Пользовательские подчеркивания исполнены на чистом CSS, где изначально ключевые слова идут под одним цветом гаммы, но при наведении цветовая гамма меняется.

HTML
Код
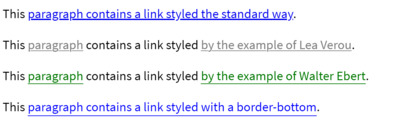
<p>Этот <a href="/">абзац содержит ссылку в стиле стандартного способа</a>.</p>
<p>Этот <a class="background" href="/">абзац</a> содержит ссылку в стиле <a class="background" href="/">Lea Verou.</a>.</p>
<p>Этот <a class="box-shadow" href="/">абзац</a> содержит ссылку в стиле на примере <a class="box-shadow" href="/">Уолтера Эберта</a>.</p>
<p>Этот <a class="border-bottom" href="/">содержит ссылку в стиле границы внизу</a>.</p>
CSS
Код
p {
font-family: 'source-sans-pro', sans-serif;
font-size: 250%;
font-smoothing: antialiased;
line-height: 1.4;
text-rendering: optimizeLegibility;
}
a.background {
background: linear-gradient(currentColor, currentColor) no-repeat;
background-size: 100% 2px;
background-position: 0 1.12em;
color: gray;
text-shadow: .05em 0 white, -.05em 0 white;
text-decoration: none;
transition: color 0.3s ease-out;
}
a.box-shadow {
box-shadow: inset 0 -1px 0 0 #fff, inset 0 -3px 0 0 currentColor;
color: #070;
text-decoration: none;
text-shadow: 1px 1px 0 #fff, -1px 1px 0 #fff, 2px 0 0 #fff, -2px 0 0 #fff;
transition: color 0.3s ease-out;
}
a.border-bottom {
border-bottom: 2px solid;
color: blue;
text-decoration: none;
transition: color 0.3s ease-out;
}
a:hover,
a:focus {
color: black;
}
На этом все!
Также изначально можно демонстрацию этих эффектов посмотреть.