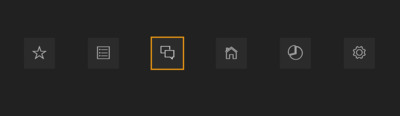
Иногда для сайта требуются кнопки с минимальным эффектом, как эта небольшая подборка, где при наведение курсора мы наблюдаем как по всем сторонам появляется рамка в светло желтом оттенке для темного стиля. Также вы сами можете сменить значок шрифтовой иконки, который по умолчанию установлен по центру.
И здесь по стилистике выглядит просто великолепно, так как все создано на чистой стилистикеCSS. где самостоятельно можно сменить оттенок цвета, а также цветовую палитру, и даже сам эффект, где задать скорость появление рамки по основному каркасу.

Установка:
HTML
Код
<a href="#" class="anachok_suvedvino green ion-ios-analytics-outline"></a>
<a href="#" class="anachok_suvedvino blue ion-ios-analytics"></a>
<a href="#" class="anachok_suvedvino navy ion-navigate"></a>
<a href="#" class="anachok_suvedvino yellow ion-pinpoint"></a>
<a href="#" class="anachok_suvedvino red ion-ios-paw"></a>
<a href="#" class="anachok_suvedvino silver ion-ios-keypad"></a>
CSS
Код
@import url(https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css);
.anachok_suvedvino {
position: relative;
font-size: 40px;
background-color: #2b2b2b;
color: rgba(255, 255, 255, 0.8);
width: 75px;
margin: 40px;
height: 75px;
line-height: 75px;
display: inline-block;
text-align: center;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.6);
text-decoration: none;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.anachok_suvedvino:after {
position: absolute;
top: -3px;
bottom: -3px;
left: -3px;
right: -3px;
background-color: #f39c12;
content: '';
z-index: -1;
-webkit-transform: scaleY(0);
transform: scaleY(0);
}
.anachok_suvedvino:before,
.anachok_suvedvino:after {
-webkit-transition: all 0.25s ease-in-out;
transition: all 0.25s ease-in-out;
}
.anachok_suvedvino:hover,
.anachok_suvedvino:active,
.anachok_suvedvino.hover {
color: #ffffff;
}
.anachok_suvedvino:hover:after,
.anachok_suvedvino:active:after,
.anachok_suvedvino.hover:after {
-webkit-transform: scaleY(1);
transform: scaleY(1);
}
Как можно заметить, что изначально такой вид выстраивали под темный дизайн, но вам стоит изменить оттенок, и совершенно все по другому будет смотреться.
Демонстрация