2 эффекта пульсации кнопки на чистом CSS | |
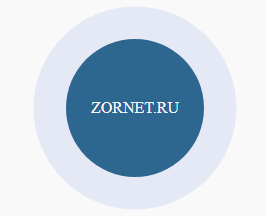
| В статье узнаете, как создать пульсирующую кнопку, которая работать при использовании на чистом CSS и HTML, где можно заменить любое значение. Вероятно многие уже не раз встречали на тематических сайтах такую анимацию на кнопках. Которая в большинстве задействована под телефон, а точнее по центру указана иконка, виде телефонной трубки. Но нас больше интересует анимация, так как вся она задействована при использовании стилистики CSS. По своим действиям она применяется на многих функций, ведь ее можно выставить для вызова pop-up окна. Где в любой стороне страницы или в углу, она безусловно своей анимацией привлекает внимание, и это считаю большим плюсом. Если рассматривать этот вариант, то здесь навешан значок телефонной трубки или письма, что отлично подойдет под обратную связь. Где будет оригинально смотреться на темном или светлом формате сайте или блога. Сделаем 2 варианта на пульсирующую кнопку телефона или другого назначения, где первый идет под картинку, второй под знаки, что можно красиво оформить. 1. Вариант:  HTML Код <a class="krasiva-animatsiya-knopki"> <img src="https://zornet.ru/Abavaga/desamibun/sanefdsak.png"/> </a> CSS Код .krasiva-animatsiya-knopki { display: block; position: fixed; display: flex; bottom: 83px; right: 75px; z-index: 999; width: 85px; height: 85px; animation: radial-pulse 1s infinite; border-radius: 100%; } /*создаем анимацию пульсации*/ @keyframes radial-pulse { 0% { box-shadow: 0 0 0 0px rgb(82 210 82 / 50%); } 100% { box-shadow: 0 0 0 40px rgb(198 245 198 / 0%); } } } На этом установочный процесс завершен. Демонстрация Анимация пульсирующей кнопки на CSS и HTML 2. Вариант:  HTML Код <div class="knopku-telefona"> <div class="anakausug">ZORNET.RU</div> </div> CSS Код .anakausug { display: flex; justify-content: center; align-items: center; width: 138px; height: 138px; color: #f7f4f4; background: #2d668e; border-radius: 50%; animation: radial-anakausug 1s infinite; } .knopku-telefona { width: 100%; height: 100vh; background-color: #f9f9f9; display: flex; align-items: center; justify-content: center; } @keyframes radial-anakausug { 0% { box-shadow: 0 0 0 0px rgb(39 67 204 / 50%); } 100% { box-shadow: 0 0 0 40px rgb(243 243 243 / 0%); } } } Здесь как понимаете вам не нужно изображение, так как специально сделано под знаки, что можно написать ключевое слово. Демонстрация Если вам знаком CSS, то вы можете немного поиграть, а точнее увеличить диаметр пульсации или уменьшить сам каркас. И выставить ту гамму цвета, которая соответствует основному дизайну с полной изменением пульсации, общем менять полностью, как вам угодно. PS -Также ранее здесь на сайте уже был размещен аналогичный материал, где кнопка идет с похожей анимацией. | |
27 Января 2021 Загрузок: 1 Просмотров: 3250
Поделиться в социальных сетях
Материал разместил