
О скрипте:
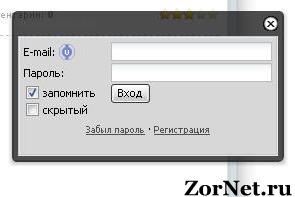
Этот хак изменяет вид юзербара или админ панели (как
угодно) и ajax окон. Он немного не усовершенствованный, но для общего
вида очень даже ничего!
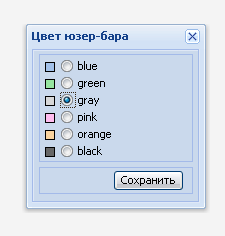
1. установите серый цвет юзербара для сайта.

Идем в CSS и прописываем (вставляем) наш стиль (код)
Code
.xw-tl{background:url('http://des.ucoz.net/design/wframe-leftc.png') no-repeat 0 0!important;padding-left:6px;position:relative;zoom:1}
.xw-tr{background:url('http://des.ucoz.net/design/wframe-rightc.png') no-repeat 100% 0!important;padding-right:6px;position:relative;zoom:1}
.xw-tc{background:url('http://des.ucoz.net/design/wframe-horiz.png') repeat-x 0 0!important;font-size:1px;line-height:1px;overflow:hidden;position:relative;zoom:1}
.xw-tsps{height:6px}
.xw-ml{background:url('http://des.ucoz.net/design/wframe-vert.png') repeat-y 0 0!important;padding-left:6px;zoom:1}
.xw-mr{background:url('http://des.ucoz.net/design/wframe-vert.png') repeat-y 100% 0!important;padding-right:6px;zoom:1}
.xw-plain .xw-mc{border:1px solid #A0A0A8;padding:0;margin:0;font:normal 11px tahoma,arial,helvetica,sans-serif;background:white;color:black;zoom:1;}
.xw-bl{background:url('http://des.ucoz.net/design/wframe-leftc.png') no-repeat 0 100%!important;padding-left:6px;zoom:1}
.xw-br{background:url('http://des.ucoz.net/design/wframe-rightc.png') no-repeat 100% 100%!important;padding-right:6px;zoom:1}
.xw-bc{background:url('http://des.ucoz.net/design/wframe-horiz.png') repeat-x 0 100%!important;overflow:hidden;font-size:1px;line-height:1px;height:6px}
DIV.xw-bcm{height:2px}
.xt{position:relative;overflow:hidden;width:15px;height:15px;float:right;cursor:pointer;background:transparent url('http://des.ucoz.net/design/tool-sprites.gif') no-repeat !important;margin-left:2px;margin-top:4px;}
.cuzadpn {background:url('http://cs-p.net.ru/design/abbg.png') repeat-x !important;}
.admBarCenter {color:#FFF !important}
3. Следующий скрипт впишите в шапку сайта.
Этот скрипт автоматически
убирает юзербар (админ панель) и отображает при наведении на верх сайта.
Code
<script>
dt=setInterval(checkDom,10);function
checkDom(){if(document.body||document.getElementsByTagName('body')[0]){clearInterval(dt);fade=function(d,e,f,g){var
h=/*@cc_on!@*/false;if(h){i=d.style.filter.replace(/.*opacity=([0-9]*).*/,'$1');if(!i){i=100}i=parseFloat(i)}else{var
i=d.style.opacity;if(i==''){i=1}i=parseFloat(i);e=e/100}var j=new
Date().getTime();setTimeout(function(){var a=(new
Date().getTime())-j;var b=a/f;var
c=(e-i)*b+i;if(h){d.style.filter="alpha(opacity="+c+")"}else{d.style.opacity=c}if(b<1){setTimeout(arguments.callee,10)}else{if(h){d.style.filter="alpha( opacity="+e+")"}else{d.style.opacity=e}if(g){setTimeout(g,0)}}},10)};function
k(a,b,c){if(a.addEventListener){a.addEventListener(b,c,false)}else
if(a.attachEvent){a.attachEvent('on'+b,c)}else{a['on'+b]=c}};var
l=document.getElementById('puzadpn');fade(l,0,0);k(document,'mousemove',function(a){var
y=a.clientY;if(y<=25){fade(l,100,200)}else
if(y>300){fade(l,0,200)}})}};
</script>