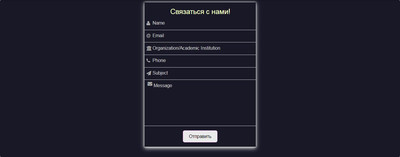
Эта форма обратной связи отличается от других своими данными, так как можно написать на разные ресурсы не говоря почтового ящика. Также применены эффекты, что будут подчеркивать тот раздел, где вы сделаете клик.
Здесь подключены шрифтовые иконки, и стилистика формы предоставлена в светлых тонах. Где уже сам веб разработчик может изменить гамму цвета и добавить или убрать не нужные для фас функционал.

Установка:
HTML
Код
<form action="" class="Forma-obratnoy-svyazi">
<span>Связаться с нами!</span>
<ul>
<li>
<i class="fa fa-user form-icon"></i>
<input type="text" placeholder="Name" />
</li>
<li>
<i class="fa fa-at form-icon"></i>
<input type="text" placeholder="Email" />
</li>
<li>
<i class="fa fa-university form-icon"></i>
<input type="text" placeholder="Organization/Academic Institution" />
</li>
<li>
<i class="fa fa-phone form-icon"></i>
<input type="text" placeholder="Phone" />
</li>
<li>
<i class="fa fa-paper-plane form-icon"></i>
<input type="text" placeholder="Subject" />
</li>
<li>
<i class="fa fa-envelope form-icon"></i>
<textarea placeholder="Message" rows="2"></textarea>
</li>
<li>
<input type="submit" placeholder="Submit" />
</li>
</ul>
</form>
CSS
Код
form.Forma-obratnoy-svyazi {
width: 100%;
max-width: 380px;
margin: 10px auto;
font-size: 15.5px;
font-family: 'Roboto', 'Helvetica Neue', Helvetica, Arial, sans-serif;
font-weight: 100;
line-height: 25.079px;
letter-spacing: -0.5px;
-webkit-transition: box-shadow 0.4s ease;
transition: box-shadow 0.4s ease;
box-shadow: 0px 2px 10px #eee;
}
form.Forma-obratnoy-svyazi:hover {
box-shadow: 0px 4px 14px #ddd, 0px 0px 6px #ffffff;
}
form.Forma-obratnoy-svyazi span {
text-align: center;
display: block;
color: #333;
padding: 19.375px 19.375px 7.75px;
font: inherit;
font-size: 25.079px;
}
form.Forma-obratnoy-svyazi ul {
margin: 0;
padding: 0;
list-style: none;
}
form.Forma-obratnoy-svyazi ul li {
padding: 0;
border-bottom: 1px solid #ddd;
margin: 0;
text-align: center;
width: 100%;
}
form.Forma-obratnoy-svyazi ul li i.form-icon {
display: inline-block;
vertical-align: middle;
width: 2%;
text-align: center;
margin: 0 0.5% 0 1%;
padding: 0;
font-size: 16.275px;
color: #aaa;
}
form.Forma-obratnoy-svyazi ul li input[type="text"] {
width: 90%;
background: none;
margin: 0;
padding: 10.33333385px 2%;
border: 0;
border-bottom: 3px solid rgba(0, 0, 0, 0);
text-align: left;
font-family: inherit;
font-size: inherit;
font-weight: inherit;
-webkit-transition: border-bottom 0.35s ease;
transition: border-bottom 0.35s ease;
}
form.Forma-obratnoy-svyazi ul li input[type="text"]:focus {
outline: none;
border-bottom: 3px solid #f1a6f3;
}
form.Forma-obratnoy-svyazi ul li input[type="text"]::-webkit-input-placeholder {
-webkit-transition: color 0.35s ease;
transition: color 0.35s ease;
color: #ccc;
}
form.Forma-obratnoy-svyazi ul li input[type="text"]:-moz-placeholder {
-webkit-transition: color 0.35s ease;
transition: color 0.35s ease;
color: #ccc;
}
form.Forma-obratnoy-svyazi ul li input[type="text"]::-moz-placeholder {
