Адаптивная страница ошибки 404 для сайта | |
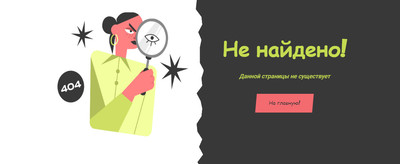
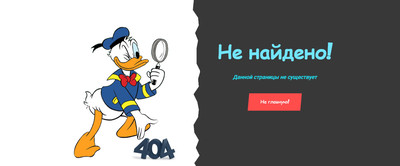
| Одна из многих позитивных страниц с ошибкой 404, которая создана в адаптивной верстке на чистом CSS, что корректно отображается на всех экранах. Сама она сделана по своей конструкций не так сложно, как изначально может показаться. Ведь здесь мы в основном дизайне подключили изображение, которые представлены в формате PNG. Это как самое большое и под эффекты, где при наведении вместо курсора появляются знаки в виде звездочки или просмотра. Хотелось все сделать по-стандартному, но все же решил оставить эти небольшие трюки, которые многих порадуют. Так как будет возможность выйти на главную страницу сайта, ведь для этого установлена одна кнопка, чтоб не просто отключить и забыть, а дать возможность перейти. Все очень просто и доступно по тематическому направлению, ведь стоит изменить главное изображение, как меняется тема сайта, где поставил картинку под настроение. Это мультипликационный персонаж, который не понял куда и попал, и все описание рассматривает под лупой. Где в аналогичном случай многие делают, все для того, чтоб можно было ознакомиться, а потом предложить перейти на основной интернет портал. Но и безусловно на сервисе эта страница проверена, где ниже вы можете посмотреть, как реально отображается вся концепция на разных по ширине мобильных аппаратов и мониторе. Если ссылка удалена, и вы перешли по ней, то видите мобильную структуру:  За материалом закреплена demo страница с другим рисунком, что выбираем под свой сайт:  А так идет с простой заменой снимка и совершенно по другому смориться:  Эта страница с ошибкой 404 выстроена на HTML + CSS, где не нужно подключать не одной библиотеки или скрипта, все прекрасно сделано на чистой стилистике CSS, и без анимации. Установка: HTML Код <div> <aside><img src="https://zornet.ru/Images/izobrazheniye/dasukin/zotnet.png" alt="404 страницы сайта" /> </aside> <main> <h1>Не найдено!</h1> <p><em>Данной нет по этому запросу, так как ее перенесли или была удалена</em> </p> <button>На главную!</button> </main> </div> CSS Код * { box-sizing: 0; margin: 0; padding: 0; cursor: url("https://zornet.ru/Images/izobrazheniye/dasukin/kidsanuv.png"), auto; } body { background: linear-gradient(to right, #fdf9f9 50%, #2d2b2b 50%); font-family: "Roboto", sans-serif; font-size: 17px; font-weight: 500; line-height: 1.5; color: white; } div { display: flex; align-items: center; height: 87vh; max-width: 1000px; width: calc(100% - 4rem); margin: 0 auto; } div > * { display: flex; flex-flow: column; align-items: center; justify-content: center; height: 100vh; max-width: 500px; width: 100%; padding: 2.5rem; } aside { background-image: url("https://zornet.ru/Images/izobrazheniye/dasukin/tsamin.png"); background-position: top right; background-repeat: no-repeat; background-size: 25px 100%; } aside img { display: block; height: auto; width: 100%; } main { text-align: center; } main h1 { font-family: "Fontdiner Swanky", cursive; font-size: 38px; color: #30c8e0; margin-bottom: 1rem; } main p { margin-bottom: 18px; } main p em { font-style: italic; color: #30c8e0; } main button { font-family: "Fontdiner Swanky", cursive; font-size: 1rem; color: #383838; border: none; background-color: #f36a6f; padding: 1rem 2.5rem; transform: skew(-5deg); transition: all 0.1s ease; cursor: url("https://zornet.ru/Images/izobrazheniye/dasukin/podsanus.png"), auto; } main button:hover { background-color: #30c8e0; transform: scale(1.15); } @media (max-width: 700px) { body { background: #2d2929; font-size: 16px; } div { flex-flow: column; } div > * { max-width: 700px; height: 100%; } aside { background-image: none; background-color: white; } aside img { max-width: 300px; } } Некоторые спрашивают, а для чего вообще эта страница с ошибкой, да плюс еще должна быть адаптивной. Все просто, так как считается элементом сайта, ведь убирая материал и ли перенеся его на другой адрес, то в поисковой системе он остается под старым. В том случай если он был проиндексированный и попал в поисковые системы. И какое-то время будет переходить по раннему адресу, и здесь страница будет отличным решением, чтоб все подробно пояснить, или просто сделать заглушку в уникальном стиле. Демонстрация | |
11 Мая 2020 Загрузок: 6 Просмотров: 1177
Поделиться в социальных сетях
Материал разместил