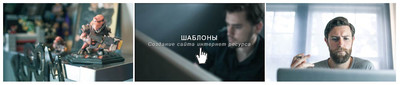
Также еще есть один вариант, где при наведение происходит эффект сглаживание, где по вверх идет название, и также можно разместить ключевые фразы.

HTML
Код
<ul class="vukopsadek_azopnvasok">
<li><a href="#"><img src="Ссылка на картинки"/><span class="name">Скрипты<span class="title">Создание сайта интернет ресурса</span></span></a></li>
<li><a href="#"><img src="Изображение"/><span class="name">Шаблоны <span class="title">Создание сайта интернет ресурса</span></span></a></li>
<li><a href="#"><img src="Ссылка на изображение"/><span class="name">Дизайн <span class="title">Создание сайта интернет ресурса</span></span></a></li>
</ul>
CSS
Код
.vukopsadek_azopnvasok {
margin: 0 auto;
text-align: center;
width: 100%;
padding: 20px;
}
.vukopsadek_azopnvasok li {
width: 421px;
min-height: 100%;
text-align: center;
height: 255px;
position: relative;
margin: 0 auto;
display: inline-block;
overflow: hidden;
background-color: black;
}
.vukopsadek_azopnvasok li:nth-child(2) img {
margin: 0;
display: inline-block;
float: right;
}
.vukopsadek_azopnvasok li .name {
text-decoration: none;
text-transform: uppercase;
text-shadow: rgba(0, 0, 0, 0.7) 1px 1px 5px;
color: white;
font-weight: lighter;
font-size: 20px;
letter-spacing: .1em;
position: absolute;
display: block;
top: 40%;
left: 0;
text-align: center;
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=0);
opacity: 0;
z-index: 2;
width: 100%;
height: 100%;
}
.vukopsadek_azopnvasok li .name .title {
display: block;
text-transform: none;
font-style: italic;
font-size: 80%;
color: rgba(255, 255, 255, 0.7);
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=0);
opacity: 0;
-moz-transition-property: all;
-o-transition-property: all;
-webkit-transition-property: all;
transition-property: all;
-moz-transition-delay: 0.2s;
-o-transition-delay: 0.2s;
-webkit-transition-delay: 0.2s;
transition-delay: 0.2s;
-moz-transition-duration: 0.9s;
-o-transition-duration: 0.9s;
-webkit-transition-duration: 0.9s;
transition-duration: 0.9s;
}
.vukopsadek_azopnvasok li:hover .name {
filter: progid:DXImageTransform.Microsoft.Alpha(enabled=false);
opacity: 1;
-moz-transform: scale(1, 1);
-ms-transform: scale(1, 1);
-webkit-transform: scale(1, 1);
transform: scale(1, 1);
-moz-transition-property: all;
-o-transition-property: all;
-webkit-transition-property: all;
transition-property: all;
-moz-transition-duration: 0.6s;
-o-transition-duration: 0.6s;
-webkit-transition-duration: 0.6s;
transition-duration: 0.6s;
}
.vukopsadek_azopnvasok li:hover .title {
filter: progid:DXImageTransform.Microsoft.Alpha(enabled=false);
opacity: 1;
}
.vukopsadek_azopnvasok li:hover img {
background-position: top top;
-webkit-filter: grayscale(0.4) blur(2px);
filter: grayscale(0.4) blur(2px);
-moz-transition-property: all;
-o-transition-property: all;
-webkit-transition-property: all;
transition-property: all;
-moz-transition-duration: 0.8s;
-o-transition-duration: 0.8s;
-webkit-transition-duration: 0.8s;
transition-duration: 0.8s;
}
.vukopsadek_azopnvasok li img {
display: block;
width: 421px;
margin: 0 auto;
display: inline-block;
text-align: center;
-moz-transition-property: all;
-o-transition-property: all;
-webkit-transition-property: all;
transition-property: all;
-moz-transition-duration: 0.4s;
-o-transition-duration: 0.4s;
-webkit-transition-duration: 0.4s;
transition-duration: 0.4s;
}
Демонстрация