-webkit-transition: color 0.35s ease;
transition: color 0.35s ease;
color: #ccc;
}
form.Forma-obratnoy-svyazi ul li input[type="text"]:-ms-input-placeholder {
-webkit-transition: color 0.35s ease;
transition: color 0.35s ease;
color: #ccc;
}
form.Forma-obratnoy-svyazi ul li input[type="text"]:focus::-webkit-input-placeholder {
color: #f1a6f3;
}
form.Forma-obratnoy-svyazi ul li input[type="text"]:focus:-moz-placeholder {
color: #f1a6f3;
}
form.Forma-obratnoy-svyazi ul li input[type="text"]:focus::-moz-placeholder {
color: #f1a6f3;
}
form.Forma-obratnoy-svyazi ul li input[type="text"]:focus:-ms-input-placeholder {
color: #f1a6f3;
}
form.Forma-obratnoy-svyazi ul li textarea {
display: inline-block;
vertical-align: top;
width: 88%;
background: none;
padding: 10.33333385px 2%;
resize: none;
border: 0;
border-bottom: 3px solid rgba(0, 0, 0, 0);
text-align: left;
height: auto;
min-height: 133px;
margin: 0;
font-size: inherit;
font-weight: inherit;
font-family: inherit;
-webkit-transition: border-bottom 0.35s ease;
transition: border-bottom 0.35s ease;
}
form.Forma-obratnoy-svyazi ul li textarea:focus {
outline: none;
border-bottom: 3px solid #f1a6f3;
}
form.Forma-obratnoy-svyazi ul li textarea::-webkit-scrollbar {
width: 4px;
}
form.Forma-obratnoy-svyazi ul li textarea::-webkit-scrollbar-thumb {
background: #ffffff;
border-radius: 2px;
}
form.Forma-obratnoy-svyazi ul li textarea::-webkit-input-placeholder {
-webkit-transition: color 0.35s ease;
transition: color 0.35s ease;
color: #ccc;
}
form.Forma-obratnoy-svyazi ul li textarea:-moz-placeholder {
-webkit-transition: color 0.35s ease;
transition: color 0.35s ease;
color: #ccc;
}
form.Forma-obratnoy-svyazi ul li textarea::-moz-placeholder {
-webkit-transition: color 0.35s ease;
transition: color 0.35s ease;
color: #ccc;
}
form.Forma-obratnoy-svyazi ul li textarea:-ms-input-placeholder {
-webkit-transition: color 0.35s ease;
transition: color 0.35s ease;
color: #ccc;
}
form.Forma-obratnoy-svyazi ul li textarea:focus::-webkit-input-placeholder {
color: #f1a6f3;
}
form.Forma-obratnoy-svyazi ul li textarea:focus:-moz-placeholder {
color: #f1a6f3;
}
form.Forma-obratnoy-svyazi ul li textarea:focus::-moz-placeholder {
color: #f1a6f3;
}
form.Forma-obratnoy-svyazi ul li textarea:focus:-ms-input-placeholder {
color: #f1a6f3;
}
form.Forma-obratnoy-svyazi ul li input[type="submit"] {
margin: 15px auto 15px;
padding: 10.33333385px 19.375px;
border: 1px solid #d0d0d0;
display: inline-block;
border-radius: 6px;
background: rgba(255, 255, 255, 0);
font-weight: inherit;
font-family: inherit;
font-size: inherit;
-webkit-transition: background border 0.35s ease;
transition: background border 0.35s ease;
}
form.Forma-obratnoy-svyazi ul li input[type="submit"]:focus {
outline: none;
border: 1px solid #f1a6f3;
}
form.Forma-obratnoy-svyazi ul li input[type="submit"]:hover {
background: #eaeaea;
border: 1px solid #f1a6f3;
}
form.Forma-obratnoy-svyazi ul li input[type="submit"]:active {
background: #d0d0d0;
}
Демонстрация