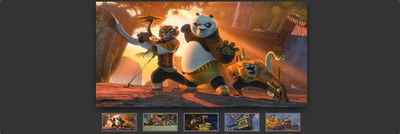
Регулярно обновляемый набор слайдеров для сайта, где изначально видим все слайды, которые расположены вместо кнопок в самом низу. Сам слайдер создан на HTML + CSS, где не нужно добавлять библиотек. Сам по дизайну выполнен стильно и подойдет на разные тематические ресурсы.
Также есть минусы, это адаптивность, которой здесь нет, что нужно самостоятельно сделать. Так как все создано на CSS, то если немного знает веб разработку, то для слайдера уделит немного времени, для того, чтоб показывал корректно.

Скрипт
Код
<script src="https://sites.google.com/site/seocips/seocips-script/prefixfree.js" type="text/javascript"></script>
HTML
Код
<div class="demisog-msavan">
<input type="radio" name="slide_switch" id="id1"/>
<label for="id1">
<img src="https://zornet.ru/ABVUN/Aba/seocips1.jpg" width="100"/>
</label>
<img src="https://zornet.ru/ABVUN/Aba/seocips1.jpg"/>
<input type="radio" name="slide_switch" id="id2" checked="checked"/>
<label for="id2">
<img src="https://zornet.ru/ABVUN/Aba/seocips2.jpg" width="100"/>
</label>
<img src="https://zornet.ru/ABVUN/Aba/seocips2.jpg"/>
<input type="radio" name="slide_switch" id="id3"/>
<label for="id3">
<img src="https://zornet.ru/ABVUN/Aba/seocips3.jpg" width="100"/>
</label>
<img src="https://zornet.ru/ABVUN/Aba/seocips3.jpg"/>
<input type="radio" name="slide_switch" id="id4"/>
<label for="id4">
<img src="https://zornet.ru/ABVUN/Aba/seocips4.jpg" width="100"/>
</label>
<img src="https://zornet.ru/ABVUN/Aba/seocips4.jpg"/>
<input type="radio" name="slide_switch" id="id5"/>
<label for="id5">
<img src="https://zornet.ru/ABVUN/Aba/seocips5.jpg" width="100"/>
</label>
<img src="https://zornet.ru/ABVUN/Aba/seocips5.jpg"/>
</div>
CSS
Код
body {background: #333;}
.demisog-msavan{
width: 640px;
position: relative;
padding-top: 320px;
margin: 10px auto;
box-shadow: 0 10px 20px -5px rgba(0, 0, 0, 0.75);
}
/*Осталось добавить переходы*/
.demisog-msavan>img{
position: absolute;
left: 0; top: 0;
transition: all 0.5s;
}
.demisog-msavan input[name='slide_switch'] {
display: none;
}
.demisog-msavan label {
/*Давайте добавим некоторый интервал для миниатюр*/
margin: 18px 0 0 18px;
border: 3px solid #999;
float: left;
cursor: pointer;
transition: all 0.5s;
opacity: 0.6;
}
.demisog-msavan label img{
display: block;
}
/*Время добавлять эффекты клика*/
.demisog-msavan input[name='slide_switch']:checked+label {
border-color: #666;
opacity: 1;
}
/*Время работать над основными изображениями*/
.demisog-msavan input[name='slide_switch'] ~ img {
opacity: 0;
transform: scale(1.1);
}
.demisog-msavan input[name='slide_switch']:checked+label+img {
opacity: 1;
transform: scale(1);
}
Демонстрация