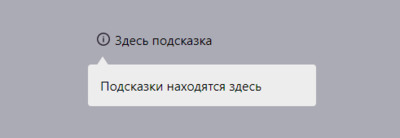
Здесь представлена простое решение скрытой подсказки, которая выполнена на чистом CSS. Где мы создаем кнопку или ключевое слово в описание, а под ее прописываем подсказку. Что при клике она появится в самом низу этого элемента, как кнопка или простоя ключевая фраза.

Установка:
HTML
Код
<details class="podskazka">
<summary>Здесь подсказка</summary>
<p>Подсказки находятся здесь</p>
</details>
CSS
Код
.podskazka {
background: #f5efef;
box-shadow: 1px 1px 5px 0px rgb(92 90 90 / 63%), 0px 0px 3px 0px rgb(38 37 37 / 60%);
}
details {
position: relative;
display: inline-block;
cursor: pointer;
border-radius: 3px;
transition: 0.15s background linear;
}
details:hover {
background: #d4d1ec;
}
summary {
padding: 10px;
list-style: none;
background: url("https://assets.codepen.io/14179/Info.svg") 11px 11.5px no-repeat;
padding-left: 33px;
}
details p {
cursor: auto;
background: #eee;
padding: 15px;
width: 250px;
position: absolute;
left: 0;
top: 35px;
border-radius: 4px;
right: 0;
}
details p:before {
content: "";
width: 0;
height: 0;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 12px solid #eee;
top: -10px;
position: absolute;
left: 10px;
}
details[open] p {
-webkit-animation: animateDown 0.2s linear forwards;
animation: animateDown 0.2s linear forwards;
}
@-webkit-keyframes animateDown {
0% {
opacity: 0;
transform: translatey(-15px);
}
100% {
opacity: 1;
transform: translatey(0);
}
}
@keyframes animateDown {
0% {
opacity: 0;
transform: translatey(-15px);
}
100% {
opacity: 1;
transform: translatey(0);
}
}
На этом установка завершена!
Демонстрация