6 различных эффектов CSS для кнопок | |
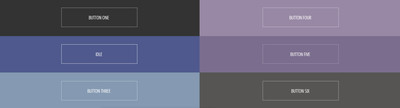
| В этом материале представлено шесть потрясающих анимации для кнопок, которые используют только чистый CSS, что отлично выстроены по стилистике. Стиль на всех элементах построен в аналогичном дизайне, где ставится 1 пиксель, чем сразу определяется все элементы наших кнопок. Но при наведении для каждого идет свой уникальный эффект, который воспроизводится внутри самого каркаса HTML и CSS. Такой стиль или классификация кнопки в основном идет на такие тематические направление, как портфолио или одно страничные ресурсы, а также можно использовать на сайте электронной коммерции, но не забывая про основной стиль сайта, который также отлично смотрится, так как создан в современном стили, как и кнопки. Если решите кнопкам закрепить шрифтовые иконки, то это будет отличное решение по дизайну. Вот несколько замечательных кнопок, которые на мой взгляд выглядят круто, так как созданы в современном направление, где по функциям практичные и могут быть использованы в ваших веб-проектах. Но и не нужно забывать, что все варианты, которые здесь идут, то они выполнены на чистой стилистике не переменяя скриптов и библиотек. Так по умолчанию они выглядят:  Кто решил немного преобразить свой сайт, где некоторые свежие стили кнопок и эффектами станет отличным решением. Нынешний тренд кнопки довольно интересен, так как в нем используется множество деталей дизайна, которые допускают большое разнообразие стилей. Коллекция из 6 hover-эффектов для кнопок на чистом CSS3 Установочный процесс: HTML Код <div class="anoln_sived"> <div class="knoledge_mespo-1"> <div class="kesudka nesueko_mevun"> <span>КНОПКА №1</span> </div> </div> <div class="knoledge_mespo-2"> <div class="kesudka kesudka-two"> <span>СКАЧАТЬ</span> </div> </div> <div class="knoledge_mespo-3"> <div class="kesudka kesudka-three"> <span>ПЕРЕЙТИ</span> </div> </div> </div> <div class="anoln_sived"> <div class="knoledge_mespo-4"> <div class="kesudka kesudka-four"> <span>СКРИПТЫ</span> </div> </div> <div class="knoledge_mespo-5"> <div class="kesudka kesudka-five"> <span>ШАБЛОНЫ</span> </div> </div> <div class="knoledge_mespo-6"> <div class="kesudka kesudka-six"> <span>ДИЗАЙН</span> </div> </div> </div> CSS Код div[class*=knoledge_mespo] { text-align: center; width: 100%; height: 33%; display: flex; justify-content: center; align-items: center; cursor:pointer; } .knoledge_mespo-1 { background: #2b2a2a; } .knoledge_mespo-2 { background: #535c86; } .knoledge_mespo-3 { background: #8c9db1; } .knoledge_mespo-4 { background: #877794; } .knoledge_mespo-5 { background: #7b7386; } .knoledge_mespo-6 { background: #33271a; } .kesudka { position: relative; color: white; width: 270px; height: 68px; line-height: 68px; transition: all 0.3s; span { transition: all 0.3s; tranform: scale(1, 1); } } .kesudka::before, .kesudka::after { content: ''; position: absolute; transition: all 0.3s; bottom: 0; left: 0; width: 100%; height: 100%; z-index: 1; } .nesueko_mevun::before { left: 4px; z-index: 1; opacity: 0; background: rgba(247, 245, 245, 0.1); transform: scale(0.1, 1); } .nesueko_mevun:hover::before { opacity: 1; transform: scale(1, 1); } .nesueko_mevun::after { transition: all 0.3s; border: 1px solid rgba(245, 242, 242, 0.5); } .nesueko_mevun:hover::after { transform: scale(1, .1); opacity: 0; } .kesudka-two::before, .kesudka-two::after { content: ''; position: absolute; width: 100%; height: 100%; bottom: 0; left: 0; z-index: 1; transition: all 0.3s; border: 1px solid rgba(245, 242, 242, 0.5); } .kesudka-two:hover::after { animation-name: rotatecw; animation-duration: 2s; } .kesudka-two:hover::before { animation-name: rotateccw; animation-duration: 3s; } .kesudka-two:hover::after, .kesudka-two:hover::before { left: 96px; width: 64px; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes rotatecw { from {transform: rotate(0deg);} to {transform: rotate(360deg);} } @keyframes rotateccw { from {transform: rotate(0deg);} to {transform: rotate(-360deg);} } /* kesudka THREE */ .kesudka-three::before { opacity: 0; background: rgba(249, 247, 247, 0.1); transform: scale(1, 0.1); } .kesudka-three:hover::before { opacity: 1; transform: scale(1, 1); } .kesudka-three::after { transition: all 0.3s; border: 1px solid rgba(245, 242, 242, 0.5); } .kesudka-three:hover::after { transform: scale(1, .1); opacity: 0; } .kesudka-four:hover span { transform: scale(1.2, 1.2); } .kesudka-four::before { opacity: 0; background: rgba(245, 242, 242, 0.1); transform: scale(0.1, 0.1); } .kesudka-four:hover::before { opacity: 1; transform: scale(1, 1); } .kesudka-four::after { transition: all 0.3s; border: 1px solid rgba(245, 242, 242, 0.5); } .kesudka-four:hover::after { transform: scale(0, 0); opacity: 0; } .kesudka-five::before { transition: transform 0.15s, 0.15s border-radius 0.15s; opacity: 0; background: rgba(245, 242, 242, 0.1); transform: scale(0.1, 0.1); border-radius: 50%; } .kesudka-five:hover::before { opacity: 1; transform: scale(1, 1); border-radius: 0; } .kesudka-five::after { transition: all 0.3s; border: 1px solid rgba(245, 242, 242, 0.3); } .kesudka-five:hover::after { opacity: 0; } .kesudka-six::before { opacity: 0; background: rgba(245, 242, 242, 0.1); transform: scale(1.3, 1.3); } .kesudka-six:hover::before { opacity: 1; transform: scale(1, 1); } .kesudka-six::after { transition: all 0.3s; border: 1px solid rgba(245, 242, 242, 0.3); } .kesudka-six:hover::after { transform: scale(0, 0); opacity: 0; } Кнопки являются краеугольным камнем каждого интерфейса, вы используете их каждый день и, вероятно, никогда не задумываетесь над ними. Они являются важным элементом дизайна взаимодействия, и если вы ищете вдохновение, чтобы сделать ваши кнопки более интересными. Эти кнопки имеют некоторые удивительные эффекты при наведении, некоторые содержат эффект для дизайна материала и многое другое, которые отлично считаются с разноплановым дизайном и анимацией для сайта. Демонстрация | |
09 Декабря 2019 Загрузок: 1 Просмотров: 1083
Поделиться в социальных сетях
Материал разместил