Kosten |
Среда, 03 Июня 2020, 23:42 | Сообщение 1 |

|
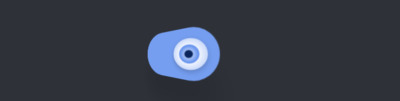
В этой статье представлен удивительный эффект, который выстроен только с помощью CSS3, который преобразует стандартный флажок Html в кнопку переключения с плавными эффектами переключения. Где только все построено на чистой стилистике, это когда ярко видим рисунок, то значит подключено. Но когда он темный, где только небольшие черты просматривается, обозначает, что выключено.

HTML
Код <input type="checkbox">
CSS
Код input[type="checkbox"] {
appearance: none;
outline: none;
position: relative;
margin: auto;
cursor: pointer;
width: 10em;
height: 5em;
box-sizing: content-box;
border-radius: 3em / 2.5em;
box-shadow: 0 3em 2em hsla(0,0%,0%,.1);
background: hsl(220,20%,36%);
transition: transform .2s, background .3s;
transform: perspective(200) rotateY(45deg);
}
input[type="checkbox"]:checked {
background: hsl(220,80%,70%);
transform: perspective(200) rotateY(-45deg);
}
input[type="checkbox"]:active {
transform: perspective(200) scale(.8, .6);
}
/* eye --------------------------------- */
input[type="checkbox"]:after {
content: "";
position: absolute;
width: 4em;
height: 3em;
top: 1em;
left: 1em;
background-repeat: no-repeat;
cursor: pointer;
border-radius: 4em / 3em;
background-color: hsl(220,20%,20%);
box-shadow: 0 .2em .5em hsla(0,0%,0%,.2);
opacity: 0;
transform: scale(.8, .01);
transition: opacity .2s, transform .2s;
}
/* eye open --------------------------------- */
input[type="checkbox"]:checked:after {
background-image: radial-gradient(hsl(220,80%,20%) 15%, hsl(220,80%,80%) 20%,
hsl(220,80%,66%) 40%, hsl(220,80%,96%) 44%,
hsl(220,80%,80%) );
opacity: 1;
transform: translate3d(4em,0,0) scale(1);
}
/* eye poked --------------------------------- */
input[type="checkbox"]:active:after {
opacity: .5;
transform: translate3d(2em,0,0) scale(.6, .1);
}
/* txt --------------------------------- */
input[type="checkbox"]:before {
content: "×";
position: absolute;
width: 1.2em;
top: 0;
left: .5em;
font-size: 3em;
line-height: 1.5;
color: hsl(220,20%,20%);
transition: opacity .2s, transform .2s;
}
input[type="checkbox"]:checked:before {
opacity: 0;
transform: translate3d(1.5em,0,0);
}
input[type="checkbox"]:active:before {
opacity: .5;
transform: translate3d(.8em,0,0);
}
Все реально можно посмотреть на демонстрации.
Демонстрация
|
| [ RU ] |
|
|