В этой статье познакомитесь с красивым эффектом анимации для загрузчиков, которые применяться при переходе на другую страницу, где как раз на некоторое время появится этот оригинальный по своей стилистике анимационный загрузчик. Также в этой статье мы создаем анимацию загрузки страницы с нуля. В этом уроке мы просто используем CSS и HTML5. Ну CSS в основном используется язык для создания анимации, и в этой статье мы покажем вам, как создать простую анимацию загрузки страницы для вашего сайта.
- В этом коде мы только что создали простой фрагмент HTML5.
- После этого мы связываем файл style.css с проектом, где используем файл стиля для создания анимации.
- В индексном файле создайте простой контейнерный класс внутри тега body.
- В этот контейнер положите класс загрузчика, где класс представляет анимацию загрузки страницы.

HTML
Код
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="Style.css">
</head>
<body>
<body>
<div class="container">
<div class="loader"></div>
</div>
</body>
</body>
</html>
CSS
Код
body {
background: #485563;
background: -webkit-linear-gradient(
to right,
#29323c,
#485563
);
background: linear-gradient(to right, #29323c, #485563);
}
.container {
display: flex;
justify-content: center;
margin-top: 16em;
transform: rotate(45deg);
}
.loader {
width: 5em;
height: 2em;
border: 2px groove whitesmoke;
border-radius: 5em;
margin-left: -12%;
position: relative;
animation: Slide_Me 1.3s ease infinite;
}
.loader::after {
content: "";
width: 2em;
height: 2em;
background: lightgoldenrodyellow;
position: fixed;
border-radius: 4em;
animation: Move 1.3s ease infinite;
}
@keyframes Slide_Me {
0% {
transform: translateX(0px);
}
20% {
width: 4.8em;
}
50% {
transform: translateX(120px);
width: 2em;
}
70% {
width: 4.8em;
}
100% {
transform: translateX(0px);
width: 2em;
}
}
@keyframes Move {
15% {
right: 0%;
background: lightcoral;
}
100% {
background: lightgreen;
}
}
Поэтому для создания анимации загрузки страницы в CSS вам просто нужно создать пустой проект. Чтобы создать пустой проект, вам просто нужно создать пустой файл на локальном компьютере и открыть этот файл в любом текстовом редакторе.
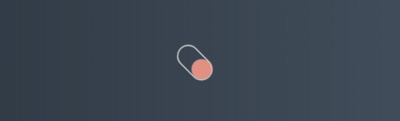
Демонстрация