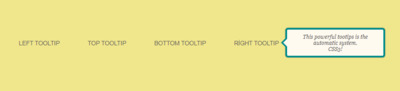
Рассмотрим код со стилистикой, где идут четыре подсказки, что есть возможность выбрать именно ту сторону, где хотите, чтоб при наведение клика она появилась. Сама подсказка имеет обычный стиль дизайна, где с появлением выезжаем форма, а внутри ее уже будет написано, то что изначально вы закладывали при установки.
Вообщем это четыре подсказки, которые одного дизайна, только появление у них разное, это по левую или правую сторону, также сверху или снизу.

HTML
Код
<div class="asum">ПО ЛЕВУЮ<i>Всплывающая подсказка на CSS по левую сторону
CSS3!</i></div>
<div class="kids">ПО ВВЕРХ<i>Всплывающая подсказка на CSS поверх обзора
CSS3!</i></div>
<div class="edsa">ПО НИЗУ<i>Всплывающая подсказка на CSS по низ обзора.
CSS3!</i></div>
<div class="pode">ПО ПРАВУЮP<i>Всплывающая подсказка на CSS по правую сторону
CSS3!</i></div>
CSS
Код
/* -------------- asum start --------------- */
.asum > i {
font: italic 90% Georgia;
cursor:text;
background: floralwhite;
background-clip: padding-box;
box-shadow: 0 0px 2px rgba(0, 0, 0, 0.5);
border: 4px solid darkcyan;
border-radius: 6px;
position: absolute;
width: 200px;
height: 40px;
padding: 10px;
margin-right: 15px;
right: 100%;
top: -20px;
margin-top:-8%;
left: auto;
visibility:hidden;
opacity:0;
-webkit-transition: opacity 0.5s linear;
-ms-transition: opacity 0.5s linear;
-o-transition: opacity 0.5s linear;
transition: opacity 0.5s linear;
}
.asum > i:before, .asum > i:after{content: "";position:absolute;border-top:10px solid transparent;border-bottom:10px solid transparent;border-right:10px solid transparent;bottom: 20px;
right: -19px;left:auto}
.asum > i:before{border-left: 10px solid darkcyan;margin-right: -5px}
.asum > i:after{border-left: 10px solid floralwhite;z-index: 1}
.asum:hover > i{visibility: visible;opacity:1}
/* -------------- asum end --------------- */
/* -------------- tt start ------------- */
.kids > i {
cursor:text;
font: italic 90% Georgia;
background: floralwhite;
background-clip: padding-box;
box-shadow: 0 0px 2px rgba(0, 0, 0, 0.5);
border: 4px solid darkcyan;
border-radius: 6px;
position: absolute;
width: 200px;
margin-left: -100px;
left: 49.6%;
padding: 10px 0;
bottom: 100%;
margin-bottom: 15px;
visibility:hidden;
opacity:0;
-webkit-transition: opacity 0.5s linear;
-ms-transition: opacity 0.5s linear;
-o-transition: opacity 0.5s linear;
transition: opacity 0.5s linear;
}
.kids > i:before, .kids > i:after{content: "";position:absolute;border-left:10px solid transparent;border-right:10px solid transparent;top:100%;left:50%;margin-left:-10px;padding-bottom: 5px}
.kids > i:before{border-top: 10px solid darkcyan;margin-top: 4px;}
.kids > i:after{border-top: 10px solid floralwhite;margin-top: -2px;z-index: 1}
.kids:hover > i{visibility: visible;opacity:1}
/* -------------- kids end --------------- */
/* -------------- tb start ------------- */
.edsa > i {
cursor:text;
font: italic 90% Georgia;
background: floralwhite;
background-clip: padding-box;
box-shadow: 0 0px 2px rgba(0, 0, 0, 0.5);
border: 4px solid darkcyan;
border-radius: 6px;
position: absolute;
width: 200px;
margin-left: -100px;
left: 49.9%;
padding: 10px 0;
top: 100%;
margin-top: 15px;
visibility:hidden;
opacity:0;
-webkit-transition: opacity 0.5s linear;
-ms-transition: opacity 0.5s linear;
-o-transition: opacity 0.5s linear;
transition: opacity 0.5s linear;
}
.edsa > i:before, .edsa > i:after{content: "";position:absolute;border-left:10px solid transparent;border-right:10px solid transparent;bottom:100%;left:50%;margin-left:-10px}
.edsa > i:before{border-bottom: 10px solid darkcyan;margin-bottom: 4px;padding-top: 5px}
.edsa > i:after{border-bottom: 10px solid floralwhite;margin-bottom: -2px;z-index: 1}
.edsa:hover > i{visibility: visible;opacity:1}
/* -------------- edsa end --------------- */
/* -------------- pode start ------------- */
.pode > i {
cursor:text;
font: italic 90% Georgia;
background: floralwhite;
background-clip: padding-box;
box-shadow: 0 0px 2px rgba(0, 0, 0, 0.5);
border: 4px solid darkcyan;
border-radius: 6px;
position: absolute;
width: 200px;
height: 40px;
padding: 10px;
margin-left: 15px;
left: auto;
top: -20px;
margin-top:-8%;
right: auto;
visibility:hidden;
opacity:0;
-webkit-transition: opacity 0.5s linear;
-ms-transition: opacity 0.5s linear;
-o-transition: opacity 0.5s linear;
transition: opacity 0.5s linear;
}
.pode > i:before, .pode > i:after{content: "";position:absolute;border-top:10px solid transparent;border-bottom:10px solid transparent;border-left:10px solid transparent;bottom: 20px;
left: -19px;right:auto}
.pode > i:before{border-right:10px solid darkcyan;margin-left: -5px}
.pode > i:after{border-right:10px solid floralwhite;z-index: 1}
.pode:hover > i{visibility: visible;opacity:1}
/* -------------- pode end --------------- */
Каждая подсказка в плане стилистике под своим классом установлена и разделено от других. Сделано для того, чтоб при выборе вы не путали и лишнего не скопировали.
Демонстрация