Адаптивный слайд-шоу изображений HTML | |
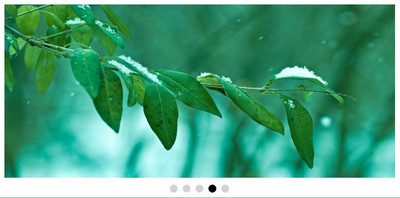
| Пример одного из простого и адаптивного слайд-шоу, где присутствует функция карусель по умолчанию, где слайд работает с помощью CSS и JavaScript. А если точнее сказать, то вашему вниманию адаптивный автоматический слайдер изображений, который выполнен с помощью HTML. Здесь мы только задаем скорость слайду, где будут меняться изображение, также прикреплена стилистика настроена под просмотр на мобильных аппаратов. Такой вид можно увидеть на главной странице или отдельно на сайте, ведь нам можно прописать для работы одним кодом, где закрепим CSS и скрипт, который отвечает за полную функциональностью этого автоматического слайда карусели. Как можно понять из описания, что простой код, что идет с дизайном, который полностью адаптивен. Это позволяет вам использовать этот дизайн непосредственно на вашем веб-сайте или в проекте. Так выглядит после установочного процесса:  Установка: HTML Код <div id="avkopa_senpon"> <div class="lopudsam_guklocas"> <img src="Первая ссылка на картинку" width="100%" /> </div> <div class="lopudsam_guklocas"> <img src="Вторая ссылка на изображение" width="100%" /> </div> <div class="lopudsam_guklocas"> <img src="Третья ссылка на картинку" width="100%" /> </div> <div class="lopudsam_guklocas"> <img src="Четвертая ссылка на снимок" width="100%" /> </div> <div class="lopudsam_guklocas"> <img src="Здесь ссылка под изображение" width="100%" /> </div> <div id="amilas"><span class="amilas"></span><span class="amilas"></span><span class="amilas"></span><span class="amilas"></span><span class="amilas"></span></div> </div> CSS Код @keyframes fade{ from{ opacity:0.4; } to{ opacity:1; } } body{ background: rgb(72, 190, 208); margin: 100px auto; } #avkopa_senpon{ margin:0 auto; width:58%; height: 398px; overflow:hidden; padding: 8px; background: #e3e3e3; } .lopudsam_guklocas{ overflow:hidden; animation-name:fade; animation-duration:1s; display:none; } img{ width:100%; height: 350px; } #amilas{ margin:0 auto; text-align:center; } .amilas{ display:inline-block; border-radius:50%; background:#d3d3d3; padding:8px; margin:10px 5px; } .nulopesav{ background:black; } @media (max-width:567px){ #avkopa_senpon{ width:100%; } } #heading{ display:block; text-align:center; font-size:2em; margin:10px 0px; } JS Код var index = 0; var lopudsam_guklocas = document.querySelectorAll(".lopudsam_guklocas"); var dot = document.querySelectorAll(".amilas"); function changeSlide(){ if(index<0){ index = lopudsam_guklocas.length-1; } if(index>lopudsam_guklocas.length-1){ index = 0; } for(let i=0;i<lopudsam_guklocas.length;i++){ lopudsam_guklocas[i].style.display = "none"; dot[i].classList.remove("nulopesav"); } lopudsam_guklocas[index].style.display= "block"; dot[index].classList.add("nulopesav"); index++; setTimeout(changeSlide,2000); } changeSlide(); Здесь мы задействовали HTML, CSS и JavaScript для создания адаптивного автоматического слайдера изображений, который даже имеет свой светлый обвод, что бывает редко. Здесь больше он сделан для того, что вы не можете сами переключать, так как только подключена карусель, хотя изначально мы просматриваем переключатели, что больше идут под оформление. Демонстрация | |
04 Февраля 2022 Загрузок: 5 Просмотров: 1732
Поделиться в социальных сетях
Материал разместил