <label for="dering-solution__switch-1"></label> <label for="dering-solution__switch-2"></label> <label for="dering-solution__switch-3"></label> </div> </div> CSS Код .dering-solution{ text-align: center; margin: 25px auto } .dering-solution__inner{ position: relative; } [id^=dering-solution__switch-]{ display: none; } [id^=dering-solution__switch-] ~ label{ display: inline-block; vertical-align: top; width: 20px; height: 20px; background: #40E0D0; border: 2px solid #40E0D0; cursor: pointer; margin: -20px 5px 0; position: relative; z-index: 99; border-radius: 50%; } [id^=dering-solution__switch-] + label{ display: none; } #dering-solution__switch-1:checked ~ label[for=dering-solution__switch-1], #dering-solution__switch-2:checked ~ label[for=dering-solution__switch-2], #dering-solution__switch-3:checked ~ label[for=dering-solution__switch-3]{ background: #6A5ACD; cursor: text; } .dering-solution__items{ overflow: hidden; position: relative; padding-bottom: 56.25%; height: 0; margin-bottom: -20px; } [class*=dering-solution__item-]{ opacity: 0; -webkit-transition: opacity .5s linear; transition: opacity .5s linear; } [class*=dering-solution__item-], [class*=dering-solution__item-] > img{ position: absolute; top: 0; left: 0; width: 100%; height: 100%; } #dering-solution__switch-1:checked ~ label ~ .dering-solution__items .dering-solution__item-1, #dering-solution__switch-2:checked ~ label ~ .dering-solution__items .dering-solution__item-2, #dering-solution__switch-3:checked ~ label ~ .dering-solution__items .dering-solution__item-3{ z-index: 1; opacity: 1; } Здесь не будет текста, который основном можно заметить, когда идет по вверх картинок, хотя с другой стороны, здесь веб-разработчик может вывести сам. Все работает по клику, где на изображение будет показана тема или материал под покупку, что по клику переходишь на основной текст. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |