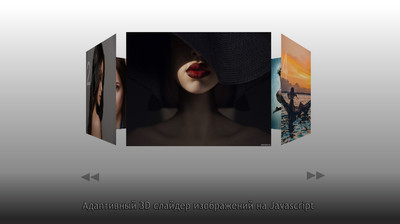
Адаптивный 3D слайдер для сайта на CSS + JS | |
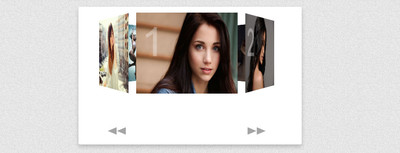
| Отличное решение и сочетание на адаптивный 3D слайдер CSS3 с переключателями, который красиво показывает изображение на широком и мобильных экранах. Основном такой формат, как 3D, устанавливают на отдельных страницах. Этот можно поставить на главную, также под него сделать блок, где по клику можно вертеть барабан с изображением. Также виден задний вид снимков, благодаря пробелам, что ширину пробелу сами задаем. Минус в том, что здесь не предусмотрена карусель, все переключается в ручною. На счет стилистики или дизайна, то он создан так, что отлично подойдет на плоские сайты или блоги, где более заметен станет. Ниже прописана ссылка на demo страницу, что изначально все функции на ней оцениваются. А так, если своими словами, то это старый добрый 3D слайдер, что создан на CSS3 + Javascript. Проверяя функционал, то по дизайну этот слайд так смотрится:  Установка: 1. На странице, где должен находиться слайдер, то перед закрывающим тегом /head прописываем стили. Код <link rel="stylesheet" type="text/css" href="/css/slide3d.css"> HTML 2. Далее копируем код, который в последствием выставляем на аналогичной страницы, по изначальному месту его прибывания, а точнее где задумали его наблюдать. Все файлы находятся в архиве, который нужно скачать, а там уже сами решайте, ссылку прописывать или сделать на прямую из созданной папки, где где оставим файлы, папку делаем с названием js - ведь это значение по умолчанию все прописано в коде. Код <div class="slider3d"> <div class="slider3d_wrap"> <div style="background-image: url(ССЫЛКА_НА_КАРТИНКУ)">1</div> <div style="background-image: url(ССЫЛКА_НА_КАРТИНКУ)">2</div> <div style="background-image: url(ССЫЛКА_НА_КАРТИНКУ)">3</div> <div style="background-image: url(ССЫЛКА_НА_КАРТИНКУ)">4</div> <div style="background-image: url(ССЫЛКА_НА_КАРТИНКУ)">5</div> <div style="background-image: url(ССЫЛКА_НА_КАРТИНКУ)">6</div> </div> </div> <div class="slider3d_left">←</div> <div class="slider3d_right">→</div> <script type="text/javascript" src="/js/slide3d.js"></script> По началу установки заливаем в файловый менеджер JS файл из прикреплённого архива в созданную под слайд папку файлы js и CSS в папку css, или создаем ссылку, что в дальнейшем закрепляем в HTML коде. Демонстрация Источник: imapo.ru | |
20 Июня 2021 Загрузок: 5 Просмотров: 1569
Поделиться в социальных сетях
Материал разместил