В статье предоставлены стили Radio и Checkbox, что идут на два варианта. Один с правильной круглой формой, а другой с ромбовидной формой. В обеих кнопках используется эффект затухания анимации. Кроме форм это базовый дизайн радио и флажков. Вы можете легко включить эту форму в свой веб-сайт, приложения и формы.
Говоря о формах, то взгляните на бесплатную форму входа в систему с модным дизайном, которую вы можете использовать как для веб-сайтов, так и для мобильных приложений. Сделав несколько настроек, вы можете легко использовать этот элемент-флажок в своем дизайне.

HTML
Код
<!-- radio button area -->
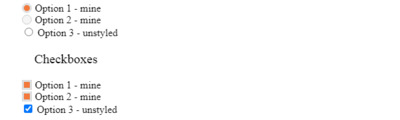
<div class="title">Radio Buttons</div>
<div class="mine">
<label>
<input type="radio" name="radioGroup">
<span>Option 1 - mine</span>
</label>
<br>
<label>
<input type="radio" name="radioGroup" checked>
<span>Option 2 - mine</span>
</label>
</div>
<label>
<input type="radio" name="radioGroup">
Option 3 - unstyled
</label>
<!-- checkbox area -->
<div class="title">Checkboxes</div>
<div class="mine">
<label>
<input type="checkbox">
<span>Option 1 - mine</span>
</label>
<br>
<label>
<input type="checkbox" checked>
<span>Option 2 - mine</span>
</label>
</div>
<label>
<input type="checkbox">
Option 3 - unstyled
</label>
CSS
Код
.mine input[type="radio"],
.mine input[type="checkbox"] {
display:none;
}
.mine input[type="radio"] + span,
.mine input[type="checkbox"] + span {
display:inline-block;
position: relative;
margin-left: 21px;
}
.mine input[type="radio"] + span:before,
.mine input[type="checkbox"] + span:before {
content:'';
position: absolute;
width: 13px;
height: 13px;
background-color: #F5F5F6;
left: -20px;
top: 1px;
border: 1px solid #C9CACB;
}
.mine input[type="radio"] + span:before {
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
-khtml-border-radius: 50%;
}
.mine input[type="radio"]:checked + span:after,
.mine input[type="checkbox"]:checked + span:after {
content:'';
position: absolute;
width: 9px;
height: 9px;
background-color: #F47839;
left: -18px;
top: 3px;
border: 1px solid #C9CACB;
}
.mine input[type="radio"]:checked + span:after {
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
-khtml-border-radius: 50%;
}
body { padding: 25px; }
.title {
font-size: 125%;
padding: 20px;
}
На этом установка завершена!
Демонстрация