Адаптивный дизайн CSS нижнего колонтитула | |
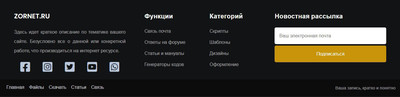
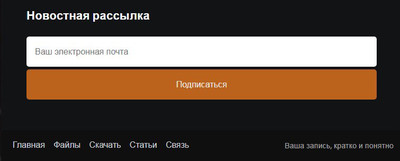
| Темный по оттенку цвета адаптивный дизайн на низ сайта, который выполнен при помощи HTML и CSS и шрифтовых знаков для красивого оформление футер. В материале вам представлен отзывчивый стиль нижнего колонтитула, что подойдет на многие тематические сайты или блоги. Для понимания, ведь нижний колонтитул, считается одной из самых важных частей разного веб-сайта, ведь в большинстве красота портала и блога во многих компонентов зависит от дизайна нижнего колонтитула. А также низ несем огромную часть информации, что размещены на нем, это от навигации или социальных ссылок, что корректно смотрятся на больших и малых экранов. В большинстве своем много типов адаптивного нижнего колонтитула схоже по своему дизайну, здесь как можно заметить, то расположено место для подписки, что очень важно для блогов. Также в большинстве веб-сайты задействуют нижний колонтитул для содержания разнообразной, но в основном самую актуальную информацию, где под записи закреплены ссылки под ключевые фразы, и этот низ не исключение. Здесь форма каркаса сделана полностью адаптивной, поэтому его можно легко использовать на любом мобильном устройстве. Так смотрится при проверках под установку, где мы наблюдаем с большого монитора. Все очень просто, все что нужно вы можете разместить, ведь нам не нужно прописывать библиотеку или скрипт, но разве поставить оригинальные шрифты.  Этот вид с планшета, что автоматически становится по местам, а сами кнопки подстраиваются под заданную ширину.  Установка: Установка шрифтовых кнопок по месту: Код <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta2/css/all.min.css"> HTML Код <footer> <div class="kapsum chetypal"> <div class="kolan_kavud concerning"> <h3>ZORNET.RU</h3> <p> Здесь идет краткое описание по тематике вашего сайте. Безусловно все о данной или конкретной работе, что производиться на интернет ресурсе. </p> <div class="sotsia_media"> <i class="fa-brands fa-facebook-square"></i> <i class="fa-brands fa-instagram-square"></i> <i class="fa-brands fa-twitter-square"></i> <i class="fa-brands fa-youtube-square"></i> <i class="fa-brands fa-whatsapp-square"></i> </div> </div> <div class="kolan_kavud links"> <h3>Функции</h3> <ul> <li> <a href="#">Связь почта</a> </li> <li> <a href="#">Ответы на форуме</a> </li> <li> <a href="#">Статьи и мануалы</a> </li> <li> <a href="#">Генераторы кодов</a> </li> </ul> </div> <div class="kolan_kavud links"> <h3>Категорий</h3> <ul> <li> <a href="#">Скрипты</a> </li> <li> <a href="#">Шаблоны</a> </li> <li> <a href="#">Дизайн</a> </li> <li> <a href="#">Оформление</a> </li> </ul> </div> <div class="kolan_kavud subscribe"> <h3>Новостная рассылка</h3> <div> <input type="email" placeholder="Ваш электронная почта"> <button>Подписаться</button> </div> </div> </div> <div class="kapsum avtos_pavom"> <div class="manuska_navigats"> <a href="">Главная</a> <a href="">Файлы</a> <a href="">Скачать</a> <a href="">Статьи</a> <a href="">Связь</a> </div> <p>Ваша запись, кратко и понятно</p> </div> </footer> CSS Код body { padding: 0; margin: 0; min-height: 100vh; display: flex; align-items: flex-end; } footer { background-color: #121315; color: #a7a7a7; font-size: 16px; } footer * { font-family: "Poppins", sans-serif; box-sizing: border-box; border: none; outline: none; } .kapsum { padding: 1em 1em; } .kapsum.chetypal { display: grid; grid-template-columns: 2fr 1fr 1fr 2fr; align-items: stretch; } .kolan_kavud { width: 100%; display: flex; flex-direction: column; padding: 0 2em; min-height: 15em; } h3 { width: 100%; text-align: left; color: white; font-size: 1.4em; white-space: nowrap; } ul { list-style: none; display: flex; flex-direction: column; padding: 0; margin: 0; } li:not(:first-child) { margin-top: 0.8em; } ul li a { color: #a7a7a7; text-decoration: none; } ul li a:hover { color: #2a8ded; } .concerning p { text-align: justify; line-height: 2; margin: 0; } input, button { font-size: 1em; padding: 1em; width: 100%; border-radius: 5px; margin-bottom: 5px; } button { background-color: #bb631d; color: #f7e8e8; } div.sotsia_media { display: flex; justify-content: space-around; font-size: 2.5em; flex-direction: row; margin-top: 0.6em; } .sotsia_media i { color: #bec5d1; } .avtos_pavom { padding: 0.3em 1em; background-color: #100f0f; } .manuska_navigats { float: left; margin-top: 10px; } .manuska_navigats a{ color: #c9d0d9; padding: 6px; text-decoration: none; } .manuska_navigats a:hover{ color: #27bcda; } .avtos_pavom p { font-size: 0.9em; text-align: right; } @media screen and (max-width: 850px) { .kapsum.chetypal { grid-template-columns: 1fr; } } Если кратко, то это базовая структура этого дизайна нижнего колонтитула , который использует следующие коды, это HTML и стили CSS. Данная структура по умолчанию содержат всю информацию, такую как описание, значки под социальные площадки, что отлично вписываются в основную стилистику. А так не чего сложного, где сам веб мастер может что то под свой сайт изменить, как цветовую гамму, или сделать низ более ярче, где установить градиент вместо одной палитры цвета. Демонстрация | |
23 Декабря 2021 Загрузок: 2 Просмотров: 1161
Поделиться в социальных сетях
Материал разместил