Адаптивная навигация (меню) для сайта
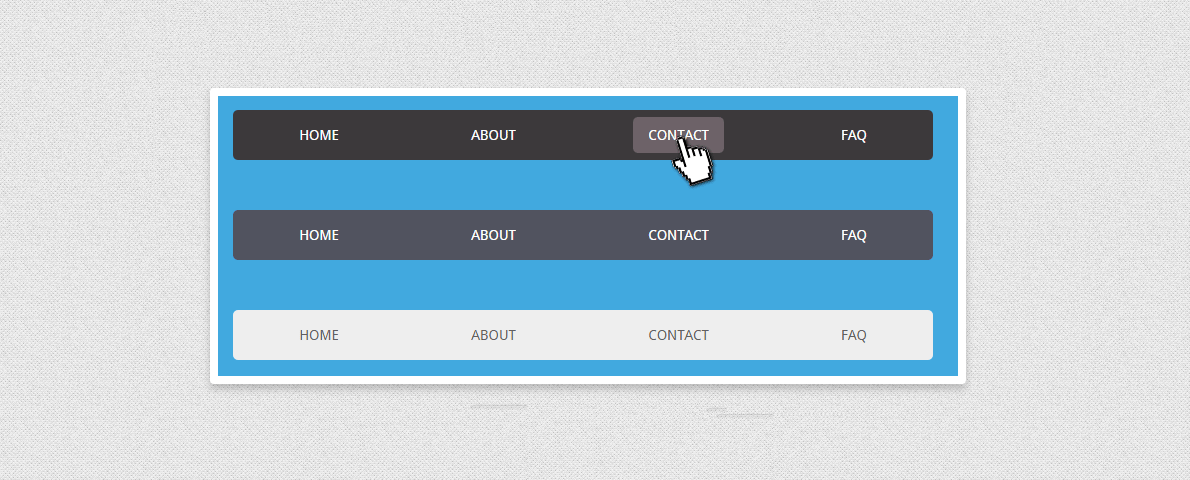
| Навигационная панель, виде горизонтального меню, также плюс адаптивность идет под мобильные аппараты, сделана в трех оттенках цвета. Создан материал на чистом CSS, где не применяется JS и редактирование на нем не сложное, что можно выстроить под уникальный дизайн с добавлением шрифтовых иконок, которые просто добавят привлекательность и можно кнопке по теме распределить. Больше по своей стилистке оно подойдет как на блог или интернет ресурс с одним модулем, где также ширина фиксированная. Если его просматривать на разных размерах монитора, то будет смотреться корректно. Не говоря про мобильные аппараты, где автоматически складываются на вертикальное положение с выступами раздела и категорий, что прописаны на нем. Изначально идет три оттенка цвета, стили и код идет вместе, также фон, что вам нужно при установке убрать, они находятся в самом низу. Минус в том, что с ним не идет под меню, и на нем можно поставить самые актуальные запросы, как обратная связь или правообладателям, здесь смотря какая тематика. Но и чтоб понять по форме как визуально смотрится и как можно для кого то отредактировать, прилагается демонстрация на материал, где все 3 вида установлено. Так по умолчанию визуально смотрится:  Здесь уже на узком экране:  Все коды и стили вы найдете в архиве, что нужно скачать. Чтоб изначально понятно было, то три кода идет вместе и стили идут вместе, вам остается только подобрать ту панель которая нужна PS - навигация идет под определенный размер, который по центру установлен будет, если на полный делать, то увеличиваем по каркас портала. Источник: art-ucoz.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 4 | |
|
| |