| Kosten | Вторник, 24 Июня 2014 | Сообщение 1 |

| Рабочий скрипт, который был сделан под сайт на системе ucoz. Он идет с avatar, и что главное вы можете подобрать стили под свой интернет ресурс.
Здесь будет прописаны несколько оттенков цвета.
И думаю вы подберете тот CSS для вашего сайта, чтоб по гамме цвета он отлично вписывался ваш дизайн.
Скрипт, предназначен, для общение пользователей на сайте.
Первое что нужно сделать, это в низ сайта прописать этот небольшой код:
Код <script type="text/javascript">
var no_ava = 'http://zornet.ru/CSS-ZORNET/TR/no_avatar.jpg';
$.getScript('http://zornet.ru/CSS-ZORNET/TR/ls.js');</script>
Но теперь выбирает свой цвет, а точнее стиль который нужно вставить в CSS

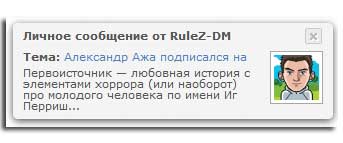
Код /* Оповещение о новом лс как Вконтакте
------------------------------------------*/
.news_ls1 {
position:relative;
z-index:9999;
}
.news_ls2 {
position:fixed;
bottom:5px;
right:5px;
}
.uContent{
overflow: hidden;
display:none;
margin-bottom:10px;
width:300px;
background:url(http://zornet.ru/CSS-ZORNET/TR/727851122.png);
padding:5px 10px 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius:5px;
border-radius: 5px;
-moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
}
.uContent_l {
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#555; text-shadow: 1px 1px 1px #fff; font-weight: bold;
}
.uContent_p {float:right;}
.uContent_c {
float:left;
font: 100%/1.0 Verdana,Arial,Helvetica, sans-serif;
width:300px;
padding: 5px 0px 0px 0px;
}
.uPm-close {
width:18px;
height:18px;
background:url(http://zornet.ru/CSS-ZORNET/TR/130750765.png) no-repeat;
}
.uPm-close:hover {
background-position:0px -18px;
}
.uContent_c img {
float:right;
width:45px;
height:45px;
border:1px solid #a7a7a7;
padding: 3px;
margin: 0px 0px 10px 15px;
background:#fff;
}
.uContent_c span {
color:#547ec4;
}
.uContent_c p {
padding:0;
margin: 5px 0px 0px 0px;
}
.uContent_c a:link,
.uContent_c a:visited {color:#555;}
.uContent_c a:hover {color:#4a6ca5;}
/* -------------------------------------- */

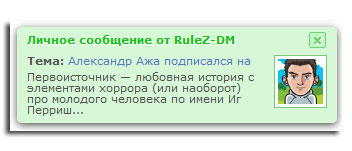
Код /* Оповещение о новом лс как Вконтакте
------------------------------------------*/
.news_ls1 {
position:relative;
z-index:9999;
}
.news_ls2 {
position:fixed;
bottom:5px;
right:5px;
}
.uContent{
overflow: hidden;
display:none;
margin-bottom:10px;
width:300px;
background:url(http://zornet.ru/CSS-ZORNET/TR/536362948.png);
padding:5px 10px 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius:5px;
border-radius: 5px;
-moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
}
.uContent_l {
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#1dbb19; text-shadow: 1px 1px 1px #fff; font-weight: bold;
}
.uContent_p {float:right;}
.uContent_c {
float:left;
font: 100%/1.0 Verdana,Arial,Helvetica, sans-serif;
color:#555;
width:300px;
padding: 5px 0px 0px 0px;
}
.uPm-close {
width:18px;
height:18px;
background:url(http://zornet.ru/CSS-ZORNET/TR/371058616.png) no-repeat;
}
.uPm-close:hover {
background-position:0px -18px;
}
.uContent_c img {
float:right;
width:45px;
height:45px;
border:1px solid #77ca79;
padding: 3px;
margin: 0px 0px 10px 15px;
background:#fff;
}
.uContent_c span {
color:#5976c0;
}
.uContent_c p {
padding:0;
margin: 5px 0px 0px 0px;
}
.uContent_c a:link,
.uContent_c a:visited {color:#555;}
.uContent_c a:hover {color:#999;}
/* -------------------------------------- */

