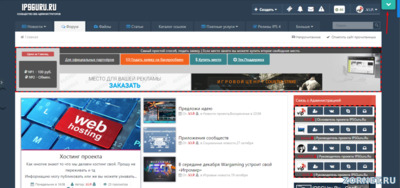
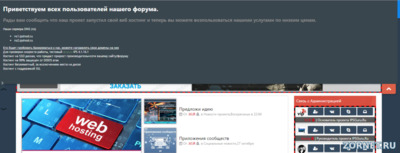
Выдвижная панель на сайте в горизонтальном виде, где пригодится для размещение информации или функций. По умолчанию будет стоять кнопка, по клику на ее панель появиться.


Нужна была как то мне на форуме для информирования Клиентов хостинга.


Сейчас понадобилась, сделал у себя на игровом - ДЕМО: перейти к просмотру демонстрации
Выдвижная панель
Можно сделать для доп. меню или чего то другого
В CSS
Код
/* ---------- Выдвижная панель ---------- */
.top-panel {
background: #39464e;
position: absolute;
top: -300px;
left: 0;
width: 100%;
height: 300px;
padding: 0;
box-shadow: 0 2px 5px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12);
transition: top 400ms cubic-bezier(0.17,0.04,0.03,0.94)
}
.message {
color: #fff;
font-weight: 400;
position: relative;
padding: 0em 1em;
max-width: auto
}
.message h1 {
color: #fff
}
.message h2 {
color: #888
}
.message p {
margin: 1em 0
}
.message a {
text-decoration: none;
color: #748b74
}
.message a:hover {
color: #95984b
}
label.btn {
display: block;
position: absolute;
right: 6px;
top: 0;
cursor: pointer;
background: #2bbbad;
width: 50px;
border-radius: 0 0 5px 5px;
padding: 8px 5px;
color: #FFF;
line-height: 20px;
font-size: 12px;
text-align: center;
-webkit-font-smoothing: antialiased;
cursor: pointer;
transition: all 400ms cubic-bezier(0.17,0.04,0.03,0.94);
box-shadow: 0 2px 5px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12);
z-index: 9999
}
label.btn:hover {
box-shadow: 0 5px 11px 0 rgba(0,0,0,0.18),0 4px 15px 0 rgba(0,0,0,0.15)
}
label.btn:after {
content: '\f078';
font: normal 18px/1 FontAwesome;
text-decoration: inherit
}
.open:checked ~ .top-panel {
top: 0
}
.open:checked ~ label.btn {
top: 300px
}
.open:checked ~ .container {
margin-top: 400px
}
.open:checked + label.btn {
background: #dd6149
}
.open:checked + label.btn:after {
content: '\f077';
font: normal 18px/1 FontAwesome
}
.container {
max-width: 980px;
margin: 0 auto;
text-align: center;
transition: margin 400ms cubic-bezier(0.17,0.04,0.03,0.94);
padding: 5em 3em
}
/* ---------- Выдвижная панель конец ---------- */
После
Вставляем HTML
Код
<input class="open" id="top-box" type="checkbox" hidden>
<label class="btn btn-primary" for="top-box"></label>
<div class="top-panel">
<div class="message">
<h1>
Приветствуем всех пользователей нашего форума.
</h1>
<h2>
Рады вам сообщить что наш проект запустил свой веб хостинг и теперь вы можете возпользоваться нашими услугами по низким ценам.
</h2>
<p>Наши сервера DNS (ns)</p>
<ul>
<li>
ns1.ipshost.ru
</li>
<li>
ns2.ipshost.ru
</li>
</ul>
<p>
<u>Кто будет пробовать базироваться у нас, можете направлять свои домены на них</u><br>
Для проверки скорости работы, тестовый <a href="http://ipsdiz.ru" rel="external nofollow">форум</a> IPS 4.1.16.1<br>
Хостинг на SSD дисках, что придаст прирост производительнсоти вашему сайту/форуму<br>
Хостинг на 99% защищен от DDOS атак<br>
Хостинг безлимитный, за исключением места на диске<br>
Хостинг с поддержкой SSL<br>
</p>
</div>
</div>