Любой слайдер на сайте всегда привлекает, а если он сделан правильно и адаптивный, где представлен горизонтальный вид с затемненными кнопками. Оно находиться по обеим сторонам, что идет в чисто белом оттенке, но также в дизайне имеют светло темную палитру, которая как раз выстраивает красиво каждый кадр. Что фон градиента отлично вписывается, чтоб сделать этот горизонтальный слайд одним целым.
Где пользователь или гость сайта не видит разрыва или другого материала, что немного выделяется. Этот фактор учтен, и все выходит с прекрасным переходом. Это когда вы смотрите на большом или на самом маленьком экране.
Ведь при установке изначально задается, сколько кадров на фильм или афиши будет по умолчанию, это при открытии сайта. Здесь все намного проще, все зависит от самого каркаса, это от ширины сайта. Что на первых порах сразу веб мастеру легче по установки и все смотрится корректно для пользователя, где все снимки с разной ширины мобильных гаджет предоставлены.
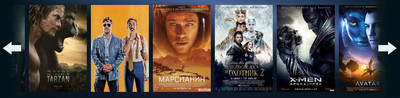
Проверяя его на работоспособность, снял несколько скринов, которые идет под разной шириной, где начнем с широкого монитора.

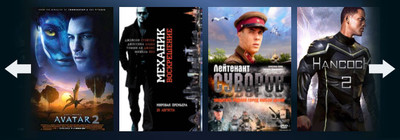
Здесь уже более узкий экран, что заметно по кадрам, их стало меньше, но стиль не потерялся.

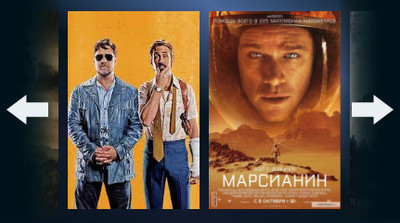
Это уже мобильный аппарат, где видим 2 полноценных изображение, а также все стрелки для переходов на месте.

Приступаем к установке:
Первое, что делаем, это создаем информер с такими параметрами.
[ Каталог файлов · Материалы · В случайном порядке · Материалы: 20 · Колонки: 1 ]
Код <a href="$ENTRY_URL$"> <span>$TITLE$</span> <img src="$IMG_URL1$" style="width: 152px; height: 243px" alt="$TITLE$" title="$TITLE$"> </a>
Далее ставим по месту, где хотите наблюдать слайдер.
HTML
Код <div id="kupesegudn_kapulentacma">
<div id="kupesegudn_kapulentacmabox" style="left: -1320px;">
$MYINF_4$
</div>
<div style="" onmouseover="MoveMePlease(1)" onmouseout="cleaner()" id="mr" class="right"><img src="https://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/moveR.png" alt="" style="cursor: pointer;"></div>
<div style="" onmouseover="MoveMePlease(0)" onmouseout="cleaner()" id="ml" class="left"><img src="https://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/moveL.png" alt="" style="cursor: pointer;"></div>
</div>
CSS
Код /* Slider
-----------------------------------------------------------------------------*/
#kupesegudn_kapulentacma {
background-image: linear-gradient(to right top, #00121a, #121a2d, #03151e, #4a689c, #00121a);
background-repeat: repeat-x;
background-position: left top;
display: block;
overflow: hidden;
white-space: nowrap;
position: relative;
height: 245px;
width: 100%;
margin-bottom: 3px;
}
#vadopetavka_mulsekamu_sankivab {
display: block;
position: relative;
border-bottom: 1px solid #e9ecee;
height: 0px;
width: 100%;
margin-bottom: 15px;
}
#kupesegudn_kapulentacma div {
position: relative;
white-space: nowrap;
}
#kupesegudn_kapulentacma .left, #kupesegudn_kapulentacma .right {
position: absolute;
display: block;
height: 241px;
top: 0px;
opacity: 1.0;
filter: alpha(opacity=100);
}
#kupesegudn_kapulentacma .left:hover, #kupesegudn_kapulentacma .right:hover {
opacity: .9;
filter: alpha(opacity=90);
}
#kupesegudn_kapulentacma .left img, #kupesegudn_kapulentacma .right img {
border: none;
margin: 0px;
padding: 0px;
}
#kupesegudn_kapulentacma .left {
left: -1px;
text-align: right;
}
#kupesegudn_kapulentacma .right {
right: -1px;
}
#kupesegudn_kapulentacma_in {
display: block;
position: relative;
left: 0px;
top: 0px;
}
#kupesegudn_kapulentacma img {
padding: 15px 5px;
}
#kupesegudn_kapulentacma a {
display: inline-block;
margin: 0px 0px;
position: relative;
text-decoration: none;
font-family: Arial, Helvetica, sans-serif;
font-weight: normal;
font-size: 12px;
}
#kupesegudn_kapulentacma a span {
left: 0px;
bottom: 17px;
color: #f3efef;
position: absolute;
overflow: hidden;
white-space: normal;
display: none;
padding: 5px 3px;
width: 100%;
background: #172025;
text-shadow: 0 1px 0 #080808;
font-size: 11px;
font-weight: bold;
text-align: center;
opacity: .9;
filter: alpha(opacity=90);
line-height: normal;
-moz-box-shadow: 0px 0px 10px 0px rgba(16, 16, 16);
-webkit-box-shadow: 0px 0px 10px 0px rgb(58, 56, 56);
box-shadow: 0px 0px 10px 0px rgb(51, 51, 51);
border: 2px solid #181d21;
}
#kupesegudn_kapulentacma a:hover span {
display: block;
}
JS
Скрипт выставляем там, где выводится материал слайдов, если на всем сайте, то устанавливал вверх сайта, под код HTML, который изначально поставили.
Код <script type="text/javascript">
var carPos = 30;
var t;
var a;
var kuda;
function MoveMePlease(kuda) {
if (kuda == 1) {
document.getElementById('mr');
if (carPos >= -1330) {
t=setTimeout("MoveMePlease(1)", 40);
carPos=carPos-15;
writer(carPos);
} else { clearTimeout(t); }
}
else if (kuda == 0) {
document.getElementById('ml');
if (carPos <= -10) {
a=setTimeout("MoveMePlease(0)", 40);
carPos=carPos+15;
writer(carPos);
} else { clearTimeout(a); }
}
}
function cleaner() { clearTimeout(a); clearTimeout(t);
document.getElementById('mr').style.width = ''; document.getElementById('ml').style.width = '';
}
function writer(newPos) { document.getElementById('kupesegudn_kapulentacmabox').style.left = newPos+'px'; }
</script>
По своей стилистике и форме этот слайдер отлично подойдет в кино сайта, также есть варианты его задействовать в своих профессиональных проектах. Так как по своей работе он простой, и немного переделан по дизайну, а это вместо фона было добавлен градиент.
И теперь его намного легче настроить под свой оттенок цвета, но и безусловно сделать более оригинально, где по просмотрам отлично должен помогать найти материал. Используйте это руководство просто для того, чтобы поиграть с последними функциями CSS3, которые вы сможете использовать в установке.
Спасибо пользователю First, до полной доработки. |