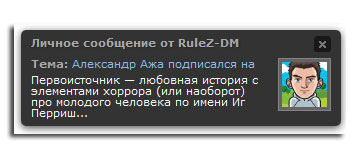
Код /* Оповещение о новом лс как ВКонтакте
------------------------------------------*/
.news_ls1 {
position:relative;
z-index:9999;
}
.news_ls2 {
position:fixed;
bottom:5px;
right:5px;
}
.uContent{
overflow: hidden;
display:none;
margin-bottom:10px;
width:300px;
background:url(http://zornet.ru/CSS-ZORNET/TR/440582317.png);
padding:5px 10px 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius:5px;
border-radius: 5px;
-moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
}
.uContent_l {
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#a7a7a7; text-shadow: 1px 1px 1px #252525; font-weight: bold;
}
.uContent_p {float:right;}
.uContent_c {
float:left;
font: 100%/1.0 Verdana,Arial,Helvetica, sans-serif;
color:#a7a7a7;
width:300px;
padding: 5px 0px 0px 0px;
}
.uPm-close {
width:18px;
height:18px;
background:url(http://zornet.ru/CSS-ZORNET/TR/260195063.png) no-repeat;
}
.uPm-close:hover {
background-position:0px -18px;
}
.uContent_c img {
float:right;
width:45px;
height:45px;
border:1px solid #838383;
padding: 3px;
margin: 0px 0px 10px 15px;
background:#646464;
}
.uContent_c span {
color:#8fbbe9;
}
.uContent_c p {
padding:0;
margin: 5px 0px 0px 0px;
}
.uContent_c a:link,
.uContent_c a:visited {color:#f7f7f7;}
.uContent_c a:hover {color:#bdbdbd;}
/* -------------------------------------- */
Теперь нужно сделать чтоб картинка пользователя была с сообщение.
Админ панель - Настройки - Общие настройки - Разрешить использование API.
На этом все!
| | Страна: (RU) |
| |
| kredit-oformi | Суббота, 28 Июня 2014 | Сообщение 2 |

| на счет данного скрипта вполне интересный вариант, а то помню раньше письмо в конверте в верхней панели управления-админ бар попробуй заметить может и немало времени пройти пока заметишь .
Сообщение отредактировал
kredit-oformi - Суббота, 28 Июня 2014, 22:45 | | Страна: (RU) |
| |
| kredit-oformi | Суббота, 28 Июня 2014 | Сообщение 3 |

| осталось дождаться письма для проверки 
| | Страна: (RU) |
| |
| Kosten | Суббота, 28 Июня 2014 | Сообщение 4 |

| kredit-oformi, кинь ресурс, я отпишу 
| | Страна: (RU) |
| |
| kredit-oformi | Суббота, 28 Июня 2014 | Сообщение 5 |

| Kosten, в профиле 
| | Страна: (RU) |
| |
| Kosten | Воскресенье, 29 Июня 2014 | Сообщение 6 |

| kredit-oformi, отправил сообщение!
| | Страна: (RU) |
| |
| kredit-oformi | Воскресенье, 29 Июня 2014 | Сообщение 7 |

| Kosten, работает  вот только текст белый у меня порлучается не видно надо бы сменить вот только текст белый у меня порлучается не видно надо бы сменить
| | Страна: (RU) |
| |
| Kosten | Воскресенье, 29 Июня 2014 | Сообщение 8 |

| kredit-oformi, отпиши мне!
| | Страна: (RU) |
| |
| kredit-oformi | Воскресенье, 29 Июня 2014 | Сообщение 9 |

| Kosten, отправил
| | Страна: (RU) |
| |
| Kosten | Воскресенье, 29 Июня 2014 | Сообщение 10 |

| kredit-oformi, да получил.
Нужно выставить так #000
И будет как на картинке:
| | Страна: (RU) |
| |
| kredit-oformi | Воскресенье, 29 Июня 2014 | Сообщение 11 |

| Kosten, вроде заменил отпиши мне еще разок 
| | Страна: (RU) |
| |
| Kosten | Воскресенье, 29 Июня 2014 | Сообщение 12 |

| А советы, не помню, но кажется в общих настройках они.
| | Страна: (RU) |
| |
| kredit-oformi | Воскресенье, 29 Июня 2014 | Сообщение 13 |

| Kosten, а аватарка не отобразилась в лс получается?
| | Страна: (RU) |
| |
| Kosten | Воскресенье, 29 Июня 2014 | Сообщение 14 |

| kredit-oformi, да вижу.. а должна 
| | Страна: (RU) |
| |
| kredit-oformi | Воскресенье, 29 Июня 2014 | Сообщение 15 |

| Kosten, Цитата Kosten (  ) а должна 
| | Страна: (RU) |
| |