Адаптивное слайд-шоу без JS на чистом CSS3
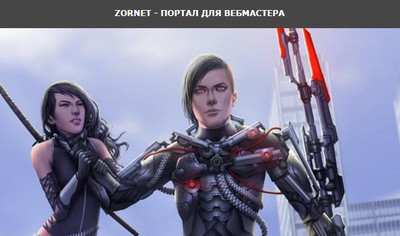
| Это чистое слайд шоу или слайдер, который работает автоматически, где нет не одного переключателя для перевода изображение или картинки. Вероятно вам понадобится простая карусель под слайды, чтоб по своей конструкций было простое и немного весило, так этот материал сделан под такой формат. Где при установках будет автоматически перелистывать снимки, где по клику можно сделать переход. Плюс в том, что он полностью адаптивный, а это можно поставить в любой контейнер или блок, где аналогично он сам выставится по своей форме, а точнее по заданному каркасу, где будет отображаться. Также по вверх идет темная панель, но она больше сделана для информации, и больше за собой не несет. Так можно написать название или тематическое направление. Так как по своей конструкций он как слайдер подойдет абсолютно под все форматы по тематическому направлению. Так, что в него есть возможность поставить до десятка разных снимков, где они будут показываться по очереди, также можно изначально задать временной отрезок по времени, это сделать более или меньше, чтоб быстрей проходили все картинки. Так выглядит при проверки на работоспособность:  Приступаем к установке: HTML Код <body style="background-color:#e5e5e5; table-layout:fixed;" bgcolor="#e5e5e5" align="center" class="bg-color"> <table width="100%" cellpadding="0" cellspacing="0" border="0" bgcolor="#F6F6F6"> <tr> <td valign="top" align="center"> <table width="600" cellpadding="0" cellspacing="0" border="0" class="wrapper" bgcolor="#464646"> <tr> <td align="center"> <table width="100%" cellpadding="0" cellspacing="0" border="0"> <tr> <td style="font-family:Verdana; font-size:12px; line-height:20px; font-weight:bold; text-transform:uppercase; color:#FFFFFF; padding:12px 0px;" align="center"> ZorNet - портал для вебмастера </td> </tr> </table> </td> </tr> </table> <table width="600" cellpadding="0" cellspacing="0" border="0" class="wrapper" bgcolor="#FFFFFF"> <tr> <td align="center"> <table width="600" cellpadding="0" cellspacing="0" border="0" class="container"> <tr> <td> <div id="slider"> <div id="control"> <img src="https://img4.goodfon.ru/wallpaper/big/9/fc/warrior-girl-armor-sword-weapon-birds-crows-tattoo-artwork-f.jpg" style="width: 100%;" /> <img src="https://img1.goodfon.ru/wallpaper/big/d/f0/cyberpunk-cyborg-dushit-devushka.jpg" style="max-width: 0.1px; width: 0.1px;" /> <img src="https://img3.goodfon.ru/wallpaper/big/9/d9/elf-devushka-art.jpg" style="max-width: 0.1px; width: 0.1px;" /> <img src="https://img4.goodfon.ru/wallpaper/big/7/26/ptitsy-krylia-devushka-vzgliad-sushchestvo.jpg" style="max-width: 0.1px; width: 0.1px;" /> </div> <div style="clear: both;"></div> </div> <div style="clear: both;"></div> </td> </tr> </table> </td> </tr> </table> </td> </tr> </table> </body> CSS Код #outlook a { padding: 0; } body { width: 100% !important; height: 100% !important; margin: 0; padding: 0; line-height: 100% !important; } table, td { border-collapse: collapse !important; mso-table-lspace: 0pt !important; mso-table-rspace: 0pt !important; } img { border: 0; display: block; outline: none; text-decoration: none; -ms-interpolation-mode: bicubic; } body, table, td, font { -ms-text-size-adjust: 100%; -webkit-text-size-adjust: 100%; } .ExternalClass, .ExternalClass span, .ExternalClass td, .ExternalClass div { line-height: 100%; } /* iOS ADDRESS / TEL NUMBERS */ a[x-apple-data-detectors] { color: inherit !important; text-decoration: none !important; font-size: inherit !important; font-family: inherit !important; font-weight: inherit !important; line-height: inherit !important; } /* Slider */ #slider { position: relative; width: 100%; overflow: hidden; min-height: 400px; height: auto; } #control { position: relative; left: 0px; white-space: nowrap; animation: slider-navigate 12s linear infinite alternate; -webkit-animation: slider-navigate 12s linear infinite alternate; -moz-animation: slider-navigate 12s linear infinite alternate; -o-animation: slider-navigate 12s linear infinite alternate; font-size: 0px; width: 100%; } #control img { margin: 0px; padding: 0px; vertical-align: middle; -moz-animation: show-width 1s infinite; -webkit-animation: show-width 1s infinite; -o-animation: show-width 1s infinite; animation: show-width 1s infinite; display: inline-block; } /* blows images up to 100% width */ @keyframes show-width { 0% { width: 25%; max-width: 25%; } 100% { width: 25%; max-width: 25%; } } @-moz-keyframes show-width { 0% { width: 25%; max-width: 25%; } 100% { width: 25%; max-width: 25%; } } @-webkit-keyframes show-width { 0% { width: 25%; max-width: 25%; } 100% { width: 25%; max-width: 25%; } } @-o-keyframes show-width { 0% { width: 25%; max-width: 25%; } 100% { width: 25%; max-width: 25%; } } /* slide animation */ @keyframes slider-navigate { 0% {left: 0%;display: block;width: 400%;} 14.3% {left: 0%;} 28.6% {left: -100%;} 42.9% {left: -100%;} 57.2% {left: -200%;} 71.5% {left: -200%;} 85.8% {left: -300%;} 100% {left: -300%;width: 400%;} } @-webkit-keyframes slider-navigate { 0% {left: 0%;display: block;width: 400%;} 14.3% {left: 0%;} 28.6% {left: -100%;} 42.9% {left: -100%;} 57.2% {left: -200%;} 71.5% {left: -200%;} 85.8% {left: -300%;} 100% {left: -300%;width: 400%;} } @-moz-keyframes slider-navigate { 0% {left: 0%;display: block;width: 400%;} 14.3% {left: 0%;} 28.6% {left: -100%;} 42.9% {left: -100%;} 57.2% {left: -200%;} 71.5% {left: -200%;} 85.8% {left: -300%;} 100% {left: -300%;width: 400%;} } @-o-keyframes slider-navigate { 0% {left: 0%;display: block;width: 400%;} 14.3% {left: 0%;} 28.6% {left: -100%;} 42.9% {left: -100%;} 57.2% {left: -200%;} 71.5% {left: -200%;} 85.8% {left: -300%;} 100% {left: -300%;width: 400%;} } /* MOBILE STYLES */ @media only screen and (max-width: 414px) { .wrapper { width: 100% !important; } .container { width: 100% !important; } #slider { min-height: inherit !important; } } Как можно заметить, что вся структура с функционалом выполнена при помощи стилистики CSS3. где не нужно подключать дополнительных скриптов для полноценной работы. Также нужно подчеркнуть, что прекрасно выводит и отлично работает на всех современных устройствах и веб-браузерах. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |
