Адаптивная 3D Flip-карта с анимацией на CSS | |
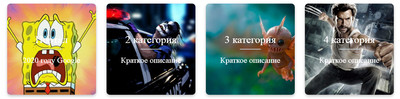
| Красиво смотрится этот эффект при наведении курсора, который разворачивает карточку с изображениями, где на заднем плане наблюдаем парящий текст. А точнее, что изначально мы видим карточку, которая по своей структуре схожа с конструктором на вид материалом, где дает не полную информацию. И если кого то заинтересовало, то он решает перейти, точнее сделать клик. Но какое у него будет удивление, когда он только наведет клик на каркас, то карточка автоматически разворачивается, где мы видим полное описание или данные по представляющему материалу, что изначально шел одной картинкой. Здесь нужно заметить, что в производстве поворота карточки создается впечатление, что заголовок нависает над содержимым изображения. Очень удобная функция, которая подойдет под многие тематические сайты, где можно увидеть на интернет магазинах, а также расписать все по категориям, где в дальнейшем можно наблюдать красивое расположение тем или категорий на заданной странице. Трехмерный переворот 3D карты на CSS3 с текстом  Установка: HTML Код <div class="sukeard-usenga"> <h1>ZorNet.Ru — сайт для вебмастера</h1> <div class="kumgna"> <div class="vaskob" ontouchstart="this.classList.toggle('hover');"> <div class="gesause-adsna"> <div class="salancag" style="background-image: url(Изображение в качестве ссылки #1)"> <div class="kisicingna"> <p>Портал</p> <span>2020 году Google</span> </div> </div> <div class="pekudila"> <div class="kisicingna"> <p>После предыдущих скандалов в 2020 году Google обнародовал планы по созданию браузера.</p> </div> </div> </div> </div> <div class="vaskob" ontouchstart="this.classList.toggle('hover');"> <div class="gesause-adsna"> <div class="salancag" style="background-image: url(Изображение в качестве ссылки #2)"> <div class="kisicingna"> <p>2 категория</p> <span>Краткое описание</span> </div> </div> <div class="pekudila"> <div class="kisicingna"> <p>С другой стороны, сторонние файлы cookie, также известные как файлы cookie для отслеживания.</p> </div> </div> </div> </div> <div class="vaskob" ontouchstart="this.classList.toggle('hover');"> <div class="gesause-adsna"> <div class="salancag" style="background-image: url(Изображение в качестве ссылки #3)"> <div class="kisicingna"> <p>3 категория</p> <span>Краткое описание</span> </div> </div> <div class="pekudila"> <div class="kisicingna"> <p>Основные файлы cookie могут помочь пользователям оставаться в своих учетных записях.</p> </div> </div> </div> </div> <div class="vaskob" ontouchstart="this.classList.toggle('hover');"> <div class="gesause-adsna"> <div class="salancag" style="background-image: url(Изображение в качестве ссылки #4)"> <div class="kisicingna"> <p>4 категория</p> <span>Краткое описание</span> </div> </div> <div class="pekudila"> <div class="kisicingna"> <p>Основные файлы cookie создаются хост-доменом, который пользователь посещает напрямую.</p> </div> </div> </div> </div> <div class="vaskob" ontouchstart="this.classList.toggle('hover');"> <div class="gesause-adsna"> <div class="salancag" style="background-image: url(Изображение в качестве ссылки #5)"> <div class="kisicingna"> <p>5 категория</p> <span>Краткое описание</span> </div> </div> <div class="pekudila"> <div class="kisicingna"> <p>Технически между ними нет реальной разницы, поскольку они оба содержат.</p> </div> </div> </div> </div> <div class="vaskob" ontouchstart="this.classList.toggle('hover');"> <div class="gesause-adsna"> <div class="salancag" style="background-image: url(Изображение в качестве ссылки #6)"> <div class="kisicingna"> <p>6 категория</p> <span>Краткое описание</span> </div> </div> <div class="pekudila"> <div class="kisicingna"> <p>Google заверяет потребителей, рекламодателей и политиков в том, что новая сеть.</p> </div> </div> </div> </div> <div class="vaskob" ontouchstart="this.classList.toggle('hover');"> <div class="gesause-adsna"> <div class="salancag" style="background-image: url(Изображение в качестве ссылки #7)"> <div class="kisicingna"> <p>7 категория</p> <span>Краткое описание</span> </div> </div> <div class="pekudila"> <div class="kisicingna"> <p>В частности, Google недавно объявил, что сторонние файлы cookie должны быть удалены из Chrome.</p> </div> </div> </div> </div> <div class="vaskob" ontouchstart="this.classList.toggle('hover');"> <div class="gesause-adsna"> <div class="salancag" style="background-image: url(Изображение в качестве ссылки #8)"> <div class="kisicingna"> <p>8 категория</p> <span>Краткое описание</span> </div> </div> <div class="pekudila"> <div class="kisicingna"> <p>Конфиденциальность, который не затрагивает историю пользователей и поддерживает работу рекламодателей и издателей.</p> </div> </div> </div> </div> </div> </div> CSS Код h1{ font-size: 2.5rem; font-family: 'Montserrat'; font-weight: normal; color: #444; text-align: center; margin: 2rem 0; } .sukeard-usenga{ width: 90%; margin: 0 auto; max-width: 80rem; } .kumgna{ display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: wrap; flex-wrap: wrap; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; } .vaskob{ width: calc(25% - 2rem); margin: 1rem; cursor: pointer; } .gesause-adsna{ -webkit-transform-style: preserve-3d; transform-style: preserve-3d; -webkit-perspective: 1000px; perspective: 1000px; } .salancag, .pekudila{ background-size: cover; box-shadow: 0 4px 8px 0 rgba(0,0,0,0.25); border-radius: 10px; background-position: center; -webkit-transition: -webkit-transform .7s cubic-bezier(0.4, 0.2, 0.2, 1); transition: -webkit-transform .7s cubic-bezier(0.4, 0.2, 0.2, 1); -o-transition: transform .7s cubic-bezier(0.4, 0.2, 0.2, 1); transition: transform .7s cubic-bezier(0.4, 0.2, 0.2, 1); transition: transform .7s cubic-bezier(0.4, 0.2, 0.2, 1), -webkit-transform .7s cubic-bezier(0.4, 0.2, 0.2, 1); -webkit-backface-visibility: hidden; backface-visibility: hidden; text-align: center; min-height: 280px; height: auto; border-radius: 10px; color: #fff; font-size: 1.5rem; } .pekudila{ background: #c3d6e4; background: -webkit-linear-gradient( 45deg , #c2d5e4 0%,#556871 100%); background: -o-linear-gradient(45deg, #cedce7 0%,#596a72 100%); background: linear-gradient( 45deg , #c0d2e0 0%,#4c5d65 100%); } .salancag:after{ position: absolute; top: 0; left: 0; z-index: 1; width: 100%; height: 100%; content: ''; display: block; opacity: .6; background-vaskobor: #000; -webkit-backface-visibility: hidden; backface-visibility: hidden; border-radius: 10px; } .gesause-adsna:hover .salancag, .gesause-adsna:hover .pekudila{ -webkit-transition: -webkit-transform .7s cubic-bezier(0.4, 0.2, 0.2, 1); transition: -webkit-transform .7s cubic-bezier(0.4, 0.2, 0.2, 1); -o-transition: transform .7s cubic-bezier(0.4, 0.2, 0.2, 1); transition: transform .7s cubic-bezier(0.4, 0.2, 0.2, 1); transition: transform .7s cubic-bezier(0.4, 0.2, 0.2, 1), -webkit-transform .7s cubic-bezier(0.4, 0.2, 0.2, 1); } .pekudila{ position: absolute; top: 0; left: 0; width: 100%; } .kisicingna{ -webkit-transform: translateY(-50%) translateZ(60px) scale(0.94); transform: translateY(-50%) translateZ(60px) scale(0.94); top: 50%; position: absolute; left: 0; width: 100%; padding: 2rem; -webkit-box-sizing: border-box; box-sizing: border-box; outline: 1px solid transparent; -webkit-perspective: inherit; perspective: inherit; z-index: 2; } .gesause-adsna .pekudila{ -webkit-transform: rotateY(180deg); transform: rotateY(180deg); -webkit-transform-style: preserve-3d; transform-style: preserve-3d; } .gesause-adsna .salancag{ -webkit-transform: rotateY(0deg); transform: rotateY(0deg); -webkit-transform-style: preserve-3d; transform-style: preserve-3d; } .gesause-adsna:hover .pekudila{ -webkit-transform: rotateY(0deg); transform: rotateY(0deg); -webkit-transform-style: preserve-3d; transform-style: preserve-3d; } .gesause-adsna:hover .salancag{ -webkit-transform: rotateY(-180deg); transform: rotateY(-180deg); -webkit-transform-style: preserve-3d; transform-style: preserve-3d; } .salancag .kisicingna p{ font-size: 2rem; margin-bottom: 2rem; position: relative; } .salancag .kisicingna p:after{ content: ''; width: 4rem; height: 2px; position: absolute; background: #C6D4DF; display: block; left: 0; right: 0; margin: 0 auto; bottom: -.75rem; } .salancag .kisicingna span{ vaskobor: rgba(255,255,255,0.7); font-family: 'Montserrat'; font-weight: 300; } @media screen and (max-width: 64rem){ .vaskob{ width: calc(33.333333% - 2rem); } } @media screen and (max-width: 48rem){ .vaskob{ width: calc(50% - 2rem); } } @media screen and (max-width: 32rem){ .vaskob{ width: 100%; margin: 0 0 2rem 0; } } Также нужно добавить самое основное к данным информационным карточкам. Это их полное адаптивность, которое корректно отображается на самых малых экранах, где выстраивается в один вертикальный ряд. Но и для широкого размера, что идет в стиле вид материала в колонку. Только здесь безусловно совершенно другой подход для ознакомления с материалом. Ранее на сайте были размещены карточки с разворотом, только они сильно отличаются своей стилистикой, а также форматом, что вы можете выбрать поправившую карту для размещение. Демонстрация | |
08 Мая 2021 Загрузок: 3 Просмотров: 1487
Поделиться в социальных сетях
Материал разместил

