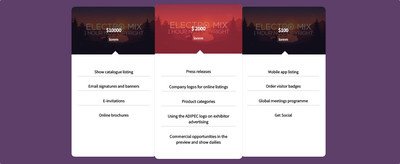
Этот фрагмент кода содержит эффект наведения, который оживит каждый веб-сайт. Это решение особенно хорошо для сайтов, связанных с развлечениями. Также хорошо, если ваш сайт уже содержит качественную анимацию
Стилистика CSS контролирует эффект наведения и его цвет. Вы также можете выбрать фон для заголовка и выбрать изображения. Кроме того, посетители могут щелкнуть в любом месте таблицы, чтобы автоматически просмотреть форму регистрации.

HTML
Код
<div class="hover-table-layout">
<div class="listing-item">
<figure class="image">
<img src="https://i.ytimg.com/vi/MTrzTABzLfY/maxresdefault.jpg" alt="image">
<figcaption>
<div class="caption">
<h1>$10000</h1>
<p>lorem</p>
</div>
</figcaption>
</figure>
<div class="listing">
<h4>Show catalogue listing</h4>
<h4>Email signatures and banners</h4>
<h4>E-invitations</h4>
<h4>Online brochures</h4>
</div>
</div>
<div class="listing-item">
<figure class="image">
<img src="https://i.ytimg.com/vi/MTrzTABzLfY/maxresdefault.jpg" alt="image">
<figcaption>
<div class="caption">
<h1>$ 2000</h1>
<p>lorem</p>
</div>
</figcaption>
</figure>
<div class="listing">
<h4>Press releases</h4>
<h4>Company logos for online listings</h4>
<h4>Product categories</h4>
<h4>Using the ADIPEC logo on exhibitor advertising</h4>
<h4>Commercial opportunities in the preview and show dailies</h4>
</div>
</div>
<div class="listing-item">
<figure class="image">
<img src="https://i.ytimg.com/vi/MTrzTABzLfY/maxresdefault.jpg" alt="image">
<figcaption>
<div class="caption">
<h1>$100</h1>
<p>lorem</p>
</div>
</figcaption>
</figure>
<div class="listing">
<h4>Mobile app listing</h4>
<h4>Order visitor badges</h4>
<h4>Global meetings programme</h4>
<h4>Get Social</h4>
</div>
</div>
</div>
CSS
Код
@import url('https://fonts.googleapis.com/css?family=Source+Sans+Pro');
body{
background: #5D3F6A;
font-family: 'Source Sans Pro', sans-serif;
}
#title{
text-align: center;
color:white;
font-size:30px;
text-transform: uppercase;
margin-top: 100px;
}
.hover-table-layout {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
-moz-flex-wrap: wrap;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
max-width:800px;
margin:0 auto;
}
.listing-item {
display: block;
width:100%;
margin-bottom:20px;
float: left;
background: #fff;
border-radius:10px;
z-index:0;
cursor:pointer;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
transition: all 0.3s ease;
-webkit-box-shadow: 0px 1px 4px rgba(0, 0, 0, 0.10);
-moz-box-shadow: 0px 1px 4px rgba(0, 0, 0, 0.10);
box-shadow: 0px 1px 4px rgba(0, 0, 0, 0.10);
}
.listing-item:hover, .listing-item.active{
-webkit-transform: scale(1.03);
-moz-transform: scale(1.03);
transform: scale(1.03);
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
transition: all 0.3s;
z-index:2;
}
.listing-item .listing{
padding:20px;
position:relative;
}
.listing-item .listing:before{
content:"";
position:absolute;
top:-15px;
left:-o-calc(50% - 15px);
left:-moz-calc(50% - 15px);
left:-webkit-calc(50% - 15px);
left:calc(50% - 15px);
border-bottom:20px solid #fff;
border-left:20px solid transparent;
border-right:20px solid transparent;
}
figure.image img {
width:100%;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
figure.image {
position: relative;
margin: 0;
padding: 0;
}
figure.image figcaption {
position: absolute;
top: 0;
width: 100%;
text-align: center;
bottom: 4px;
background: rgba(0,0,0,0.6);
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
figcaption .caption{
position:relative;
top:50%;
-moz-transform:translateY(-50%);
-webkit-transform:translateY(-50%);
transform:translateY(-50%);
}
figcaption h1{
color:white;
font-weight:bold;
font-size:16px;
text-transform: uppercase;
}
figcaption p{
color:white;
font-size:12px;
}
.listing h4 {
font-size: 13px;
text-align: center;
padding: 5px 10px;
font-weight: bold;
}
.listing h4:not(:last-child){
border-bottom: 1px solid #ccc;
}
.listing-item:hover figure.image figcaption{
background: rgba(195, 39, 43, 0.6);
}
@media only screen and (min-width:540px){
.listing-item {
display: block;
width: -webkit-calc(100%/3);
width: -moz-calc(100%/3);
width: calc(100%/3);
}
}
@media only screen and (min-width:1024px){
.hover-table-layout{
padding: 30px;
}
}
На этом установка завершена.
Демонстрация
Тематически схожие материалы:
Таблица цен в адаптивном дизайне HTML и CSS
Таблица сравнение и мониторинга цен HTML
Светлая таблица для сравнения цен HTML