Эффект тени при помощи CSS3

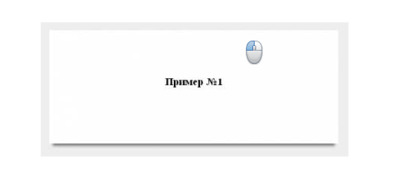
В данном примере эффект тени от блока располагается снизу.
CSS:
Код
.primer1{-webkit-box-shadow: 0 10px 5px -5px #777;
-moz-box-shadow: 0 10px 5px -5px #777;
box-shadow: 0 10px 5px -5px #777;}
.box h3{text-align:center;
position:relative;
top:80px;}
.box{width:70%;
height:200px;
background:#FFF;
margin:40px auto;}
HTML:
Код
<div class="box primer1">
<h3>Пример №1</h3>
</div>

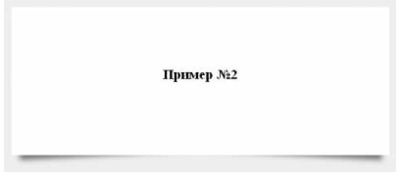
В этом примере эффект тени от блока идёт слева и справа, а по середине её нет.
CSS:
Код
.primer2{position: relative;}
.primer2:before, .primer2:after{z-index: -1;
position: absolute;
content: "";
bottom: 15px;
left: 10px;
width: 50%;
top: 80%;
max-width:300px;
background: #777;
-webkit-box-shadow: 0 15px 10px #777;
-moz-box-shadow: 0 15px 10px #777;
box-shadow: 0 15px 10px #777;
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
transform: rotate(-3deg);}
.primer2:after{-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
transform: rotate(3deg);
right: 10px;
left: auto;}
.box h3{text-align:center;
position:relative;
top:80px;}
.box{width:70%;
height:200px;
background:#FFF;
margin:40px auto;}
HTML:
Код
<div class="box primer2">
<h3>Пример №2</h3>
</div>