Адаптивный и легкий слайдер на jQuery + JS | |
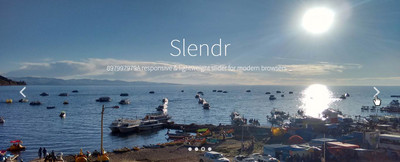
| Это оригинальный адаптивный слайдер с функцией карусель, как по установке, так и по своим функциям, который можно применить на тематическом сайте. Этот простой адаптивный слайдер работает при помощи jQuery и файлов на стили, что нужно при установке прописать в HEAD на той страницы, где он по умолчанию будет находиться. Функциональность здесь на минимуме, но те функции, что обязательно нужны, то они все присутствуют. Как переключатели слайдов, это кнопки, что находятся по сторонам, но и небольшие значение, что можно наблюдать по центру в самом низу картинок. Они служат вместо индикатора, что можно изначально понять количество выставленных картинок, а также отлично заменяют переключатели, что по клику меняют кадры. Не секрет, что идет популярная тенденция веб-дизайна под мобильный просмотры, как простой слайдеры или с подключением карусели. Это очень эффективный метод повышения удобства использования веб-сайта и вовлечения пользователя. В чем разница между каруселью и слайдером ? Как правило, карусель позволяет посетителю бесконечно перемещаться по элементам карусели, нажимая / касаясь элементов управления навигацией или проводя пальцем по экрану (на мобильном устройстве). Это означает, что карусель автоматически вернется к первому элементу, когда вы дойдете до последнего и продолжите навигацию. И ползунок обычно перестает работать, когда вы дойдете до последнего слайда. При проверки на работоспособность:  Установка: HEAD Код <script src="https://unpkg.com/slendr@1.4.0-rc2/dist/slendr.min.js"></script> <link rel="stylesheet" href="https://unpkg.com/slendr@1.4.0-rc2/dist/slendr.min.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.5.0/css/font-awesome.min.css"> HTML Код <div class="slendr"> <nav class="slendr-direction"> <a href="#" class="slendr-prev"><i class="fa fa-angle-left"></i></a> <a href="#" class="slendr-next"><i class="fa fa-angle-right"></i></a> </nav> <nav class="slendr-control"> asdasd <p>asd</p> </nav> <div class="slendr-slides"> <section class="slendr-slide" data-slide-src="https://zornet.ru/_fr/56/4543720.jpg"> <div class="slider-content"> <div class="slider-box"> <button><a href="#"></a></button> <p> Как структурировать сообщения в блогах, которые понравятся поисковым системам и читателям </p> </div> </div> </section> <section class="slendr-slide" data-slide-src="https://zornet.ru/_fr/56/8104582.jpg"> <div class="slider-content"> <div class="slider-box"> <h1>ZorNet.Ru — сайт для вебмастера</h1> <p> Как работает Google Image и как он может способствовать росту бизнеса?<button><a href="#"></a></button> </p> </div> </div> </section> <section class="slendr-slide" data-slide-src="https://zornet.ru/_fr/56/4171209.jpg"> <div class="slider-content"> <div class="slider-box"> <h1>Интересные решения для вебмастера</h1> <p> Как Google индексирует переходы на странице и что это значит для SEO <button><a href="#"></a></button> </p> </div> </div> </section> <section class="slendr-slide" data-slide-src="https://zornet.ru/_fr/56/0424418.jpg"> <div class="slider-content"> <div class="slider-box"> <h1>HTML и CSS</h1> <p> Как занять высокие позиции на картах Google: краткое руководство </p> </div> </div> </section> </div> </div> CSS Код .slider-content { position: absolute; z-index: 1; width: 100%; height: 100%; left: 0; top: 0; display: flex; align-items: stretch; justify-content: center; } .slider-content { width: 100%; color: #fff; margin-top: 0; margin-left: 0; text-shadow: none; padding-top: 7.5em; } .slider-content h1 { font-size: 5em; font-weight: 200; margin-top: 0; margin-bottom: 0; padding-right: 0; padding-left: 0; display: inline-block; padding: 0 10px; } .slider-content p { margin-bottom: 0; margin-top: .2em; font-size: 1.5em; padding: 5px 10px; font-weight: 200; color: #fff; } section[data-slide-index ="0"] .slider-content p { color: #1e3330; } section[data-slide-index="0"] .slider-content h1 { color: #2b504b; } .slider-content .slider-box { text-align: center; } /* Overlay */ .slendr-slide:before { position: absolute; z-index: 1; width: 100%; height: 100%; left: 0; top: 0; content: ' '; } @media (max-width: 768px) { .slider-content { margin: 0; padding-top: 3em; } .slider-content h1 { font-size: 4em; } .slider-content p { padding: 0 1em; font-size: 1.35em; } } JS Код const { Slendr } = window.slendr new Slendr({ slideshow: true, keyboard: true }) На этом установочный процесс слайдера завершен, где автоматически подключается карусель изображений. Также не нужно забывать, хоть вид более стандартен, но очень привлекательный, и обязательно привлечет внимание ваших посетителей. Стильная и отзывчивая галерея слайдера под изображение, которая становится на различных тематических площадках очень популярна. Прекрасно созданная галерея изображений, где задействуем Jquery, css3 и html5, где снимки в этом слайде открываются под превью. Посмотрите демонстрацию и убедитесь, что это решение выглядит намного более современным. Стильная и отзывчивая галерея слайдера под изображение, которая становится на различных тематических площадках очень популярна, что сложно представить интернет магазин без слайдера. Демонстрация | |
19 Декабря 2020 Загрузок: 2 Просмотров: 1084
Поделиться в социальных сетях
Материал разместил