Kosten |
Воскресенье, 26 Июля 2020, 21:49 | Сообщение 1 |

|
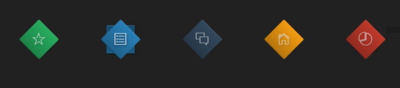
Красивые значки, которые по умолчанию выстроенные виде ромба, но при наведение появляется еще углы, что становится виде круга, но все же не полностью. Где просто добавляем под оформление оттенка цвета и также несколько элементов под кнопку, для красивого эффекта.

Алмазные иконки с анимацией при наведении на CSS
HTML
Код <a href="#" class="krasiva_pogaved green ion-chatbox-working"></a>
<a href="#" class="krasiva_pogaved blue ion-chatboxes"></a>
<a href="#" class="krasiva_pogaved navy ion-person"></a>
<a href="#" class="krasiva_pogaved yellow ion-person-add"></a>
<a href="#" class="krasiva_pogaved red ion-person-stalker"></a>
<a href="#" class="krasiva_pogaved silver ion-woman"></a>
CSS
Код @import url(https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css);
.krasiva_pogaved {
position: relative;
font-size: 40px;
background-color: #262626;
color: #ffffff;
width: 75px;
margin: 70px;
height: 75px;
line-height: 75px;
display: inline-block;
text-align: center;
border-radius: 50%;
background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0.25) 0%, rgba(0, 0, 0, 0.1) 100%);
background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0.25) 0%, rgba(0, 0, 0, 0.1) 100%);
box-shadow: inset 0px 1px 1px rgba(255, 255, 255, 0.2), inset 0px -1px 1px rgba(0, 0, 0, 0.5), 1px 1px 4px rgba(0, 0, 0, 0.5);
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.6);
-webkit-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
z-index: 1;
-webkit-box-sizing: content-box;
box-sizing: content-box;
}
.krasiva_pogaved:before {
z-index: 2;
opacity: 0.7;
}
.krasiva_pogaved:after {
position: absolute;
display: block;
top: 0;
height: 100%;
width: 100%;
background: #262626;
content: '';
border-radius: 4px;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
z-index: -1;
background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.25) 100%);
background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.25) 100%);
box-shadow: inset 0px 1px 1px rgba(255, 255, 255, 0.2), inset 0px -1px 1px rgba(0, 0, 0, 0.5);
}
.krasiva_pogaved:before,
.krasiva_pogaved:after {
-webkit-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
.krasiva_pogaved:hover,
.krasiva_pogaved:focus,
.krasiva_pogaved.hover {
text-shadow: 1px 3px 5px rgba(0, 0, 0, 0.8);
color: #ffffff;
border-radius: 4px;
}
.krasiva_pogaved:hover:before,
.krasiva_pogaved:focus:before,
.krasiva_pogaved.hover:before {
opacity: 1;
}
.krasiva_pogaved:active {
text-shadow: 2px 2px 2px rgba(0, 0, 0, 0.8);
color: #ffffff;
}
.krasiva_pogaved:active:after {
box-shadow: inset 0px -1px 1px rgba(255, 255, 255, 0.4), inset 0px 1px 1px rgba(0, 0, 0, 0.8);
}
.krasiva_pogaved.blue {
background-color: #20638f;
}
.krasiva_pogaved.blue:after {
background-color: #2980b9;
}
.krasiva_pogaved.yellow {
background-color: #c87f0a;
}
.krasiva_pogaved.yellow:after {
background-color: #f39c12;
}
.krasiva_pogaved.green {
background-color: #1e8449;
}
.krasiva_pogaved.green:after {
background-color: #27ae60;
}
.krasiva_pogaved.navy {
background-color: #222f3d;
}
.krasiva_pogaved.navy:after {
background-color: #34495e;
}
.krasiva_pogaved.red {
background-color: #962d22;
}
.krasiva_pogaved.red:after {
background-color: #c0392b;
}
.krasiva_pogaved.silver {
background-color: #a1aab0;
}
.krasiva_pogaved.silver:after {
background-color: #bdc3c7;
}
На этом все!
Демонстрация
|
| [ RU ] |
|
|
Kosten |
Вторник, 28 Июля 2020, 00:38 | Сообщение 2 |

|
Здесь более 700 оригинальных иконок, где найдете для себя отличную замену виде иконок, что отлично отображаются под заданный стиль. Просто вы можете найти почти все, что вам нужно, но вы не обязаны их использовать, если не хотите. Так что переходим на сайт с иконками Ionicons, где уже по умолчанию прописаны под стиль, остается взять и поставить по месту.
|
| [ RU ] |
|
|