Это чисто раскладное меню виде знака, где при клике появляется основа, где будет находится запросы, что поставлен под ссылки на переход. Сам значок по умолчанию будет находится с левой стороны верхнем углу. Его используют на мобильном экране, но также можно на стандартном мониторе поставить. Так как по функциональности оно не уступит стандартной навигации, и место немного занимает.
Создан с помощью HTML и CSS, где не нужно подключать JavaScript. Если говорить про тематику, то здесь скажем так, общее, так как такой вид он идет стандартный, что только на темном фоне изначально можно его увидеть, это про знак. Если у вас по умолчанию светлый, то для этого идет стилистика, где цветовая гамма меняется.
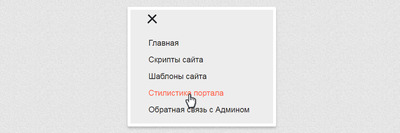
Так выглядит в работе:

HTML
Код
<nav role="posarunamed">
<div id="sorizontalon">
<input type="checkbox" />
<span></span>
<span></span>
<span></span>
<ul id="navigation">
<a href="#"><li>Главная</li></a>
<a href="#"><li>Скрипты сайта</li></a>
<a href="#"><li>Шаблоны сайта</li></a>
<a href="#"><li>Стилистика портала</li></a>
<a href="https://erikterwan.com/" target="_blank"><li>Обратная связь с Админом</li></a>
</ul>
</div>
</nav>
CSS
Код
#sorizontalon{
display: block;
position: relative;
top: 50px;
left: 50px;
z-index: 1;
-webkit-user-select: none;
user-select: none;
}
#sorizontalon input {
display: block;
width: 40px;
height: 32px;
position: absolute;
top: -7px;
left: -5px;
cursor: pointer;
opacity: 0;
z-index: 2;
-webkit-touch-callout: none;
}
#sorizontalon span{
display: block;
width: 33px;
height: 4px;
margin-bottom: 5px;
position: relative;
background: #cdcdcd;
border-radius: 3px;
z-index: 1;
transform-origin: 4px 0px;
transition: transform 0.5s cubic-bezier(0.77,0.2,0.05,1.0),
background 0.5s cubic-bezier(0.77,0.2,0.05,1.0),
opacity 0.55s ease;
}
#sorizontalon span:first-child {
transform-origin: 0% 0%;
}
#sorizontalon span:nth-last-child(2) {
transform-origin: 0% 100%;
}
#sorizontalon input:checked ~ span {
opacity: 1;
transform: rotate(45deg) translate(-2px, -1px);
background: #232323;
}
#sorizontalon input:checked ~ span:nth-last-child(3) {
opacity: 0;
transform: rotate(0deg) scale(0.2, 0.2);
}
#sorizontalon input:checked ~ span:nth-last-child(2) {
transform: rotate(-45deg) translate(0, -1px);
}
#navigation {
position: absolute;
width: 300px;
margin: -100px 0 0 -50px;
padding: 50px;
padding-top: 125px;
background: #ededed;
list-style-type: none;
-webkit-font-smoothing: antialiased;
transform-origin: 0% 0%;
transform: translate(-100%, 0);
transition: transform 0.5s cubic-bezier(0.77,0.2,0.05,1.0);
}
#navigation li {
padding: 10px 0;
font-size: 22px;
}
#sorizontalon input:checked ~ ul{
transform: none;
}
На этом установка завершена.
Демонстрация