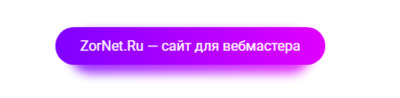
Отличный дизайн для кнопок на сайте, который выполнен при помощи стилистики CSS, где добавлен градиент и присутствуют тени, что на светлом фоне можно увидеть по умолчанию. Также эту кнопку можно выставить под любой оттенок. который соответствует вашему стилю портала. Но и сам эффект, что можно увидеть при наведении на основу. Сама кнопка понравилась своим стилем и не хотелось ее выставлять на закладки, а сразу разместить на сайте, чтоб не потерялась.

HTML
Код
<button>ZorNet.Ru — сайт для вебмастера</button>
CSS
Код
button {
font-family: "Roboto", sans-serif;
font-size: 16px;
position: relative;
outline: none;
border: none;
-webkit-appearance: none;
-webkit-tap-highlight-color: transparent;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
padding: 0.75em 1.75em;
border-radius: 50px;
display: inline-block;
color: #fff;
background: -webkit-gradient(linear, left top, right top, from(var(--purple)), to(var(--pink)));
background: linear-gradient(to right, var(--purple), var(--pink));
}
button::after {
content: "";
position: absolute;
z-index: -1;
bottom: -10px;
left: 5%;
height: 110%;
width: 90%;
opacity: 0.8;
border-radius: 50px;
background: inherit;
-webkit-filter: blur(6px);
-moz-filter: blur(6px);
-o-filter: blur(6px);
-ms-filter: blur(6px);
filter: blur(6px);
-webkit-transition: all 0.2s;
transition: all 0.2s;
}
button:hover::after {
-webkit-filter: blur(4px);
-moz-filter: blur(4px);
-o-filter: blur(4px);
-ms-filter: blur(4px);
filter: blur(4px);
width: 100%;
bottom: -5px;
left: 0;
}
button:hover:active::after {
-webkit-filter: blur(10px);
-moz-filter: blur(10px);
-o-filter: blur(10px);
-ms-filter: blur(10px);
filter: blur(10px);
}
@supports (-ms-ime-align: auto) {
button::after, button:hover::after, button:active::after {
display: none;
}
}
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
button {
background: -webkit-gradient(linear, left top, right top, from(#7f00ff), to(#e100ff));
background: linear-gradient(to right, #7f00ff, #e100ff);
}
button::after, button:hover::after, button:active::after {
display: none;
}
}
Как можно разметить не чего сложного нет, а просто добавляем на сайт под определение button этот стиль появиться.
Демонстрация