VIP36RUS |
Четверг, 28 Декабря 2017, 19:23 | Сообщение 1 |

|
Нашел где то на просторах интернета довольно интересные таблицы с информацией.
Можно сделать BB кодом у кого на что хватит идей.

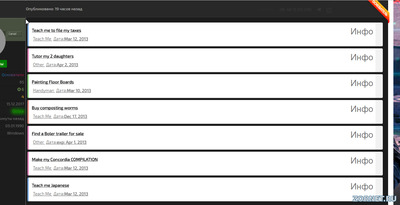
Демонстрация в самом низу
Вставить в CSS
Код .button {
display: block;
position: relative;
padding: .75em 5em .75em 1em;
border-radius: .25em;
margin-bottom: .5em;
background: #fff;
box-shadow:
/* regular bottom */
0 .0625em .125em rgba(0, 0, 0, .125),
/* inset bottom */
inset 0 -.25em 0 -.125em rgba(0, 0, 0, .125),
/* category color (left) */
inset 1em 0 0 -.7em rgba(200, 0, 120, .5),
/* arrow background (right) */
inset -2em 0 0 -.3em rgba(0, 0, 0, .05);
}
.teach-me {
box-shadow:
0 .0625em .125em rgba(0, 0, 0, .125),
inset 0 -.25em 0 -.125em rgba(0, 0, 0, .125),
inset 1em 0 0 -.7em rgba(0, 95, 210, .5),
inset -2em 0 0 -.3em rgba(0, 0, 0, .05);
}
.handyman {
box-shadow:
0 .0625em .125em rgba(0, 0, 0, .125),
inset 0 -.25em 0 -.125em rgba(0, 0, 0, .125),
inset 1em 0 0 -.7em rgba(20, 160, 0, .5),
inset -2em 0 0 -.3em rgba(0, 0, 0, .05);
}
.pick-up-delivery {
box-shadow:
0 .0625em .125em rgba(0, 0, 0, .125),
inset 0 -.25em 0 -.125em rgba(0, 0, 0, .125),
inset 1em 0 0 -.7em rgba(210, 15, 0, .5),
inset -2em 0 0 -.3em rgba(0, 0, 0, .05);
}
.item {
font-weight: bold;
color: #000;
display: block;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.item:after {
content: '';
display: block;
height: 0;
width: 100%;
}
.meta {
margin-left: .25em;
}
.category,
.expiry,
i {
font-size: 8px;
font-size: 1.0em;
line-height: 2; /* 16 "px" */
}
.expiry {
font-weight: bold;
}
.expiry:before {
content: 'Дата: ';
font-weight: normal;
}
.cost {
position: absolute;
font-family: 'Pathway Gothic One', sans-serif;
font-size: 2em;
right: 1.125em;
top: 0;
line-height: 2.083; /* 50 "px", should be same as button height */
}
.clock {
display: inline-block;
position: relative;
width: 1.333em;
height: 1.333em;
margin-left: .333em;
border: .25em solid #95979d;
border-radius: 50%;
vertical-align: middle;
}
.clock:before,
.clock:after {
content: '';
display: block;
position: absolute;
width: .125em;
height: .25em;
background: #95979d;
}
.clock:before {
left: 50%;
bottom: 47%;
margin-left: -.0625em;
}
.clock:after {
transform: rotate( 135deg );
left: 63%;
top: 47%;
}
.chevron {
display: block;
width: 1em;
height: 1em;
font-size: .75em;
position: absolute;
right: .667em;
top: 50%;
margin-top: -.6em; /* just eyeballing it */
}
.chevron:before,
.chevron:after {
content: '';
display: block;
position: absolute;
background: rgba(0, 0, 0, .125);
width: .5em;
height: .5em;
right: .25em;
top: 50%;
}
.chevron:before {
transform: skewX( 45deg );
top: 0;
box-shadow: inset -.125em .125em .125em rgba(0, 0, 0, .25);
}
.chevron:after {
transform: skewX( -45deg );
bottom: 0;
box-shadow: inset .25em .125em .125em -.125em rgba(0, 0, 0, .25);
}
Вставить в нужное место и отредактировать под себя
Код <a class="button teach-me">
<span class="item">Teach me to file my taxes</span>
<span class="meta category">Teach Me</span>
<i class="clock"></i>
<span class="meta expiry">Mar 12, 2013</span>
<span class="meta cost">Инфо</span>
<i class="chevron"></i>
</a>
<a class="button">
<span class="item">Tutor my 2 daughters</span>
<span class="meta category">Other</span>
<i class="clock"></i>
<span class="meta expiry">Apr 2, 2013</span>
<span class="meta cost">Инфо</span>
<i class="chevron"></i>
</a>
<a class="button handyman">
<span class="item">Painting Floor Boards
</span>
<span class="meta category">Handyman</span>
<i class="clock"></i>
<span class="meta expiry">Mar 10, 2013</span>
<span class="meta cost">Инфо</span>
<i class="chevron"></i>
</a>
<a class="button pick-up-delivery">
<span class="item">Buy composting worms</span>
<span class="meta category">Teach Me</span>
<i class="clock"></i>
<span class="meta expiry">Dec 17, 2013</span>
<span class="meta cost">Инфо</span>
<i class="chevron"></i>
</a>
<a class="button">
<span class="item">Find a Boler trailer for sale</span>
<span class="meta category">Other</span>
<i class="clock"></i>
<span class="meta expiry">exp: Apr 1, 2013</span>
<span class="meta cost">Инфо</span>
<i class="chevron"></i>
</a>
<a class="button">
<span class="item">Make my Concordia COMPILATION</span>
<span class="meta category">Teach Me</span>
<i class="clock"></i>
<span class="meta expiry">Mar 12, 2013</span>
<span class="meta cost">Инфо</span>
<i class="chevron"></i>
</a>
<a class="button teach-me">
<span class="item">Teach me Japanese</span>
<span class="meta category">Teach Me</span>
<i class="clock"></i>
<span class="meta expiry">Mar 12, 2013</span>
<span class="meta cost">Инфо</span>
<i class="chevron"></i>
</a>
IPSGuru.RU - Сообщество веб администраторов
Kinoguru.Online - Онлайн фильмы
Любая тема на uCoz не интересует!
|
| [ RU ] |
|
|