Kosten |
Пятница, 01 Мая 2020, 20:00 | Сообщение 1 |

|
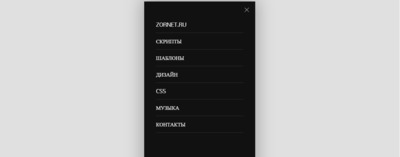
Прекрасно выполненное Apple мобильное меню, которое стало все популярнее, где его использование преобладает от других аналогичных форматов. Где можно по умолчанию наблюдать значок, который идет по правой стороне и отвечает за функцию развертывание навигации.
Сторона значка меню не сложная по функционалу, где переключается при помощи стиля CSS. Это обычная практика, где задействован стиль CSS к странице, которая стилизует элементы так, чтобы они были согласованы во всех браузерах.

Установочный процесс:
HTML
Код <div class="container">
<div class="header">
<div class="icon-container">
<div id="menuicon">
<div class="bar bar1"></div>
<div class="bar bar2"></div>
</div>
</div>
<div class="mobile-menu">
<ul class="menu">
<li class="menu-item"><a href="#">ZORNET.RU</a>
</li>
<li class="menu-item"><a href="#">СКРИПТЫ</a>
</li>
<li class="menu-item"><a href="#">ШАБЛОНЫ</a>
</li>
<li class="menu-item"><a href="#">ДИЗАЙН</a>
</li>
<li class="menu-item"><a href="#">CSS</a>
</li>
<li class="menu-item"><a href="#">МУЗЫКА</a>
</li>
<li class="menu-item"><a href="#">КОНТАКТЫ</a>
</li>
</ul>
</div>
</div>
</div>
CSS
Код .container {
background: #f0f0f0;
position: relative;
overflow: hidden;
width: 375px;
height: 600px;
margin: 50px auto 0;
box-shadow: 0 0 50px 10px #aaa;
}
.container .header {
position: absolute;
display: block;
top: 0;
left: 0;
}
.content {
padding: 40px 5% 20px;
text-align: justify;
max-height: 100%;
color: #333;
overflow-y: scroll;
}
.content img {
width: 100%;
position: relative;
display: block;
margin: 40px auto 30px;
}
@media (max-width: 480px) {
.container {
margin: 0 auto;
width: 100%;
height: 100%;
box-shadow: none;
}
.container .header {
position: fixed;
}
.content {
overflow-y: hidden;
}
}
/* End container/placeholder */
/* Menu Header */
.header {
background: rgba(0, 0, 0, 0.9);
overflow: hidden;
height: 55px;
width: 100%;
z-index: 1;
position: fixed;
transition: all 0.4s ease-out, background 1s ease-out;
}
.header.menu-open {
height: 100%;
background: #111;
transition: all 0.45s ease-out, background 0.8s ease-out;
}
/* Menu List items */
.mobile-menu {
clear: both;
}
.header ul.menu {
position: relative;
display: block;
padding: 0px 40px 0;
list-style: none;
}
.header ul.menu li.menu-item a {
display: block;
position: relative;
color: #fff;
text-decoration: none;
font-size: 18px;
line-height: 2.8;
width: 100%;
-webkit-tap-highlight-color: transparent;
}
.header ul.menu li.menu-item {
border-bottom: 1px solid #333;
margin-top: 5px;
opacity: 0;
transition: opacity 0.6s cubic-bezier(0.4, 0.01, 0.165, 0.99), -webkit-transform 0.5s cubic-bezier(0.4, 0.01, 0.165, 0.99);
transition: transform 0.5s cubic-bezier(0.4, 0.01, 0.165, 0.99), opacity 0.6s cubic-bezier(0.4, 0.01, 0.165, 0.99);
transition: transform 0.5s cubic-bezier(0.4, 0.01, 0.165, 0.99), opacity 0.6s cubic-bezier(0.4, 0.01, 0.165, 0.99), -webkit-transform 0.5s cubic-bezier(0.4, 0.01, 0.165, 0.99);
}
.header ul.menu li.menu-item:nth-child(1) {
transition-delay: 0.35s;
}
.header ul.menu li.menu-item:nth-child(2) {
transition-delay: 0.3s;
}
.header ul.menu li.menu-item:nth-child(3) {
transition-delay: 0.25s;
}
.header ul.menu li.menu-item:nth-child(4) {
transition-delay: 0.2s;
}
.header ul.menu li.menu-item:nth-child(5) {
transition-delay: 0.15s;
}
.header ul.menu li.menu-item:nth-child(6) {
transition-delay: 0.1s;
}
.header ul.menu li.menu-item:nth-child(7) {
transition-delay: 0.05s;
}
.header.menu-open ul.menu li.menu-item {
opacity: 1;
}
.header.menu-open ul.menu li.menu-item:nth-child(1) {
transition-delay: 0.05s;
}
.header.menu-open ul.menu li.menu-item:nth-child(2) {
transition-delay: 0.1s;
}
.header.menu-open ul.menu li.menu-item:nth-child(3) {
transition-delay: 0.15s;
}
.header.menu-open ul.menu li.menu-item:nth-child(4) {
transition-delay: 0.2s;
}
.header.menu-open ul.menu li.menu-item:nth-child(5) {
transition-delay: 0.25s;
}
.header.menu-open ul.menu li.menu-item:nth-child(6) {
transition-delay: 0.3s;
}
.header.menu-open ul.menu li.menu-item:nth-child(7) {
transition-delay: 0.35s;
}
/* Menu Icon */
.icon-container {
position: relative;
display: inline-block;
z-index: 2;
float: right;
/* Simply change property to float left to switch icon side :) */
height: 55px;
width: 55px;
cursor: pointer;
-webkit-tap-highlight-color: transparent;
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
transition: all 0.3s cubic-bezier(0.4, 0.01, 0.165, 0.99);
}
.icon-container #menuicon {
width: 20px;
height: 10px;
position: relative;
display: block;
margin: -4px auto 0;
top: 50%;
}
#menuicon .bar {
width: 100%;
height: 1px;
display: block;
position: relative;
background: #fff;
transition: all 0.3s cubic-bezier(0.4, 0.01, 0.165, 0.99);
}
#menuicon .bar.bar1 {
-webkit-transform: translateY(0px) rotate(0deg);
transform: translateY(0px) rotate(0deg);
}
#menuicon .bar.bar2 {
-webkit-transform: translateY(6px) rotate(0deg);
transform: translateY(6px) rotate(0deg);
}
.menu-open .icon-container {
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
.menu-open .icon-container #menuicon .bar {
transition: all 0.4s cubic-bezier(0.4, 0.01, 0.165, 0.99);
transition-delay: 0.1s;
}
.menu-open .icon-container #menuicon .bar.bar1 {
-webkit-transform: translateY(4px) rotate(45deg);
transform: translateY(4px) rotate(45deg);
}
.menu-open .icon-container #menuicon .bar.bar2 {
-webkit-transform: translateY(3px) rotate(-45deg);
transform: translateY(3px) rotate(-45deg);
}
JS
Код (function () {
const header = document.querySelector('.header');
const icon = document.querySelector('.icon-container');
icon.onclick = function () {
header.classList.toggle('menu-open');
}
}());
Как можно понять, что навигация, которая предназначена для мобильных версий сайтов и приложений должна быть красивой и оригинальной по своему дизайну.
Демонстрация
|
| [ RU ] |
|
|