|
Информер новых комментарии на сайт uCoz
|
|
Kosten |
Воскресенье, 16 Января 2022, 17:34 | Сообщение 1 |

|
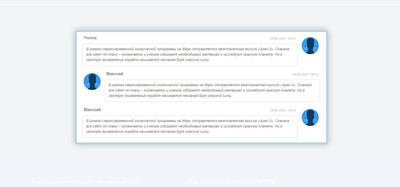
Если вы хотите красивый вывод комментарий, который идут по новизне, то этот безусловно информер один из лучших. Так как его дизайн выполнен так, что есть возможность расположить его на разные тематические сайты, а также не говоря его стилистике. Где появляется для веб-мастера выбор, это выставить его по оттенку цвета, как на светлый или темный формат сайта.
Все очень просто, к заданному коду прикреплены стили CSS, что полностью его можно поменять, как по форме, так по оттенку цвета. Или поставить в небольшой блок-контейнере, или по вверх материала, что становится шире, и не теряет свой стиль. Сама функция очень удобна, вы мониторинге, и как появляется новый комментарий, то автоматически он выводится в информере, что можно сразу оперативно ответить на его.

Установка:
Создать новый информер по заданным данным:
[ Каталог файлов · Материалы · Дата добавления материала D · Материалы: 3 · Колонки: 1 ]
В информер:
Код <div class="web_now clearfix">
<div class="web_now_ava circle">
<a href="$PROFILE_URL$"><img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>https://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg<?endif?>" width="64" alt="" /></a></div>
<div class="web_now_body">
<div class="web_now_body_top">
<a href="$PROFILE_URL$" class="comm-user"><strong>$USERNAME$</strong></a>
<a href="$ENTRY_URL$" class="fa fa-arrow-circle-o-right pull-right"></a>
<span class="web_now_date">$DATE$ - $TIME$</span> </div>
<div class="web_now_body_container">
<span class="comm_sprt"></span>
<div class="web_now_body_mess shadow">
<div class="web_now_body_comment"><a href="$ENTRY_URL$"style="color: #6d6d6d;"> $MESSAGE$</a> </div>
</div>
</div>
</div>
</div>
<style>
.web_now:nth-of-type(odd) .web_now_ava {float: right;}
.circle {border-radius: 50%;}
.web_now_ava {height: 57px;width: 57px;border: 4px solid #fff; box-shadow: 0px 0px 1px 1px #DDD;overflow: hidden;float: left;margin-top: 5px;}
.web_now_ava img {width: 110%;min-height: 112%; margin-top: -3px;margin-left: -2px;}
.web_now {position: relative;display: block;margin-bottom: 15px;}
.web_now_ava {height: 57px;width: 57px;border: 4px solid #fff;box-shadow: 0px 0px 1px 1px #DDD;overflow: hidden;float: left;margin-top: 5px;}
.web_now_ava img {width: 110%;min-height: 112%;margin-top: -3px;margin-left: 0px;}
.web_now:nth-of-type(even)
.web_now_body {margin-left: 75px;margin-top: 12px;}
.web_now:nth-of-type(odd)
.web_now_body {padding-right: 5px;margin-top: 12px;display: block;}
.web_now_body_top {margin-bottom: 8px;padding:0 5px;line-height: 22px;}
.web_now_body_top a.comm-user {color: #77797B;font-size: 14px;font-family: 'Roboto Medium';}
.web_now_date {color: #bfbfbf;float: right;font-size: 10px;margin-top: 2px;}
.web_now_body_top a.fa {margin-left: -14px;font-size: 16px;opacity: 0;visibility: hidden;transition:all 0.3s ease 0s;color: #d8d8d8;margin-top: 5px;}
.web_now_body_top a.fa:hover {color: #5bc4f3;}
.web_now_body_container {position: relative;}
.web_now_body_mess {background: #fff;border: 1px solid rgba(173, 171, 171, 0.47);border-radius: 5px;padding: 8px 12px 10px;color: #959595;font-size: 12px;line-height: 18px;z-index: 0;display: block;font-family: 'Exo 2', sans-serif;font-style: italic;font-weight: 300;}
.web_now_body_comment {max-height: 55px;overflow: hidden;}
.web_now_body_comment a {color: #3BAFDA}
.web_now:nth-of-type(even) .web_now_body .web_now_body_container span.comm_sprt{background: url(http://webmaster-ucoz.ru/ucoz/1/com/img/comm_sprt_l.png) no-repeat 0px 0px;width: 25px;height: 17px;display: block;position: absolute;left: -8px;top: 8px;}
.web_now:nth-of-type(odd) .web_now_body .web_now_body_container span.comm_sprt{background: url(http://webmaster-ucoz.ru/ucoz/1/com/img/comm_sprt_r.png) no-repeat 0px 0px;width: 25px;height: 17px;display: block;position: absolute;right: -22px;top: 8px;}
.web_now:nth-of-type(odd) .web_now_ava {float: right;}
.web_now:nth-of-type(odd) .web_now_body {margin-right: 70px;}
</style> |
| [ RU ] |
|
|
Kosten |
Воскресенье, 16 Января 2022, 17:54 | Сообщение 2 |

|
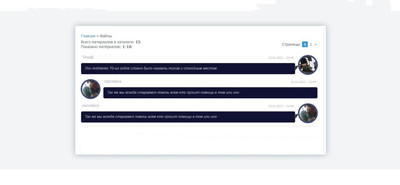
Также есть аналогичный информер, который немного переделан по своему дизайну. Больше всего найден тот оттенок цвета, который будет стильно смотреться на светлом и темном фоне.
Здесь сделано под каталог файлов, но если у вас новости или блог, то просто в настройках при создание информера выставляйте ту категорию, где будет устанавливаться эти информеры.

