Kosten |
Четверг, 20 Июня 2019, 06:49 | Сообщение 1 |

|
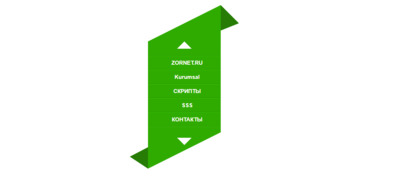
Зайдя на сайт, то первым делом мы смотрим где расположено меню для навигаций. В нашем случай, эта меню само будет выделятся от основного дизайна, так как оно создано в современном стиле, где отличное решение для аналогичных сайтов. Навигация является такой важной частью вашего сайта. Это то, как ваши посетители переходят к основным областям вашего сайта и облегчают им поиск вашего хорошего контента.
CSS, конечно, идеальный язык для разработки красивых навигационных меню. Он может быть применен к любому типу веб-сайтов и является очень гибким. Не беспокойтесь, если ваши собственные навыки CSS довольно ограничены, так как есть много отличных руководств, которые помогут вам добавить чистые и профессионально выглядящие CSS-меню на ваш сайт.

HTML
Код <div class="kugas">
<div class="akidam"></div>
<div class="desan">
<div class="desamikod-kaseradus"></div>
<br/>
<ul>
<li>ZORNET.RU</li>
<li>Kurumsal</li>
<li>СКРИПТЫ</li>
<li>ШАБЛОНЫ</li>
<li>ДИЗАЙН</li>
<li>СТИЛИСТИКА</li>
<li>SSS</li>
<li>КОНТАКТЫ</li>
</ul>
<div class="vsanug-lasdeb"></div>
</div>
<div class="dsan"></div>
</div>
CSS
Код .menusifirla,.desamikod-kaseradus,.vsanug-lasdeb{
-webkit-transform: matrix(1, 0.5, 0, 1, 0, 0);
-o-transform: matrix(1, 0.5, 0, 1, 0, 0);
transform: matrix(1, 0.5, 0, 1, 0, 0);}
.kugas{width:200px;height:auto;margin-top:53px;}
.akidam{position:absolute;margin:0 0 0 200px;width:30px;height:20px;
border-left:50px solid #267c05;
border-top:50px solid transparent;
border-bottom:20px solid transparent;
width:0;
height:0;
margin-top:-30px;
}
.desan{position:absolute;background-color:#2fab00;width:200px;height:550px;z-index:999;margin-top:20px;
-webkit-transform: matrix(1, -0.5, 0, 1, 0, 0);
-o-transform: matrix(1, -0.5, 0, 1, 0, 0);
transform: matrix(1, -0.5, 0, 1, 0, 0);
}
.dsan{position:absolute;margin:0 0 0 -50px; margin-top:562px;border-right:50px solid #267c05;
border-top:26px solid transparent;
border-bottom:33px solid transparent;
width:0;
height:0;
}
.desan ul{list-style:none;margin:0;padding:0;
-webkit-transform: matrix(1, 0.5, 0, 1, 0, 0);
-o-transform: matrix(1, 0.5, 0, 1, 0, 0);
transform: matrix(1, 0.5, 0, 1, 0, 0);
border-top:1px solid #298e02;
border-bottom:1px solid #3bcb04;
}
.desan ul li{width:auto;border-top:1px solid #3bcb04;
border-bottom:1px solid #298e02;padding: 10px 5px 10px 20px;
text-align: center ;
color:#fff;
font:bold 15px arial,calibri;
}
.desan ul li:hover{background-color:#298e02;
cursor:pointer;
}
body{width:500px;margin:auto;}
.desamikod-kaseradus{
border-left:20px solid transparent;
border-right:20px solid transparent;
border-bottom:20px solid #fff;
width:0;
height:0;
margin:50px auto auto auto;
}
.vsanug-lasdeb{
border-left:20px solid transparent;
border-right:20px solid transparent;
border-top:20px solid #fff;
width:0;
height:0;
margin:50px auto auto auto;
}
Что по пособию по вертикальному CSS-меню, то здесь самостоятельно решайте, подойдет на сайт, главное его редактировать не сложно, все можно по параметрам выставить как вам нужно.
Демонстрация
|
| [ RU ] |
|
|