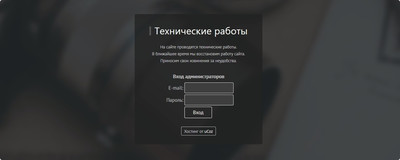
Темно прозрачная по фону адаптивная страница CSS, которая предназначена на сайте как заглушка под технические работы для сайтов на системе uCoz. Что качается стилистике, то здесь применен формат размытие на прозрачном фоне, ведь можно установить под нее тематическое изображение. Размытие больше создано для того, чтоб саму форму можно было корректно рассмотреть, которая по умолчанию по центру стоит.
Вы самостоятельно можете поставить оригинальный стиль на то время, пока сайт будет закрыт на технических работах. Вообще его по многим причинам можно закрывать, но главное, это все это временно, где по этой причине ставим страница. Где только мог зайти администратор. А вот для пользователей можно разместить информационное табло, которое по сути здесь присутствует, но можно сделать описание ярче.
Этот стиль изначально идет, где на аналогичный оттенок дизайн шаблона применяется, но не исключаю, что можно наблюдать на светлом формате интернет портала, ведь здесь не чего лишнего нет, все по теме написано.

Установка:
1. Загрузить папку technical к себе на сайт.
2. Установить код шаблона в панели управления << Страница "Сайт временно отключен" >>
3. Закрыть сайт, в том случай если потребуется.
Код <!DOCTYPE html>
<html>
<head>
<title>Технические работы</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/technical/style.css" />
</head>
<body>
<div>
<div class="uk-inline">
<img src="/technical/bg.jpg" class="img-te">
<div class="uk-overlay-primary uk-position-cover"></div>
<div class="uk-overlay uk-overlay-primary uk-position-center">
<center><h2 class="uk-heading-bullet">Технические работы</h2>
<p class="text-info"><small>На сайте проводятся технические работы. <br>В ближайшее время мы восстановим работу сайта.<br>Приносим свои извинения за неудобства.</small></p>
$ADMIN_LOGIN_FORM$
<br>
<span class="poweredby"><small>$POWERED_BY$</small></span>
</center>
</div>
</div>
</div>
</body>
</html>
Если не знаете как модно поставить свою страницу по техническим работам, то в статье - установка своей страницы 404 - все подробно по этой теме описано.
Автор : 7UARTS.
Сайт : 7uarts.ucoz.org | 