[ Комментарии · Каталог файлов · Дата добавления материала D · Материалы: 3 · Колонки: 1 · Длина заголовка: 70 ]
Прописать в новом информер:
Код <div class="web_now clearfix">
<div class="web_now_ava circle">
<a href="$PROFILE_URL$"><img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>https://zornet.ru/Ajaxoskrip/Abaveg/tyn/noavatar.png<?endif?>" width="64" alt="" /></a></div>
<div class="web_now_body">
<div class="web_now_body_top">
<a href="$PROFILE_URL$" target="_blank" class="comm-user">$USERNAME$</a>
<a href="$ENTRY_URL$" class="fa fa-arrow-circle-o-right pull-right"></a>
<span class="web_now_date">$DATE$ - $TIME$</span> </div>
<div class="web_now_body_container">
<span class="comm_sprt"></span>
<div class="web_now_body_mess shadow">
<div class="web_now_body_comment"><a href="$ENTRY_URL$"style="color: #aab2bd;">$MESSAGE$</a> </div>
</div>
</div>
</div>
</div>
<style>
.web_now:nth-of-type(odd) .web_now_ava {float: right;}
.circle {border-radius: 50%;}
.web_now_ava {height: 57px;width: 57px;border: 4px solid #5F5D5D;box-shadow: 0px 0px 1px 1px #545353;overflow: hidden;float: left;margin-top: 5px;}
.web_now_ava img {width: 110%;min-height: 112%;margin-top: -3px;margin-left: 0px;}
.web_now:nth-of-type(even)
.web_now_body {margin-left: 75px;margin-top: 12px;}
.web_now:nth-of-type(odd)
.web_now_body {padding-right: 5px;margin-top: 12px;display: block;}
.web_now_body_top {margin-bottom: 8px;padding:0 5px;line-height: 22px;}
.web_now_body_top a.comm-user {color: #aab2bd;font-size: 14px;font-family: 'Roboto Medium';}
.web_now_date {color: #bfbfbf;float: right;font-size: 10px;margin-top: 2px;}
.web_now_body_top a.fa {margin-left: -14px;font-size: 16px;opacity: 0;visibility: hidden;transition:all 0.3s ease 0s;color: #d8d8d8;margin-top: 5px;}
.web_now_body_top a.fa:hover {color: #5bc4f3;}
.web_now_body_container {position: relative;}
.web_now_body_mess {background: #373737;border: 1px solid rgba(197, 197, 197, 0.47);border-radius: 5px;padding: 8px 12px 10px;color: #717171;font-size: 12px;line-height: 18px;z-index: 0;display: block;font-family: 'Exo 2', sans-serif;font-style: italic;font-weight: 300;}
.web_now_body_comment {max-height: 55px;overflow: hidden;}
.web_now_body_comment a {color: #3BAFDA}
.web_now:nth-of-type(even) .web_now_body .web_now_body_container span.comm_sprt{background: url(http://cstavr.ru/CSTAVR/22-43.png) no-repeat 0px 0px;width: 25px;height: 17px;display: block;position: absolute;left: -8px;top: 8px;}
.web_now:nth-of-type(odd) .web_now_body .web_now_body_container span.comm_sprt{background: url(https://zornet.ru/Ajaxoskrip/Abaveg/tyn/dba7685d490742d7b10a9306cc7d692e.png) no-repeat 0px 0px;width: 25px;height: 17px;display: block;position: absolute;right: -22px;top: 8px;}
.web_now:nth-of-type(odd) .web_now_ava {float: right;}
.web_now:nth-of-type(odd) .web_now_body {margin-right: 70px;}
</style> |
| [ RU ] |
|
|
-SAM- |
Среда, 19 Января 2022, 07:19 | Сообщение 3 |

|
Стили в информер устанавливать нельзя, будут довеском потом идти - повторяться в каждой записи, а если еще этот информер идёт в контейнере сайта, то на всех страницах, что выводиться (то есть нужно выносить в CSS сайта или по месту вывода информера, допустим, если он на отдельной странице). А так, то сам информер старый, публиковался не раз (что есть обсуждение и исправление кода, пример). Вот еще такой вид можно встретить, переделка.

Помог? Скажи спасибо в виде "+" - вам мелочь, а мне приятно.
Бесплатное оказание помощи в ответах на "Вопросы про uCoz".
|
| [ UA ] |
|
|