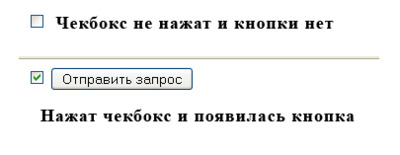
Скрипт работает по установке галочки на разную функцию, а точнее при установки галочки на в чекбоксе. По умолчанию идет одна функция, что только галку кликнуть, и здесь же появление кнопки. Под разную функцию подойдет на оригинальный или современных шаблонов.

Проверил на тестовом сайте, все показывает и вызов кнопки происходит.

Скрипт:
Код
<script>
function check()
{
var check_box = document.getElementById("check");
var button = document.getElementById("button");
if (check_box.checked)
{
button.style.display = "inline";
button_show = true;
}
else
{
button.style.display = "none";
button_show = false;
}
}
var button_show = false;
</script>
Там где решите установить в html.
Код
<input type="checkbox" id="check" onchange="check();" />
<input type="submit" id="button" style="display:none;" />