Kosten |
Понедельник, 13 Мая 2019, 02:50 | Сообщение 1 |

|
Вашему вниманию удивительный по функциям слайдер, который создан, также для того, чтобы привлечь внимание аудитории. Где основном его можно увидеть на главной или на модуле сайта. Ведь в нем идут изображение на актуальный материал, что по клику происходит переход на основной материал.
В основном на слайде подключают библиотеку, это для того, чтоб все корректно показывало, но здесь все создано на чистом CSS3, что безусловно дает преимущество перед другими, что идут с аналогичными функциями.
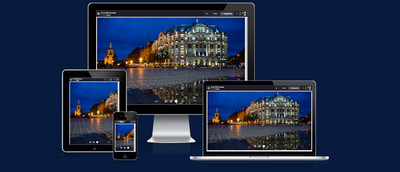
Также он полностью проверен на адаптивность, где можно вести просмотр на широком мониторе, и также на самом небольшом экране. Если говорить про дизайн, то здесь прилагаться кнопки, которые перекреплены по сторонам и в самом низу. Смотрим вниз и видим круглые переключатели, их по умолчанию идет 3 штуки, что в аналогичной версии присутствует столько же картинок.
Так выглядит при проверки с разных носителей:

То, что отлично выглядит на рабочем столе, может не переводиться на мобильный. Вообще если вас он заинтересовал, но его залил на сайт в модуль файлы, где полностью представлен под установку, которая не такая сложная, она идет как простой скрипт, это установка основного каркаса по месту, и стили в CSS, где редактируются под дизайн сайта.
Кратко, слайдер - это графический дисплей, который можно использовать для мгновенного взаимодействия с посетителями вашего сайта. Они стали основным продуктом интернет-магазинов и используются главным образом для продвижения таких кампаний, как продажи и покупки, которые в противном случае пришлось бы искать или обнаруживать случайно.
Как работают слайдеры
Слайдеры предназначены для создания автоматических слайд-шоу выбранных изображений в медиатеке сайта. Их часто видят в области заголовка сайта, так что это первое, что посетитель встречает на сайте. Карусель может содержать столько же или столько изображений слайдера, сколько выберет пользователь, и они обычно автоматически продвигаются с интервалами, которые пользователь устанавливает при настройке функций слайдера.
Перейти на слайдер
|
| [ RU ] |
|
|